Creating a brand new e-mail template for newsletters, you typically must do the identical actions. For instance, think about: you may have an internet site the place merchandise are printed. If you have to ship an e-mail in regards to the promotion with a hyperlink to five merchandise out of your web site, you have to obtain 5 footage, product names, their costs, and hyperlinks to point them below the “Purchase” button.
These downloaded components are often utilized within the letter a number of occasions, for instance, the title of the products is used 3 occasions: within the area “product names”, for title and alt-text of the image of the products. The identical goes for the hyperlink, we apply it for the button, for the image, for the title, and so on. And tomorrow the brand new motion and once more it’s essential to repeat the steps described above. And what if the products will not be 5 however 50? It’s a ache, isn’t it?!
With a purpose to scale back the lack of your time for performing routine operations, we created a brand new entity – a sensible factor that lets you automate this course of! Though, to be sincere, to start with, you’ll have to “sweat” a bit, in order that the magic occurs.
So, what is a great factor?
A wise factor is a construction, container, or strip, during which all the identical fundamental blocks are current, like Image, Textual content, Button and so forth, however for them, the choice of acquiring information by way of variables from exterior sources is activated. You as soon as arrange the content material, during which the title of the product, image, value, description, and button “Purchase” will likely be organized within the desired order, in addition to their look. Then add the variables, set the principles the place to get the values and the place to use them and all the pieces – the sensible factor is prepared to be used. You simply must specify a hyperlink to the product web page on the positioning and the system will “pull” the required information from it and apply it to the required locations of your letter. In the end, by creating 5 playing cards of the products you save time considerably, indicating solely 5 totally different hyperlinks – the remainder of the system does it your self!
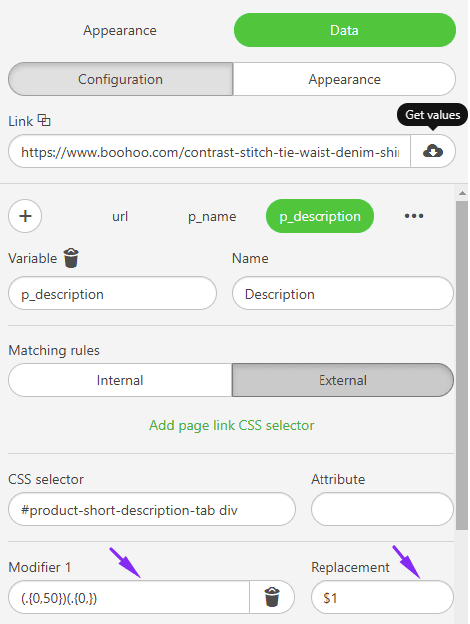
Moreover, it’s value mentioning that our system permits clipping the product’s title to, as an example, present simply the primary 50 symbols of the product’s title that comprises 150 characters.
To do it, you have to:
- insert the mix, given beneath, within the “Modifier” area
(.{0,50})(.{0,})
The place 50 stands for the variety of characters you wish to present. Substitute “50” with any quantity you want;
- enter ” $1 ” mixture within the “Alternative” area.

