Think about that you simply already learn about the advantages of Stripo and determined to make use of the service in your future emails. Let’s take into account some well-liked instances:
- You may have HTML and CSS e-mail templates which might be created in any mailing system or code editor and also you wish to use it in Stripo – shortly change the textual content, footage and make a publication;
- As with the primary choice, you will have a template code, however you need to have the ability to not solely edit the textual content and add footage but additionally change the structure, add/delete buildings and stripes, use Stripo blocks in your e-mail or save any of the library’s parts for later use;
- You may have PSD / PNG or every other design picture and also you wish to create a template for writing in Stripo.
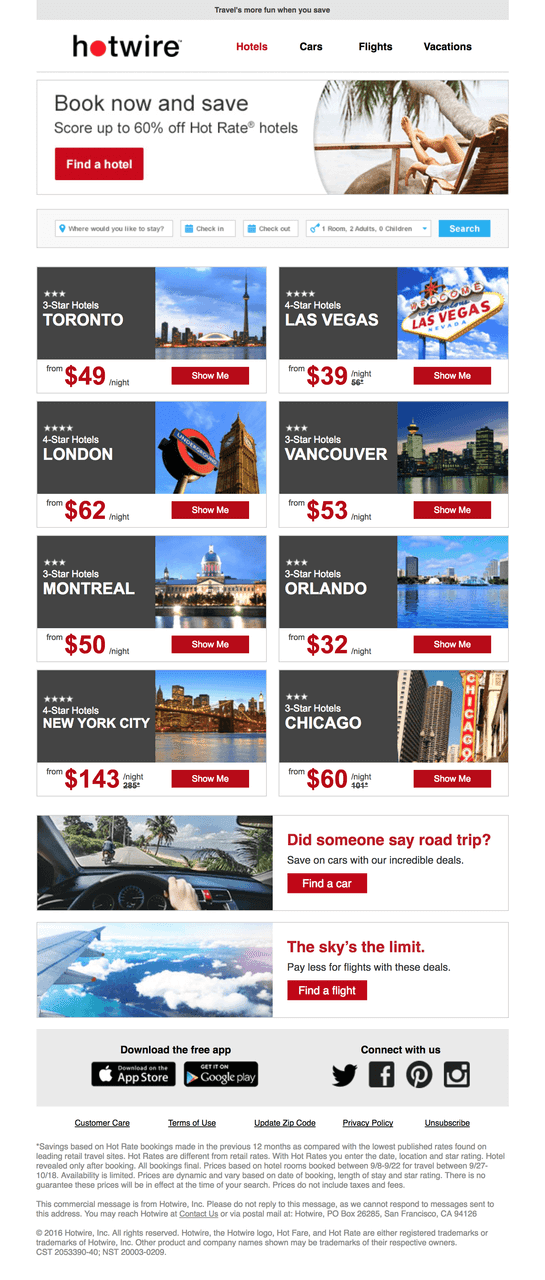
On this article, we’ll speak in regards to the first choice. As a pilot, we chosen a hotwire e-mail from reallygoodemails.com web site (the place, by the best way, you’ll be able to obtain the HTML code of the e-mail template).

Simplified model of the variation of the e-mail
Let’s begin with analyzing, after which alter as a lot as attainable below the Stripo. Strive to have a look at the e-mail as a set of buildings, reasonably than footage with textual content. What we see:
There’s a Preheader within the e-mail consisting of 1 single block of the textual content in its complete width.

The Header is a construction with two containers in proportions of roughly 1:3, during which the brand and the menu are positioned.

The Menu needs to be simply editable so as to change the title of the merchandise and the hyperlink at any time.
A Banner with a primary message suggestion, which features a whole-width image field.

One other banner that mimics the search bar on the positioning can be the total width.

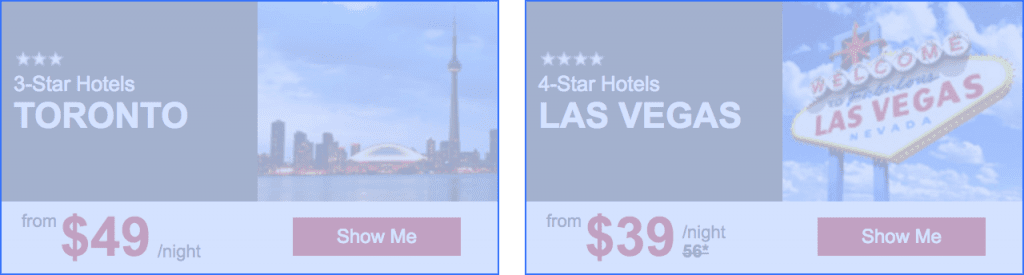
Playing cards of products. On this case, these are the affords for renting lodges in several cities. The construction consists of two containers.

It is a advanced block during which you want to have the ability to change the town picture, the textual content on the left and the variety of lodge stars.
Under we see the button and the beginning worth for the quantity – the weather that should even be editable.
Subsequent come the buildings with two containers, with recommendations for locating a automotive or flight to the airplane.


Footage, buttons, header-link also needs to be editable.
Under there’s a block with Social networks and the decision to obtain the appliance. Structurally, nothing new – two containers. Texts, footage, and hyperlinks to them needs to be simply edited.

Subsequent, we’ve got some form of subordinate menu, which accommodates hyperlinks to some sources. Construction with one container.

And on the very finish – Footer with copyrights, footnotes, and contacts. There’s multi functional container. Normally, this textual content is written as soon as and isn’t modified too usually, however we’ll nonetheless make it editable, simply in case.

