By Sean Tinney November 15, 2022
Do you know colour can affect folks’s feelings and actions? Study colour psychology and the way it may be used to enhance your advertising efforts.
Colour psychology could be one of the vital highly effective instruments a marketer can work with.
Colour immediately units the temper. It evokes emotion and sparks a psychological response. It might probably help or detract from the worth of what you’re providing. In actual fact, 90 % of a subscriber’s first impression of an electronic mail message — or an internet site — is predicated on colour or visible cues alone.
Let’s check out how colours can have an effect in your advertising efficiency. Plus how you can use colour psychology on your web site, touchdown pages, sign-up types, and emails.
use the psychology of colour in advertising
If you wish to use colour psychology in advertising, it helps to know why it’s necessary.
So right here’s why: 84.7% of shoppers surveyed imagine colour is necessary when shopping for a product. And colour will increase model recognition by 80%. That makes it an extremely necessary a part of your model identification.
Analysis additionally exhibits that there’s a connection between the usage of colour and the way it impacts buyer notion of a model. Consider your favourite model for a second. What colour do you affiliate with them?
Now check out the colour meanings chart under. Does it match up along with your notion of the model?

Now that you understand how colour impacts your individual perceptions of your favourite manufacturers, it’s time to ask your self how one can leverage this info in your advertising technique.
Let’s check out every of the completely different colours listed above, determine why it elicits sure feelings and emotions and how one can finest incorporate this information into your future advertising efforts.
Which means of Blue

Blue is commonly used to signify emotions which are cool and calm. That’s as a result of blue has mood-boosting properties that sign the physique to supply chemical substances which are calming and promotes a sense of positivity.
Gentle blue generally is a refreshing splash of colour.
In contrast, darkish blue is a basic alternative for manufacturers who need to emphasize luxurious, with out the formality of black.
When to make use of blue in your advertising
- Research have proven that blue is most popular by males, so use when males are your target market.
- Use whenever you need to promote belief in your product or model.
- Research have proven that blue appeals to a variety of individuals. So you possibly can by no means go incorrect with blue in your advertising.
Which means of Pink

Pink tones are youthful, enjoyable and thrilling. It’s an excellent alternative for emphasizing femininity or one thing candy. (The colour really makes us crave sugar!)
When to make use of pink in your advertising
- Pink is historically related to female manufacturers so use it when advertising traditionally-feminine merchandise.
- Most manufacturers don’t use pink of their advertising, this makes it colour if you wish to stand out and seize a shoppers consideration.
- Add shades of pink to your welcome electronic mail for a pleasant first impression.
Which means of Inexperienced

Inexperienced tones are paying homage to pure parts, well being and well-being. It’s a soothing alternative, and promotes emotions of leisure and concord. It’s additionally the colour that the human eye is most delicate to and in a position to discern essentially the most shades of.
Because it feels very contemporary, inexperienced is a good colour to make use of to advertise a brand new product or function.
When to make use of inexperienced in your advertising
- When serving to your clients enhance their gross sales.
- Selling environmentally-friendly services or products.
- Launching a brand new product or function. A splash of inexperienced may help emphasize its newness.
Which means of Orange

Orange represents heat and power. Enjoyable and flamboyant, orange is commonly used to signify positivity and optimism.
One other cool factor about orange? We naturally affiliate it with belief and security.
When to make use of orange in your advertising
- As your name to motion button
- Use in signage or show advertisements whenever you need to stand out from the gang
Professional Tip: Orange is a really daring colour alternative that may simply intimidate most entrepreneurs. Slowly ease your approach into utilizing orange by including pictures that includes the sunny shade.
Which means of Yellow

Like orange, shades of yellow can symbolize positivity and optimism. In actual fact, it’s generally known as the happiest shade within the colour spectrum.
Yellow can also be identified for activating reminiscence, stimulating psychological processes and inspiring communication.
When to make use of yellow in your advertising
- Use when selling kids’s merchandise.
- Yellow helps spark reminiscence. In case you have one thing necessary that you really want subscribers to recollect, maintain yellow in thoughts.
Which means of Black

Black is a basic colour alternative that by no means goes out of favor. It’s usually used to signify formality (suppose “black tie”).
It additionally implies weight. For instance, folks assume a black field weighs a couple of that’s white.
When to make use of black in your advertising
- Related to energy and power, use when selling weight-training.
- Use as a background colour whenever you need to draw consideration to a picture.
Which means of White