The merchandise costs in emails now look precisely as they’re proven in your web site.
Instance of making a sensible container for a product card
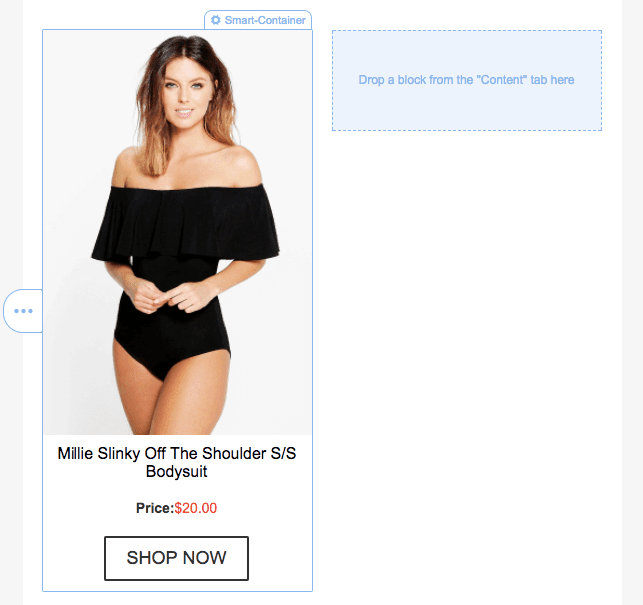
For instance, let’s take into account making a product card positioned on the Boohoo web site. For a card from this web site, I would like an image of the product, its title and value.
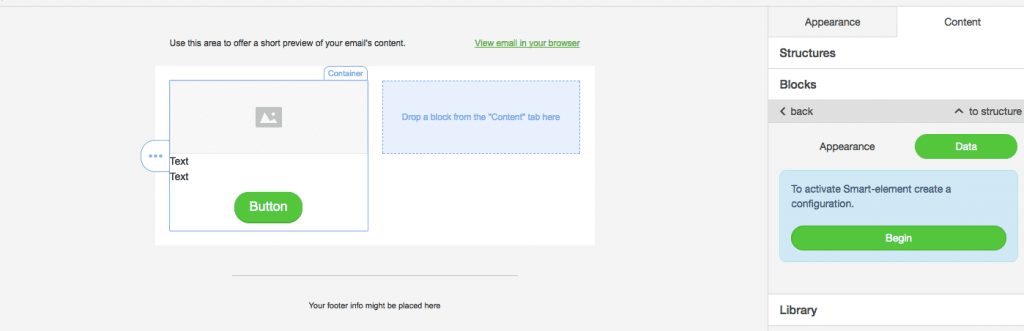
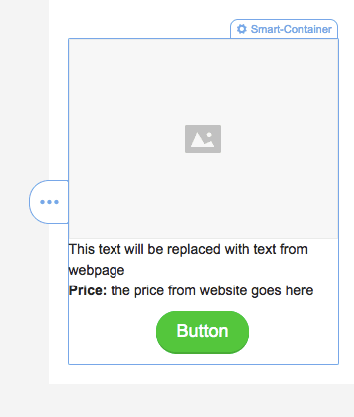
Within the Stripo editor, we drop the construction from two containers (directly I’ll make a reservation: it’s as much as you personally, what number of containers within the construction you want). Within the first container, I add the blocks essential to me (Image, two blocks Textual content, Button) – I do the “skeleton” of the products card.
Subsequent, I choose the container with the bottom blocks (for this I click on on the blue label “Container” from the highest), I choose the “Knowledge” tab within the sidebar and click on on the “Start” button to activate the Sensible property.

Consequently, a visible designer will likely be displayed as an alternative of a button, during which we are able to:
- configure all doable guidelines for acquiring values, making use of them by way of variables to the specified blocks inside my letter. To do that, we want the “Configuration” tab;
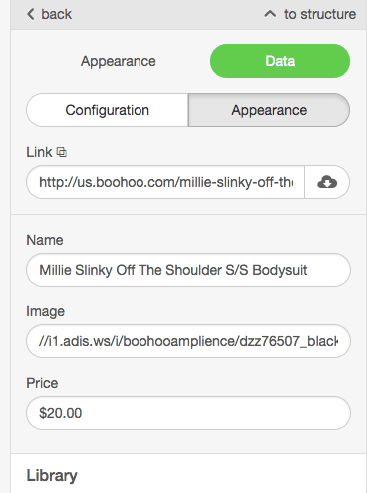
- view and manually alter (if desired) the acquired values of the configured variables from the positioning within the “Look” tab.
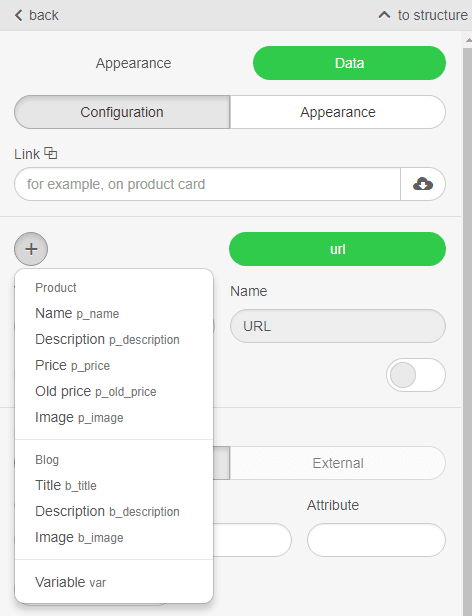
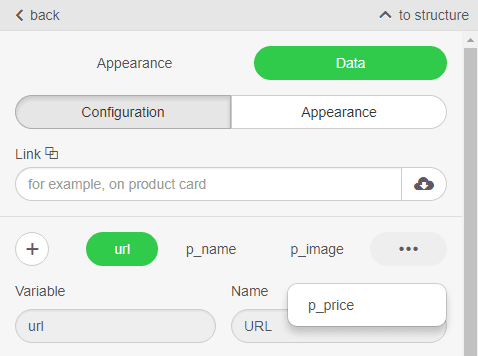
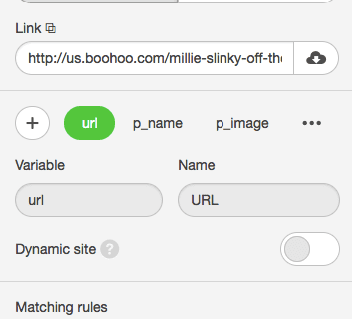
And so, proceed to the configuration – add variables. For the comfort of use, by clicking on the icon for including a variable, the checklist of the preferred ones, which most frequently will be for the Items / Merchandise or for the Weblog Entries, will likely be displayed. By the best way, please be aware that as quickly as we activate the sensible property for any object, by default a variable URL is created, which can’t be deleted.