With the buildings found out … Let’s examine the “insides” of Stripo.
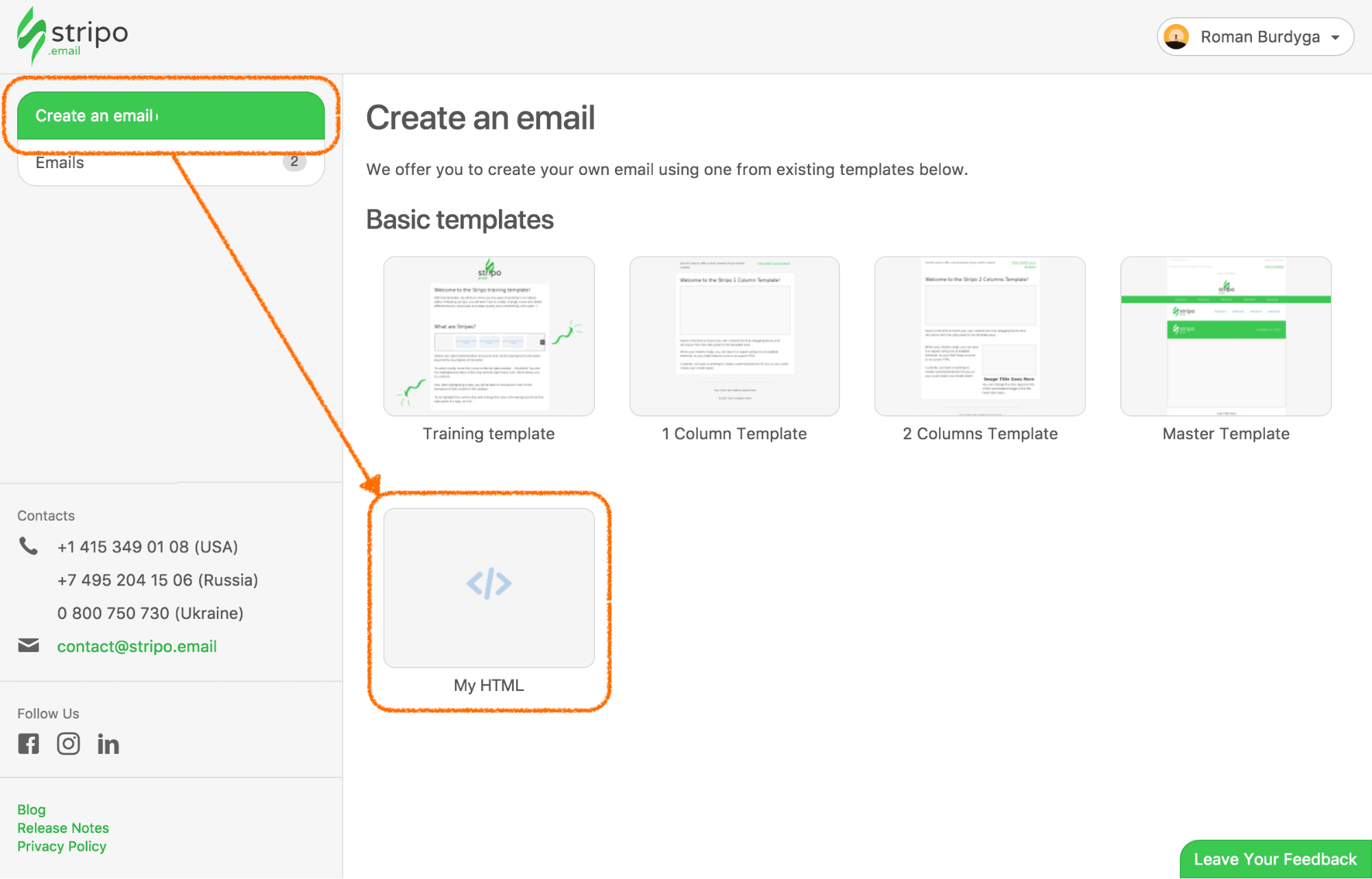
So, log in to your account and click on “Create an e-mail”, then choose “My HTML”.