White is cool, calm and serene. It’s an excellent alternative for manufacturers that need to really feel fashionable and contemporary.
When to make use of white in your advertising
- Use white whenever you need to convey security, cleanliness, or class in your advertising.Use to offset bolder colours corresponding to purple and black.
- Can be utilized as a name to motion button if the encircling colour is daring.
- Use to create respiration area in your advertising marketing campaign.
Which means of Purple

Purple is luxe and chic. It’s that in-between shade that uplifts, whereas nonetheless sustaining a way of calm. It’s additionally identified to encourage creativity!
When to make use of purple in your advertising
- Purple is a good alternative for a luxurious model to assist convey the worth of their services and products.
- Typically used with anti-aging merchandise.
Which means of Crimson

Crimson tones signify ardour, adrenaline, and motion. As a high-energy colour, it will probably enhance your power ranges and get your coronary heart pumping. If you need your clients to really feel the urgency of your message, purple is an effective colour alternative.
When to make use of purple in your advertising
- As your name to motion button.
- Use when selling a sale.
- Excessive-energy colour (mixed with yellow) when selling to kids.
- Use as an accent colour in signage or show advertisements whenever you need to draw consideration however not be too aggressive.
- Add a splash of purple to a component that you simply need to draw consideration to, however not an excessive amount of as purple could be overwhelming.
How to decide on one of the best colour scheme for an internet site or touchdown web page
Colour usually journeys up “non-designers” after they’re attempting to determine how you can implement a number of colours on an internet site or touchdown web page. It might probably result in confusion, doubt and, usually, poor colour mixtures.
However right here’s the excellent news: You possibly can simply keep away from web site design colour errors. With a primary understanding of how colours relate, a design novice can create stunning colour mixtures that catch folks’s consideration.
There are seven several types of colour theories, we are going to focus on the 2 finest colour schemes for web site design.
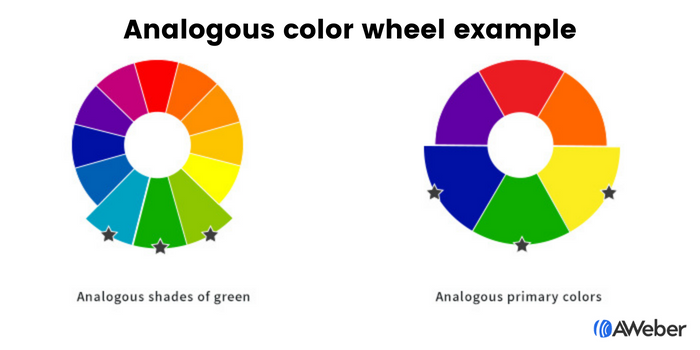
Analogous colours
Colours are known as “analogous” if they’re adjoining, or subsequent to one another, on the colour wheel. Relying on what number of colour segments you break the wheel into, this might be blue, inexperienced, and yellow and even three shades of anybody colour.