Since I deliberate to make a card with an image, title and value, I add the variables Identify, Picture, Value from the Product part. Every added variable creates its personal configuration tab. I’ve 4 in complete.

Subsequent, you have to configure the principles for acquiring the values for these variables and their utility in our sensible factor. To do that, go to the management of Matching guidelines, which consists of two tabs:
- Inside guidelines. Right here we’ll set the principles the place precisely we have to apply the already obtained values of the variables in our sensible factor$
- Exterior guidelines. It configures the principles, from the place you have to get the values of variables from the positioning we want. Additionally, there are controls that can help you convert the worth obtained by way of common expressions or by making use of numerous varieties of formatting.
The foundations for every tab are configured by way of the usual HTML factor search mechanism by way of CSS selectors and Attributes, which will be learn in additional element right here.
Since this course of requires the sure data of the gadget websites, let’s take a look at it in additional element for every variable from my instance.
Variable URL
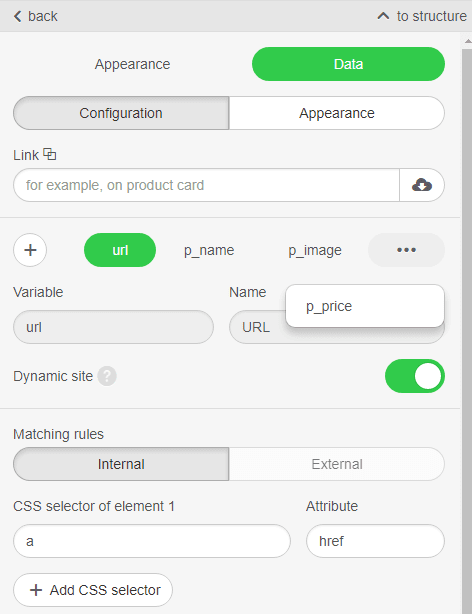
This variable has a “Dynamic web site” management, which is turned off by default. If the positioning from which you wish to get values for any of the sensible factor variables is dynamic – examine this field by placing the checkbox reverse.
A dynamic web site is an internet site whose content material is created from the CLIENT aspect primarily based on the javascript, i.e. receiving HTML pages it’s unattainable to seek out essential components there with out performing all of the required scripts earlier than. For instance, the value is taken into account on the fly, and so on.
The positioning from which I’m going to get the values isn’t dynamic, so I skip the management and go proper to the Matching guidelines.
Since I must have a hyperlink within the sensible factor to the positioning by clicking on the “Purchase” button and the product picture, within the “Inside guidelines” tab I prescribe the rule that the worth of the variable be set to all the weather of ‘a’ (CSS selector area) in attribute ‘href’ (the Attribute area).

Word that for this variable, the “Exterior Guidelines” tab isn’t accessible, since in reality the hyperlink to the positioning itself is the supply of knowledge retrieval.
Variable for Product image
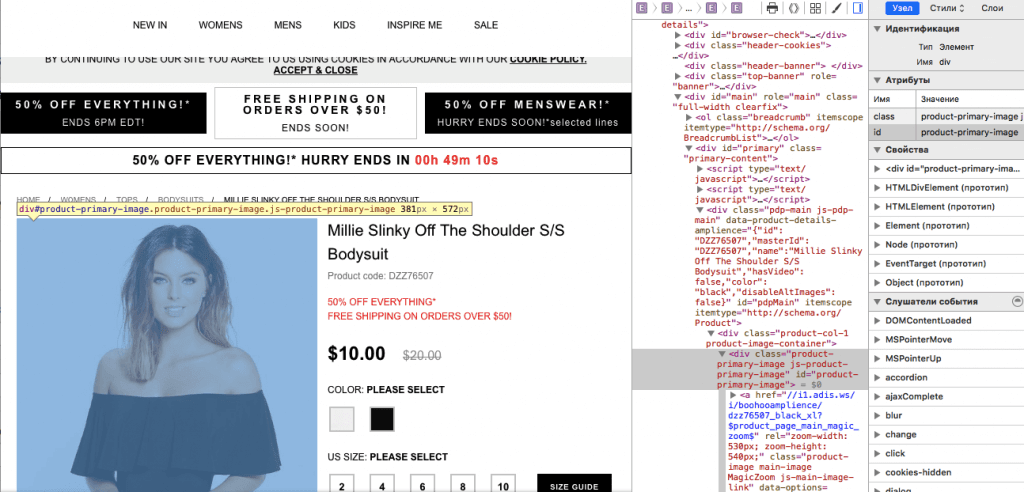
Let’s begin with the rule of getting the product picture for the “Exterior Rule” tab. To do that, open the positioning web page with the product, level the cursor on the image, right-click to open the context menu and choose the merchandise “Examine factor” (be aware that this menu merchandise will be known as in another way in your pc, for instance, “Examine”). Consequently, the console opens, during which we’ll see CSS selectors with attributes.