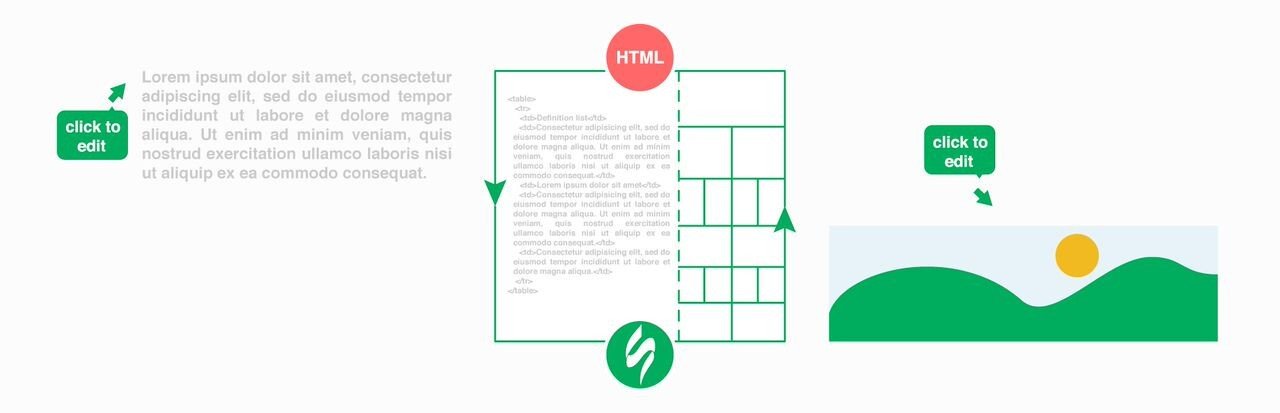
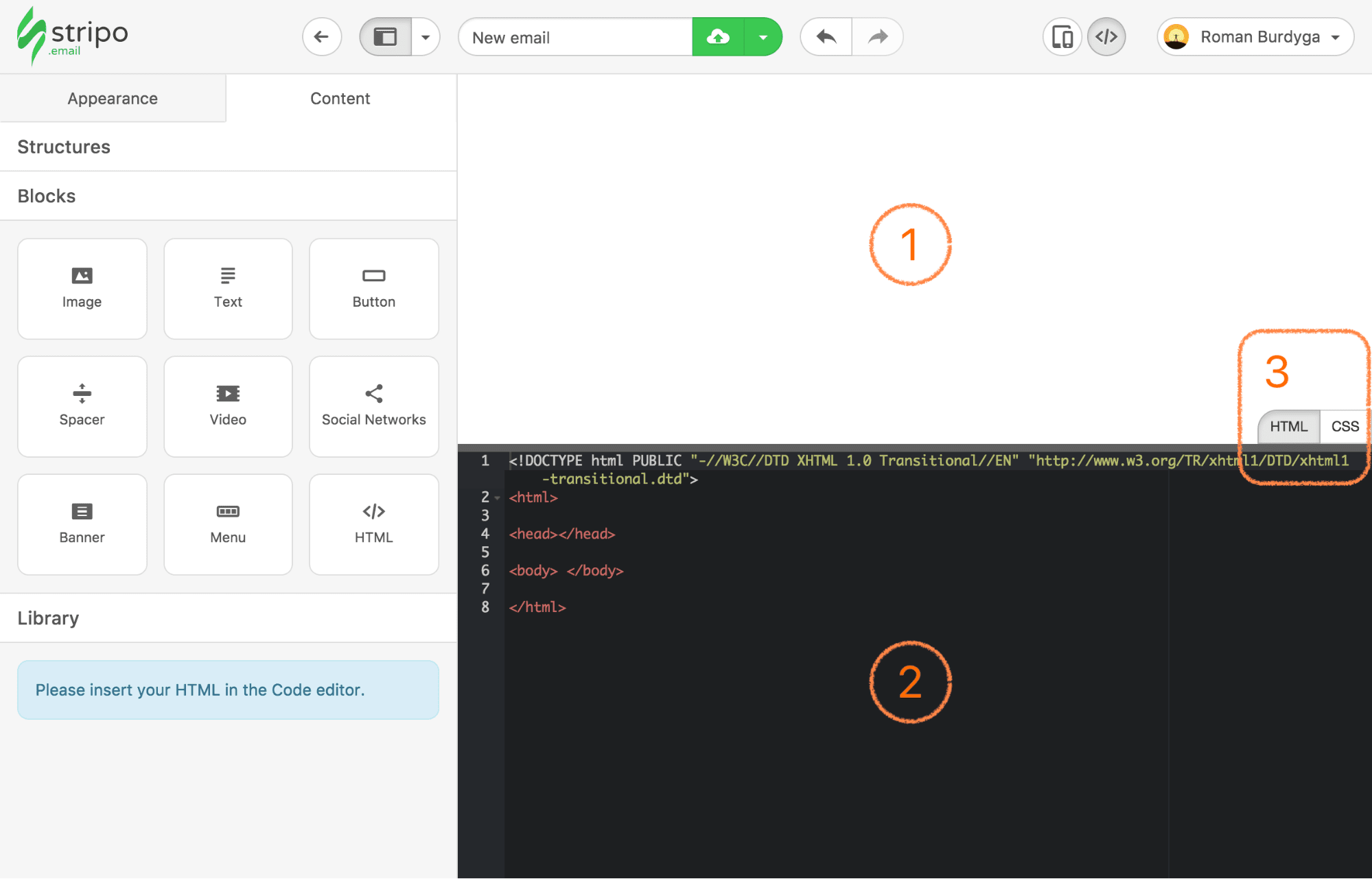
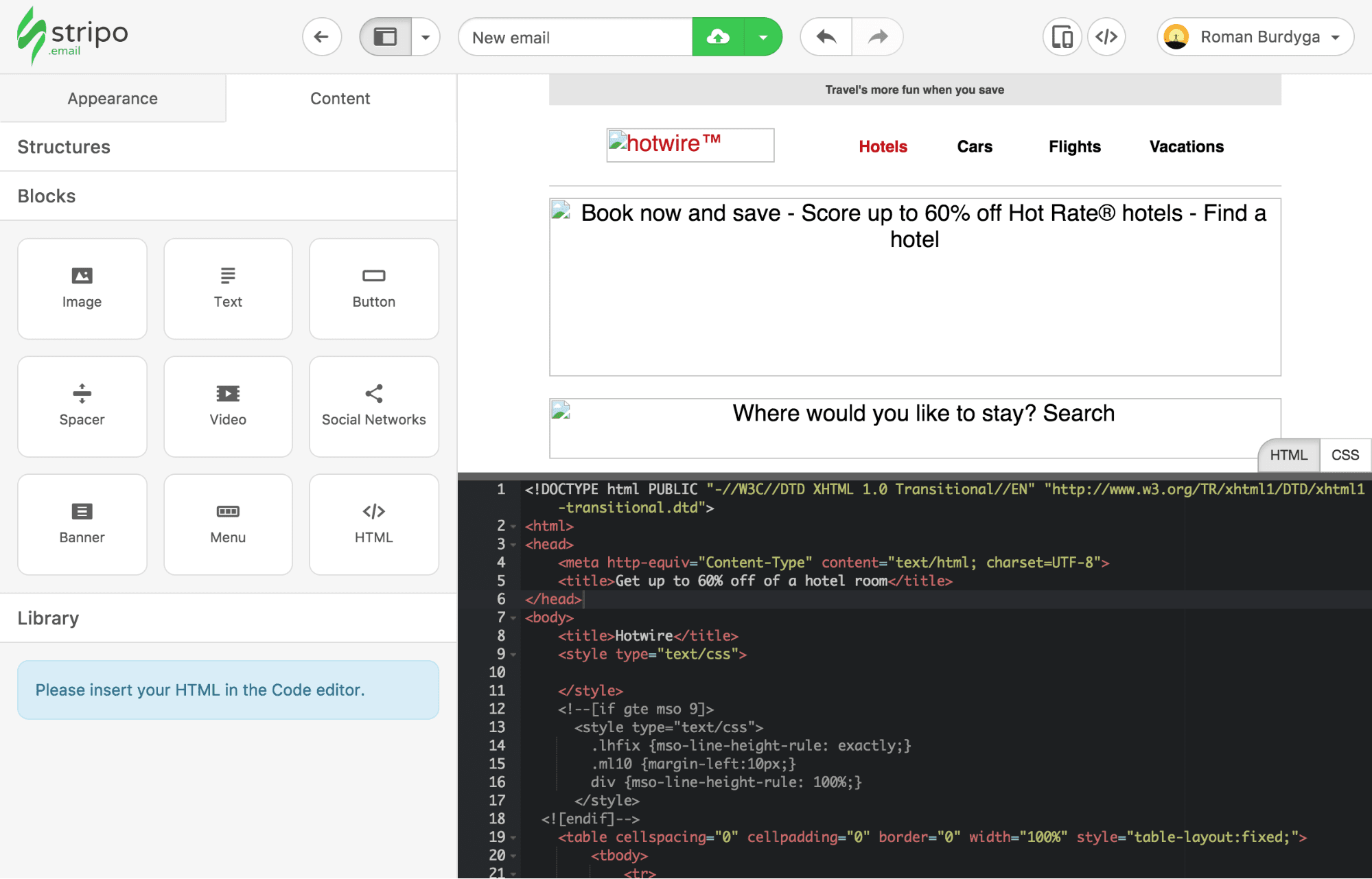
After that, you will notice the Stripo editor with the open “Code Editor” ② and the visible show space of the e-mail ①.
Within the “Code Editor” you’ll be able to swap between HTML and CSS with the ③ switcher.

For the comfort of writing or enhancing the unique e-mail, we suggest that you simply paste HTML and CSS emails into the suitable part of the “Code Editor”. Usually, some emails can comprise CSS kinds inside HTML within the <head> tag, for instance:

It’s essential to lower every thing contained in the <model> </ model> tag and paste it into the CSS part of the “Code Editor” and HTML, respectively.
In our unique e-mail is completed precisely the identical. Let’s divide HTML and CSS into sections of the “Code Editor”.
HTML part