This makes the colour choosing course of a bit of simpler. Should you discover one colour you want, you possibly can rapidly determine the opposite two colours it’s best to use simply by taking a look at adjoining colours on the colour wheel.
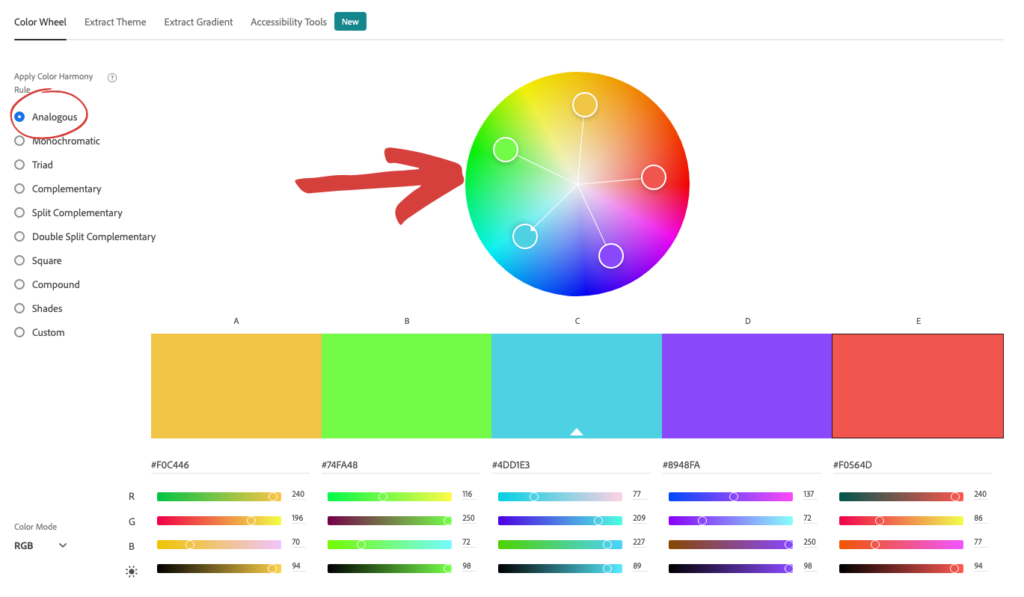
discover analogous colours
Should you’re undecided how you can discover analogous colours, you should utilize the free device Adobe Colour CC to simply determine them. Select the analogous choice and transfer one of many circles across the colour wheel to search out the proper colour mixture.

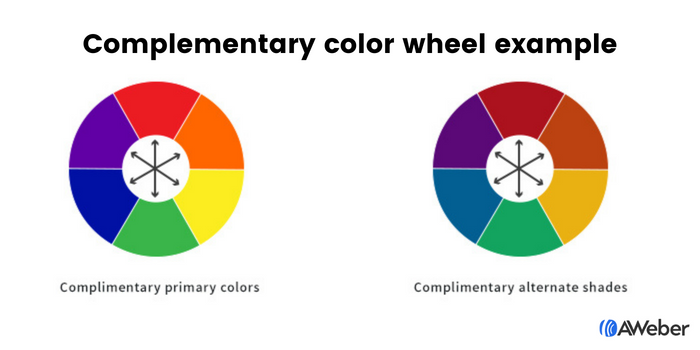
Complementary colours
Should you’d prefer to make your web site colour scheme extra fascinating, contemplate a complementary colour association.
Complementary colours are on reverse sides of the colour wheel from one another. As an illustration, blue and orange, inexperienced and purple or purple and yellow.

These pairings make for stunning preparations, particularly when transferring away from the first colours. They’re visually interesting and add distinction.
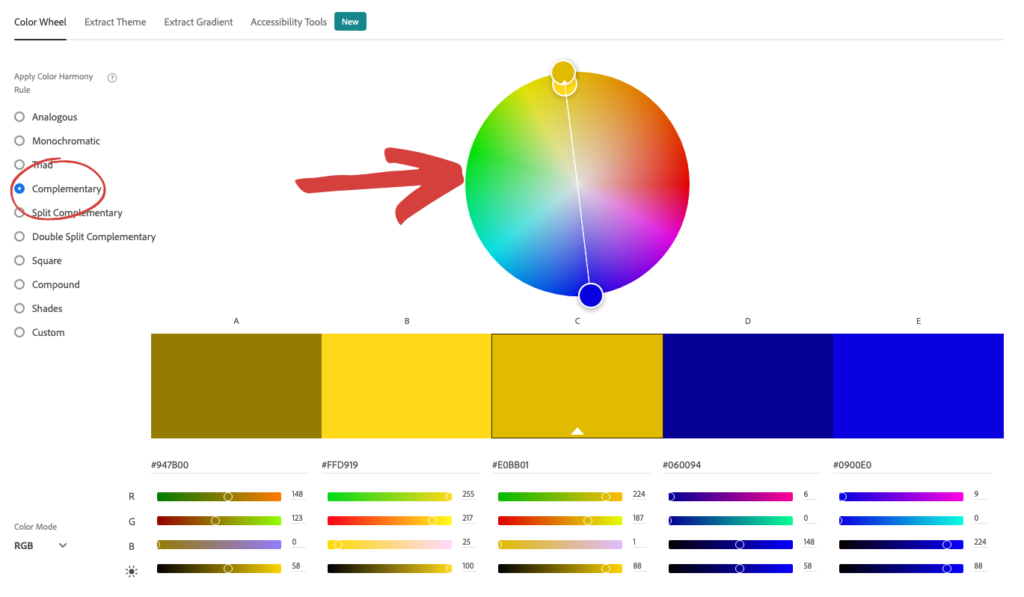
discover complementary colours
Should you’re undecided how you can discover complementary colours, use the free device Adobe Colour CC to simply determine them. Select the complementary choice and transfer one of many circles across the colour wheel to search out the proper colour mixture.