In my case, the rule for acquiring the picture was as follows:
CSS selector: div # product-primary-image.product-primary-image.js-product-primary-image a
Attribute: href
We set them within the acceptable fields of the “Exterior Guidelines” tab. For the “Inside guidelines” tab, I specify:
CSS selector: .esd-block-image .adapt-img
Attribute: src
As a result of this rule, the ensuing picture worth will likely be utilized to the ‘src’ attribute, which is positioned within the “Image” block.
Variables for Product title and Value
Actually, the precept of motion right here is similar as we’ve already executed for the image. Solely there may be some trick that I wish to share with you.
As you keep in mind, I added two “Textual content” blocks to our sensible factor. The primary one I’ll use for the title, and the second for the value. And the content material for the primary block will likely be stuffed solely from the positioning, and for the block with the value: some content material will likely be taken from the positioning, and a few will likely be a continuing. For instance, like this:

Within the second textual content block, the chosen phrase “Value:” will likely be a continuing, and the textual content will likely be changed with the worth obtained from the positioning.
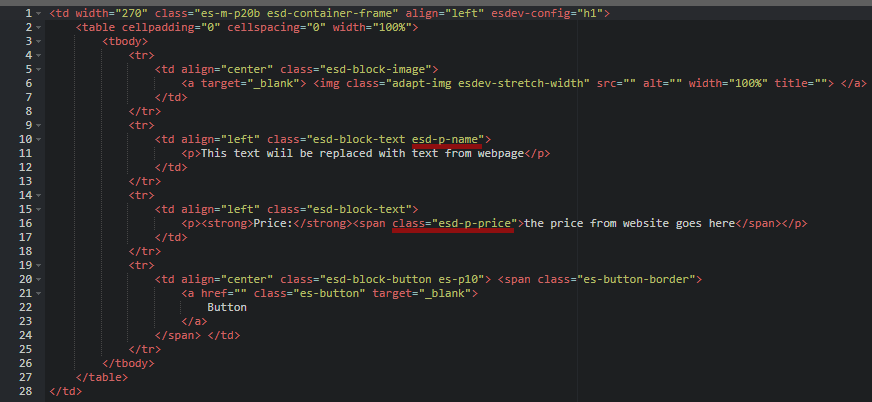
To ensure that our sensible factor to tell apart between these blocks (which of the textual content fields we wish to make for the title and which one for the value), and likewise to know the place to make use of the acquired content material, we have to add every of them a novel class within the HTML code editor. In my case, these would be the esd-p-name and esd-p-price lessons.

Now we fill in every variable with alternate inner and exterior guidelines for controlling Matching guidelines.
In my case,
For the variable Identify
CSS selector: .esd-block-text.esd-p-name
Attribute: empty
CSS-selector 2: .esd-block-image a img
Attribute: title
CSS-selector 3: .esd-block-image a img
Attribute: alt
CSS selector: h1.product-name.js-product-name
Attribute: empty
For the variable Value
CSS selector: .esd-p-price
Attribute: empty
CSS selector: span[itemprop=price]
Attribute: empty
That’s all. Probably the most troublesome factor behind! Now it’s as much as the little factor to get the values from a hyperlink from an exterior web site. To do that, merely paste the hyperlink into the Hyperlink area and wait just a few seconds to show the acquired information.

Right here is it – the sensible factor has executed its work! The template shows the title, image and value of the product from our web site. Now it stays slightly to edit the types of the products card. Look what I acquired!

Within the “Look” tab we see all the info that’s displayed in our template, then we are able to right them with out worrying that this can someway have an effect on the formatting types.

Since our sensible factor is already configured, to create the same product card from one other web page of this web site, you simply must specify one other path within the Hyperlink area and the product card will likely be crammed with new information routinely, and your time will likely be considerably saved!

To complete this text, we’ve ready a pleasant bonus for you – inside all of our free templates you’ll find already ready sensible components. All of them have inner guidelines arrange, so to make use of them you simply must specify exterior guidelines in accordance together with your web site. Since exterior guidelines are customary for many websites, we’ll quickly add them as examples to the system for his or her computerized choice.