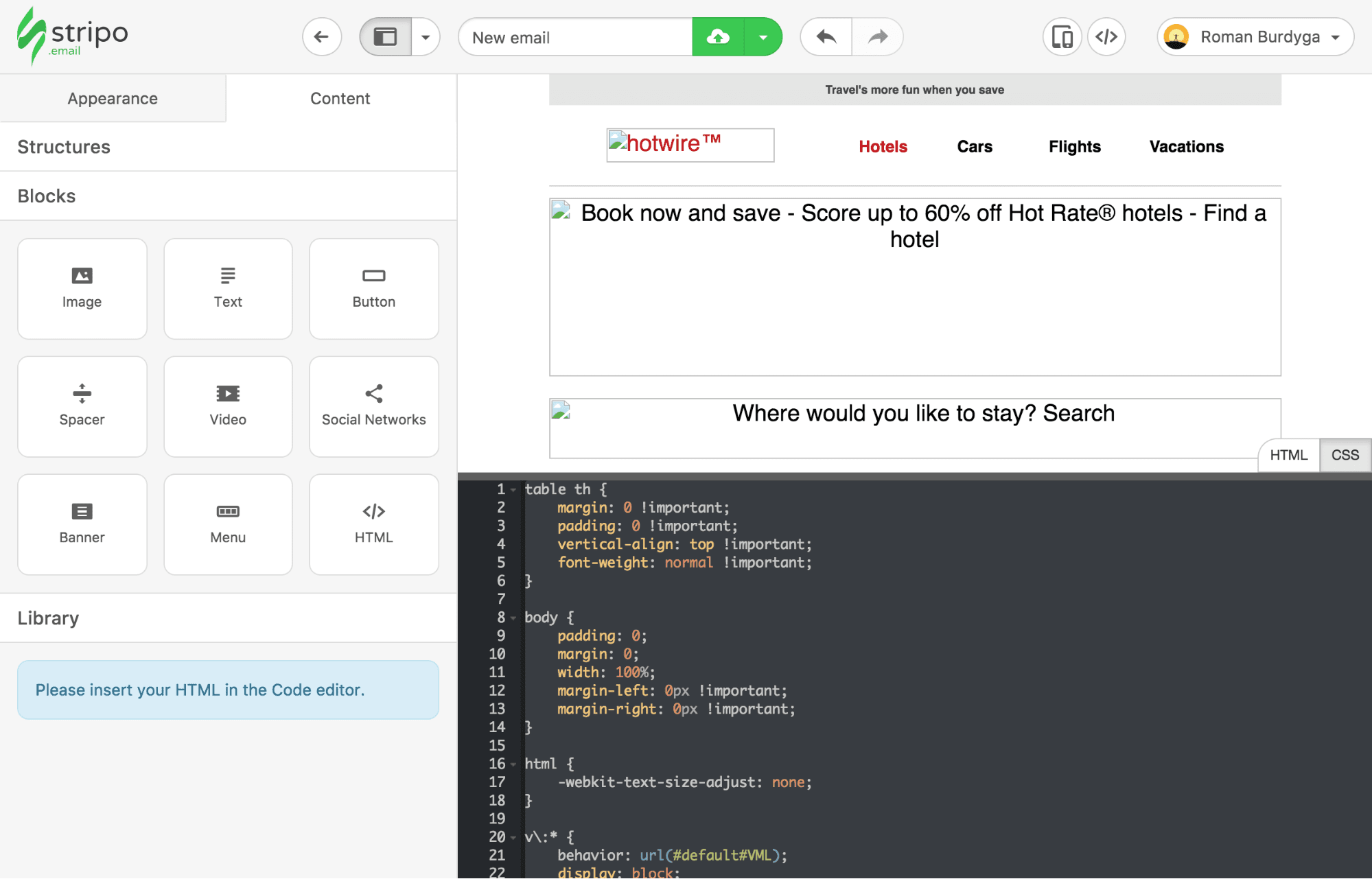
CSS part

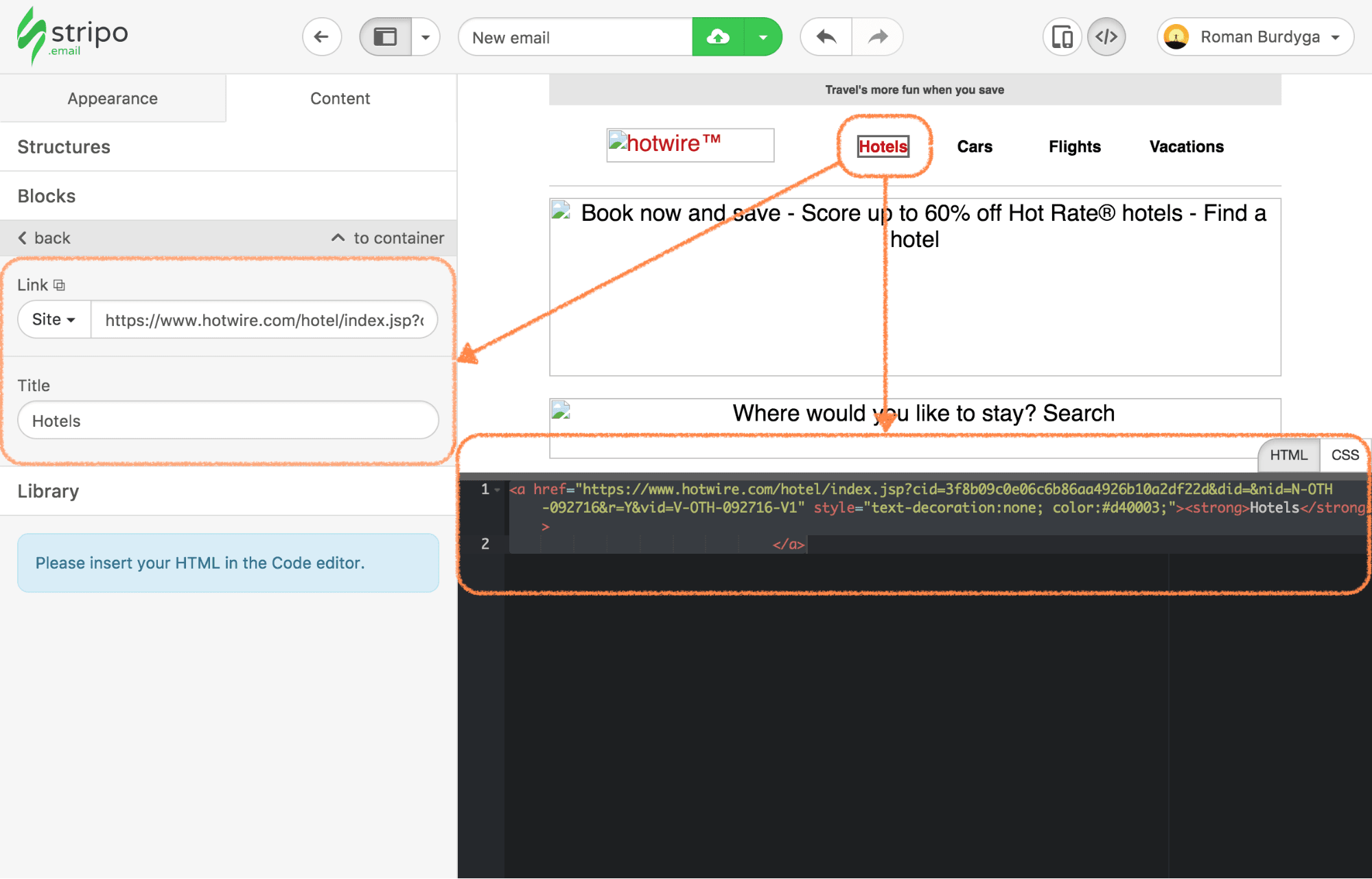
Stripo displayed our e-mail within the visible space, however with out footage. All proper, the images we’ve got to obtain, however for now click on on the “Inns” hyperlink within the e-mail menu.