Select one of the best colours for sign-up types
If you need folks to finish your sign-up types, they’ll want to note them first. And colour performs a giant function in whether or not or not guests see a type in your website.
When selecting your colour mixtures, you possibly can use the identical strategy as we mentioned on your web site. Right here’s a number of examples of how a type would look utilizing the analogous or complementary colour theories.
Analogous colours
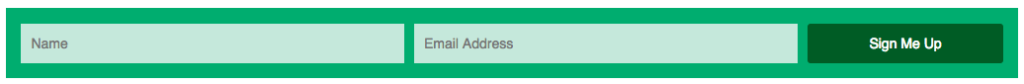
Right here’s an instance of what an identical shade strategy utilizing three shades of inexperienced would seem like:

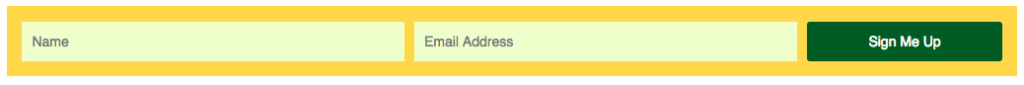
And right here’s one other instance of an identical household utilizing shades of yellow and inexperienced:

Complementary colour
Listed here are some (non-primary) examples of how this might look on a signup type:



Contrasting colours
It’s also possible to use contrasting colours.
Once you use contrasting colours, your types will silently scream “Have a look at me!” And isn’t that the purpose of your types — to attract consideration to them so folks take an motion?
Life could be fairly boring with out distinction in it. We’d be caught in a bland world with restricted publicity to life-giving range.
When the precept of distinction is utilized to sign-up types, your guests take note of what you need them to. That is highly effective, as it will probably result in one thing as easy, but necessary, as extra folks noticing your call-to-action button and clicking on it.
There are two methods to make use of distinction in sign-up types:
1. Distinction between the shape and the positioning itself
Make the sign-up type’s background a contrasting colour from the positioning itself. This attracts the attention to the shape naturally. Right here’s an instance of what that would seem like:

2. Distinction throughout the type
After you have their consideration in your type, your customer ought to know precisely what they should do subsequent: Full the shape! To make this extra seemingly, each the shape fields and the button needs to be very noticeable. Distinction has loads to do with this.
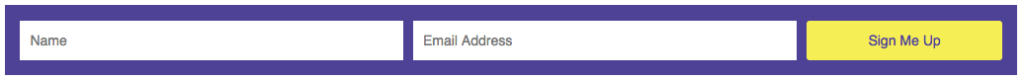
Discover how the shape under makes use of contrasting shades of black, yellow, and white to attract the attention to the shape, the fields, and the button all of sudden:

Should you use complementary colours, you can too make your button and type’s backgrounds each complement and distinction in opposition to one another. There’s no faster strategy to say “click on right here” than with colour!
Select one of the best colours for emails
The colours you utilize in your advertising emails needs to be chosen based mostly on the aim of the e-mail you’re sending.
For instance:
Electronic mail e-newsletter: All these emails are usually used to ship your subscribers common updates with information, info, or instructional content material.
Use a variety of white in these emails with only a splash of your model colours. The thought is to get your subscribers to learn the content material, so that you don’t need secondary colours drawing their consideration away. The one exception to this precept is if you need your e-newsletter readers to click on a hyperlink within the e-newsletter, say to learn a weblog article or watch a video. In that case, use a name to motion button that may draw their consideration and make them click on.
Welcome electronic mail: This electronic mail is often one of many first interactions a buyer could have along with your model, so use your model colours to strengthen your organization’s visible identification.
Gross sales electronic mail: The colours utilized in your gross sales emails will differ relying in your provide. Observe the methods to make use of psychology of colour in advertising we talked about above to assist information your colour decisions.
Electronic mail colour schemes examples
Let’s check out how some manufacturers use colours of their electronic mail efforts.
Blue
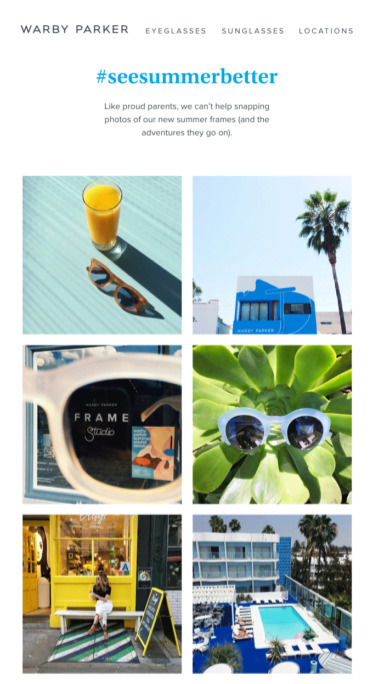
Warby Parker’s use of a pale shade of blue helps to emphasise the lighter, extra refreshing vibe they’re going for:

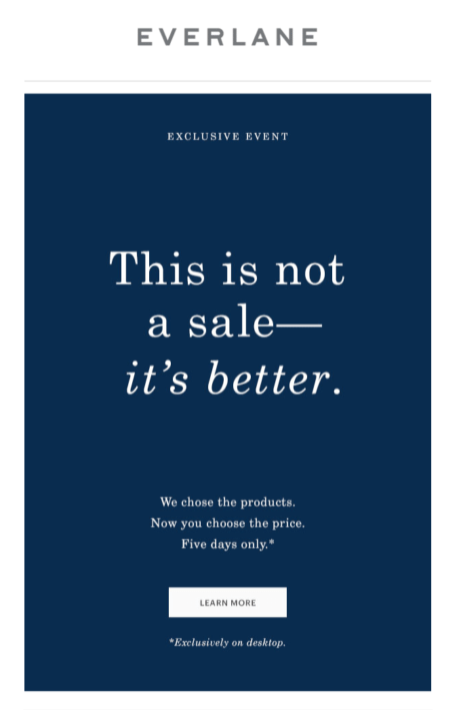
By going with a basic, darkish blue electronic mail, Everlane goes for a extra luxurious, subtle look:

Pink
Shades of pink are excellent for a welcome electronic mail, as they encourage friendliness. Check out this instance from Lyft:

Inexperienced
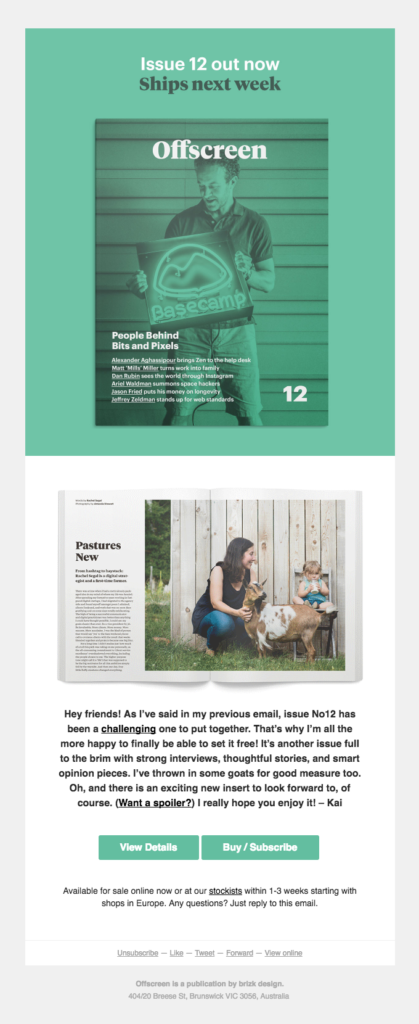
Because it feels very contemporary, inexperienced is a good colour to make use of to advertise a brand new product or function. This instance from Offscreen is an ideal instance of how you can create a sense of leisure through the use of a inexperienced colour palette to advertise a product emails:

Yellow
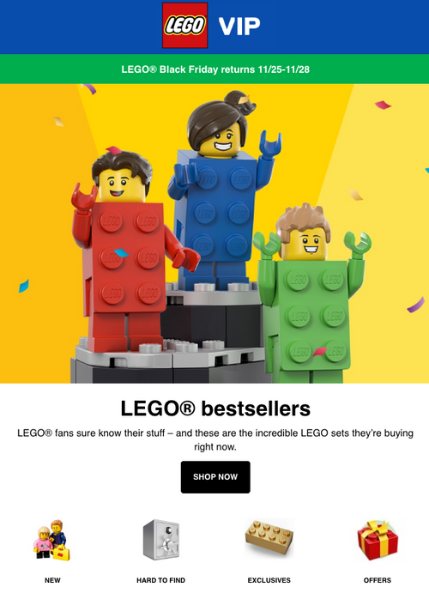
Yellow is a key a part of the Lego model, as a result of it appeals to kids. Lego usually makes use of yellow as a background colour for his or her merchandise, as is the case on this electronic mail.

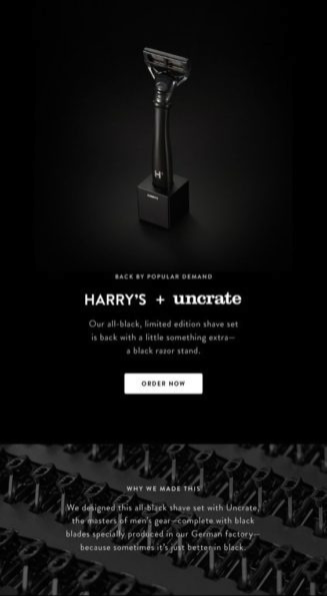
Black
Harry’s did an excellent job of positioning their product as basic and complicated with an all-black electronic mail. By placing the decision to motion button in white, they made positive the motion they need their clients to take doesn’t get misplaced.
Professional Tip: If all black is an excessive amount of for you, go for the no-fail combo of black on white.

White
This marketing campaign from The Little White Firm is a good instance of utilizing white to painting a peaceful, pure, clear model.

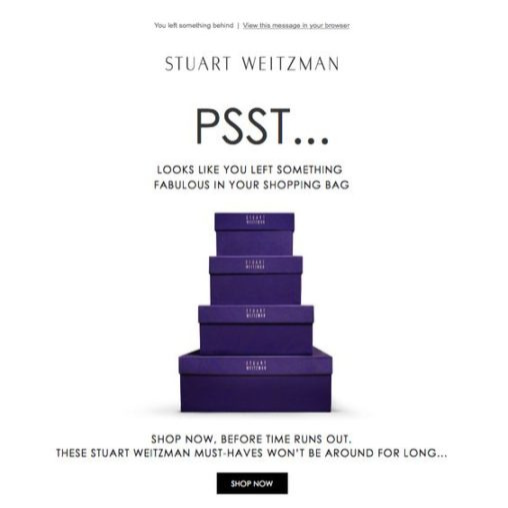
Purple
We love how Stuart Weitzman integrated its signature purple shoebox on this deserted cart electronic mail.

However what about your model?
That’s an excellent query! Relating to making use of these ideas to an current model aesthetic, there could also be hesitation or misunderstanding on how the 2 can coexist.
Don’t fear if you have already got established model colours. Essentially the most complicated and easiest model colour schemes can apply these rules. How? By accepting that typically you’ll want to interrupt freed from a model colour to decide on the proper colours.
Or, you could notice {that a} new colour needs to be added to your model to adapt to the best way your website is rising and altering.
Image a model as an individual. Over time, folks change. There’s nothing inherently incorrect with that. I don’t put on the identical kinds at the moment that I did 5 or 10 years in the past, however folks nonetheless know who I’m.
In the identical approach, your model needs to be versatile sufficient to evolve over time. Including a brand new colour in your web site outdoors of your model requirements doc may simply start a brand new, higher period for what you are promoting.
Should you’d like to make use of new colours that work along with your model colours however you’re undecided how to decide on them, strive the net colour palette device, Coolors. With Coolors, you possibly can add your model colours to a palette and the device will select colours that work with them.
Unlock the designer inside
Whether or not you’re struggling to get your first sign-up type created or performing your hundredth electronic mail cut up check, strive utilizing a few of these rules at the moment. I hope they unlock the designer in you and provide help to design stunning, high-converting web sites, types, and emails.
How will you utilize colour psychology in advertising to enhance your outcomes? Tell us within the feedback.