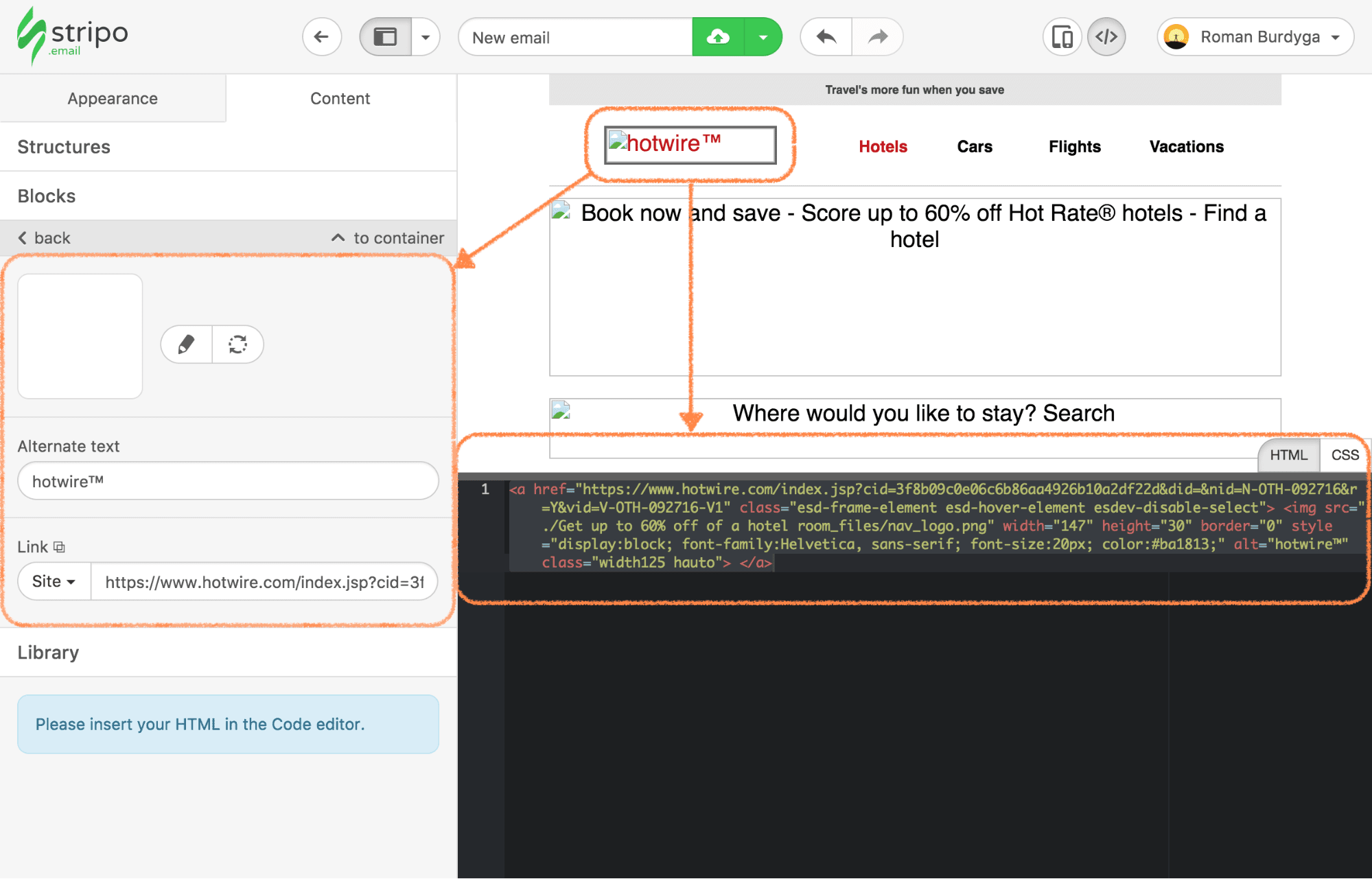
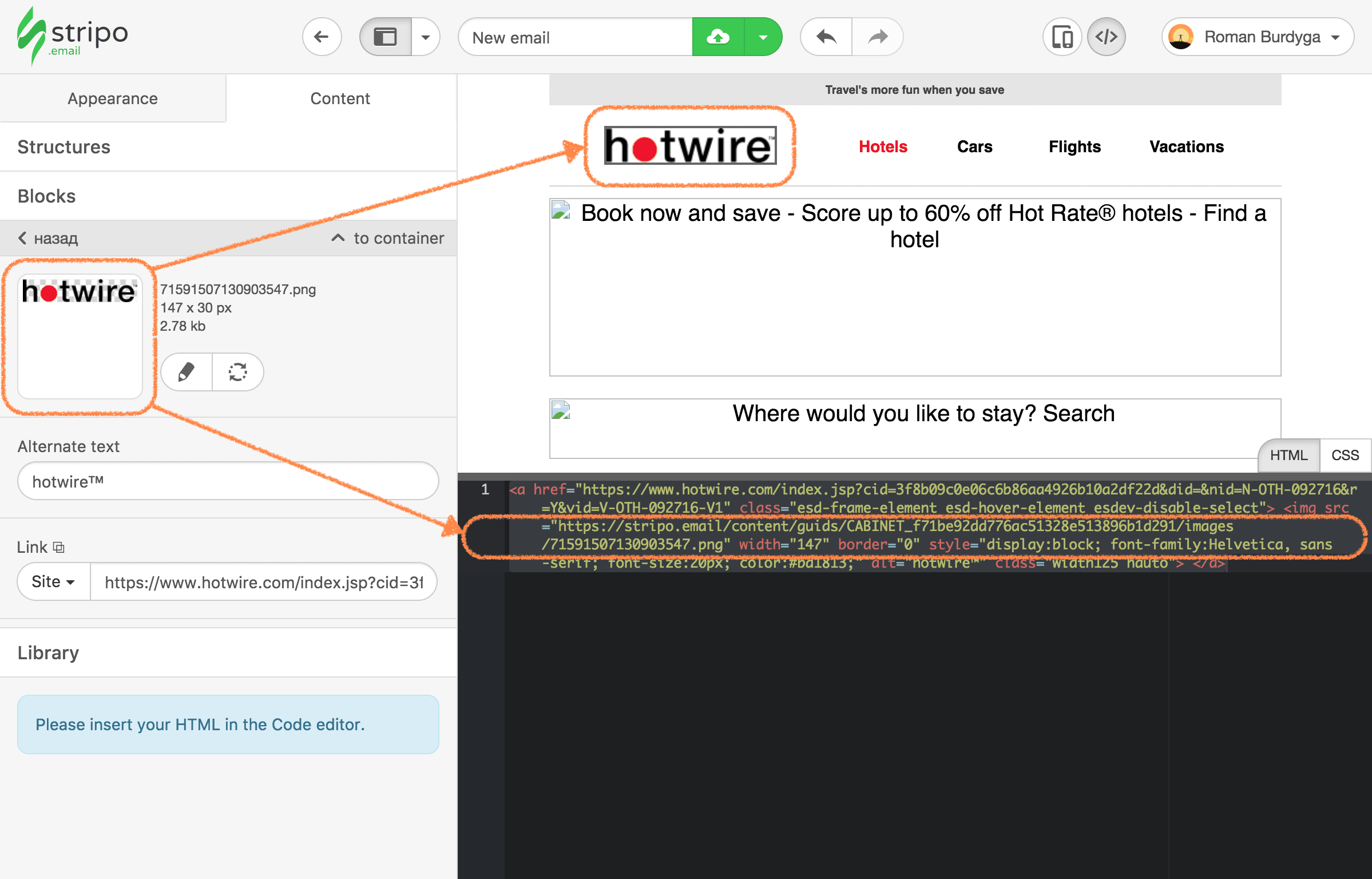
As you’ll be able to see, proper after inserting an e-mail in Stripo, it’s attainable to edit hyperlinks and their title, each by the settings panel on the left, and thru the “Code Editor”.
The identical may be carried out with the images:

Along with the hyperlink, the image has the flexibility to alter the “Alternate Textual content”.
Strive downloading footage in Stripo and paste them into the e-mail.
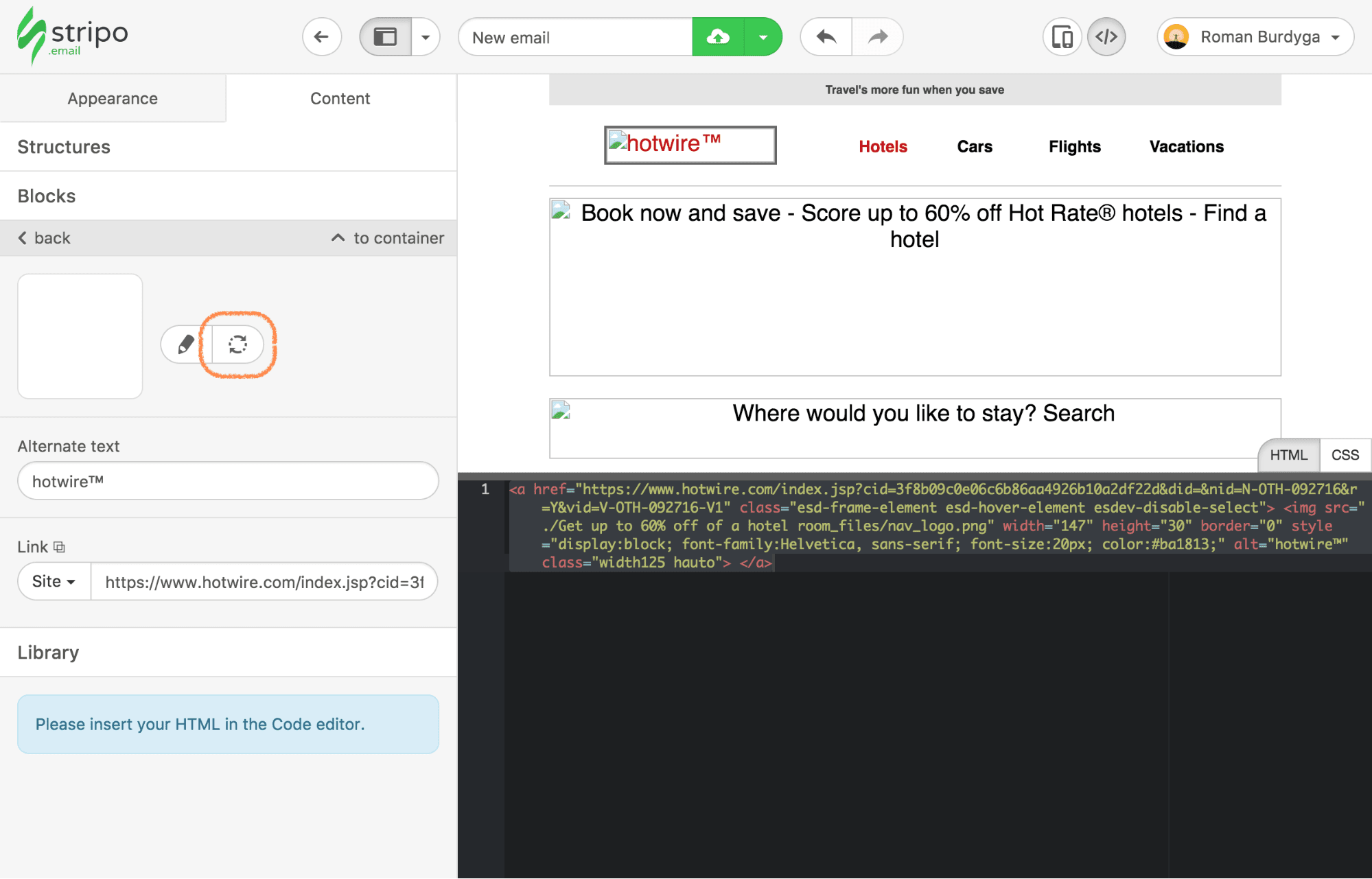
Click on on the brand within the e-mail and within the settings panel on the left, after which click on on the “Change picture” button.

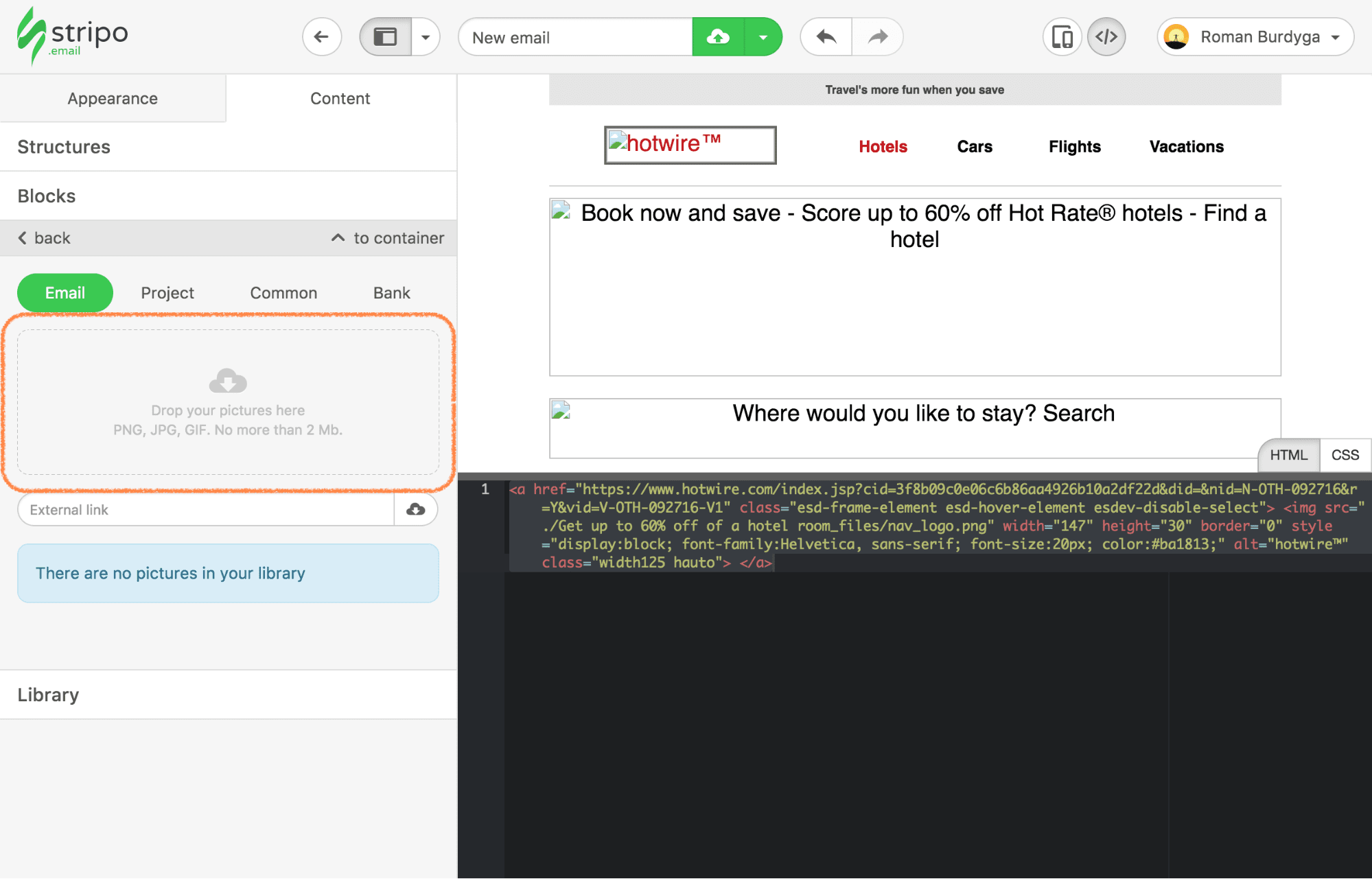
After that, you’ll enter the library of images, which can be empty. It’s essential to drag one or all the photos into the world to be pasted.


You even have the choice to obtain an image from a hyperlink out of your supply – it’s handy when you could obtain one or two footage, however in our case we don’t wish to trouble with this for a very long time and the primary obtain all the mandatory footage to an area folder in your laptop and simply “throw” them within the space for insertion. Stripo will obtain them in a short time and .
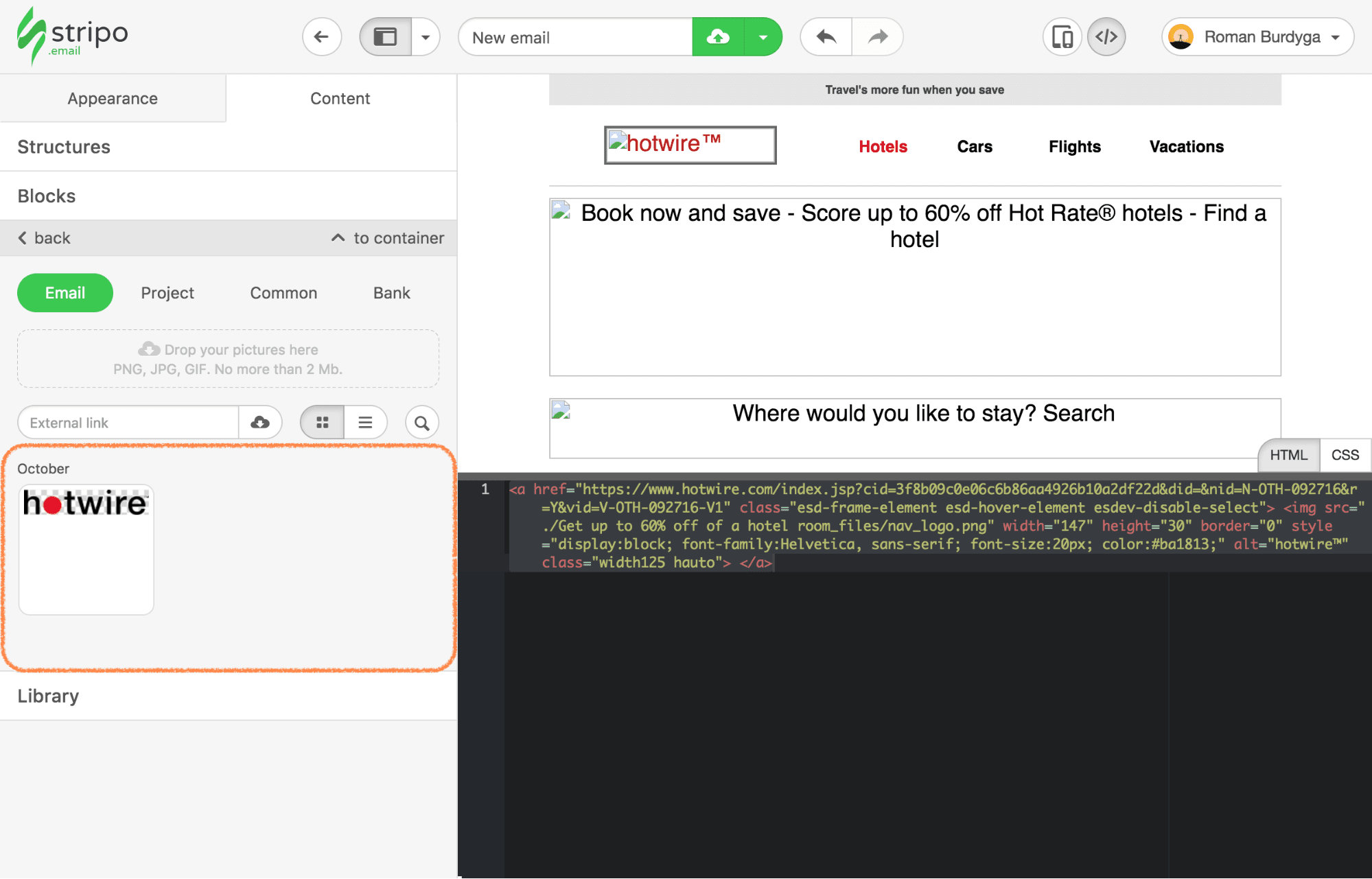
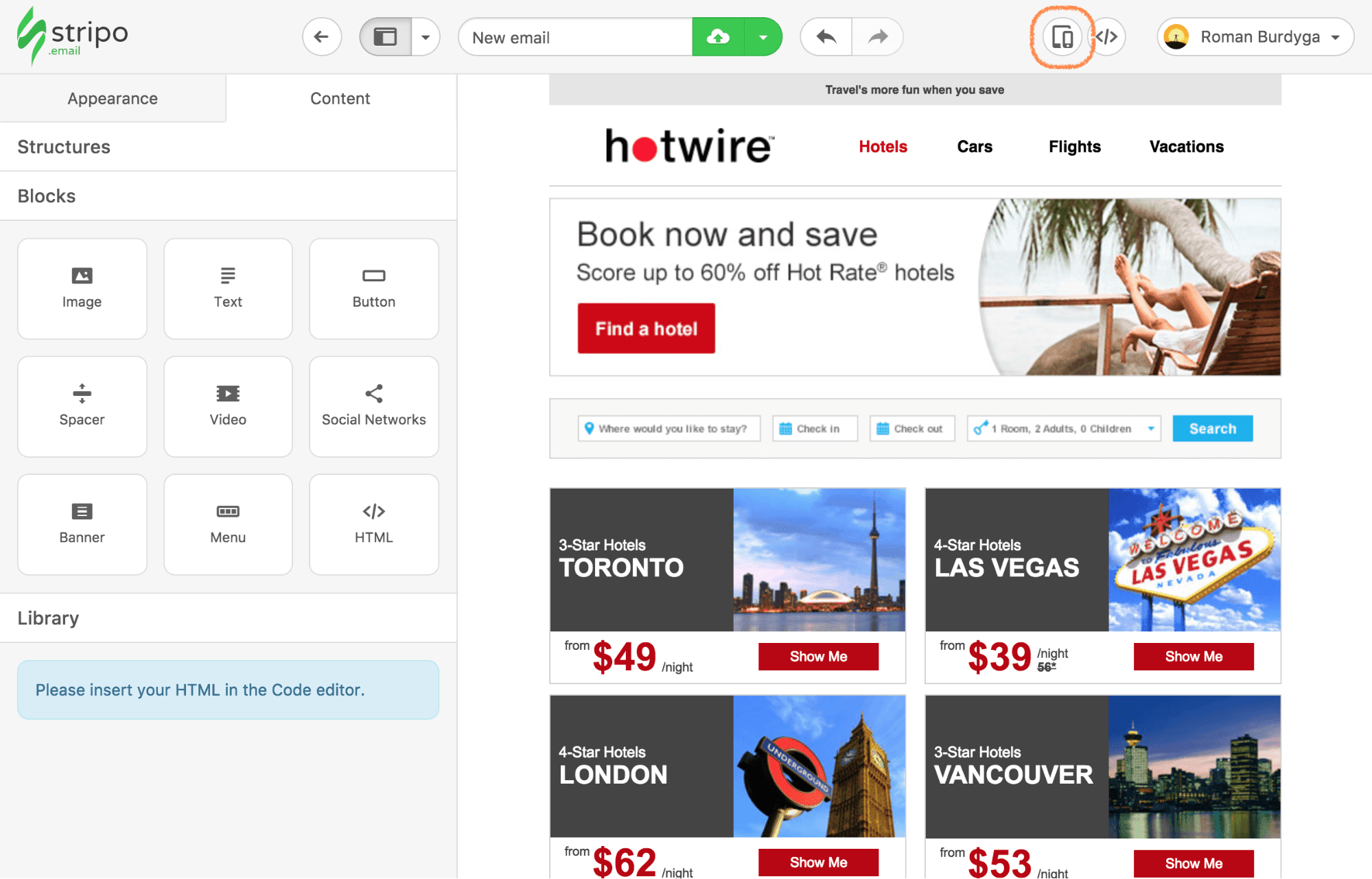
In any case the images are uploaded, we choose the hotwire emblem from the library, which can mechanically be pulled into the e-mail.

You too can see that the trail to the picture within the HTML code has modified. Now let’s go round the entire e-mail and paste the images.
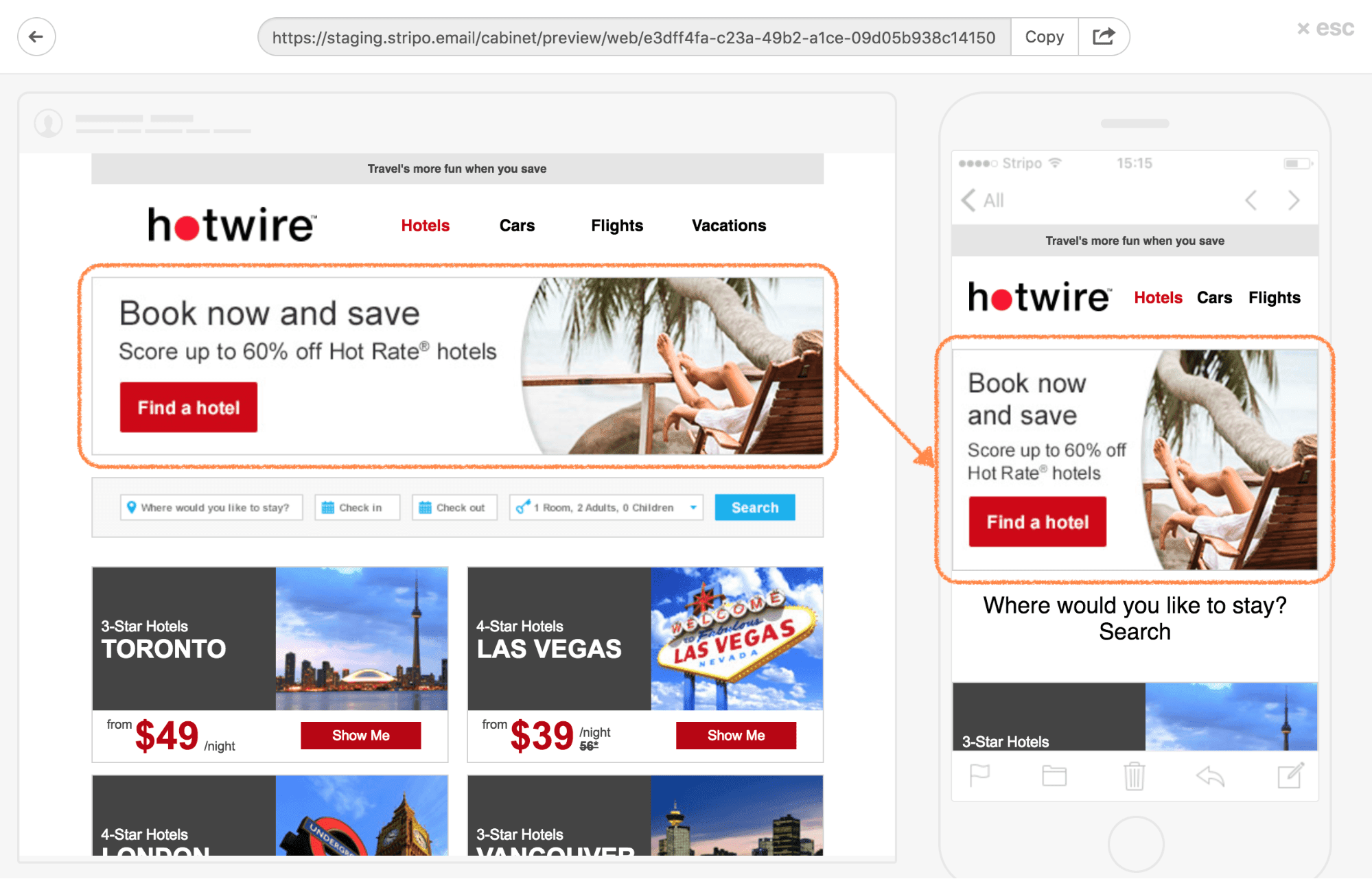
Now it’s time to preview our e-mail. To do that, click on on the “Preview” button within the Stripo header.

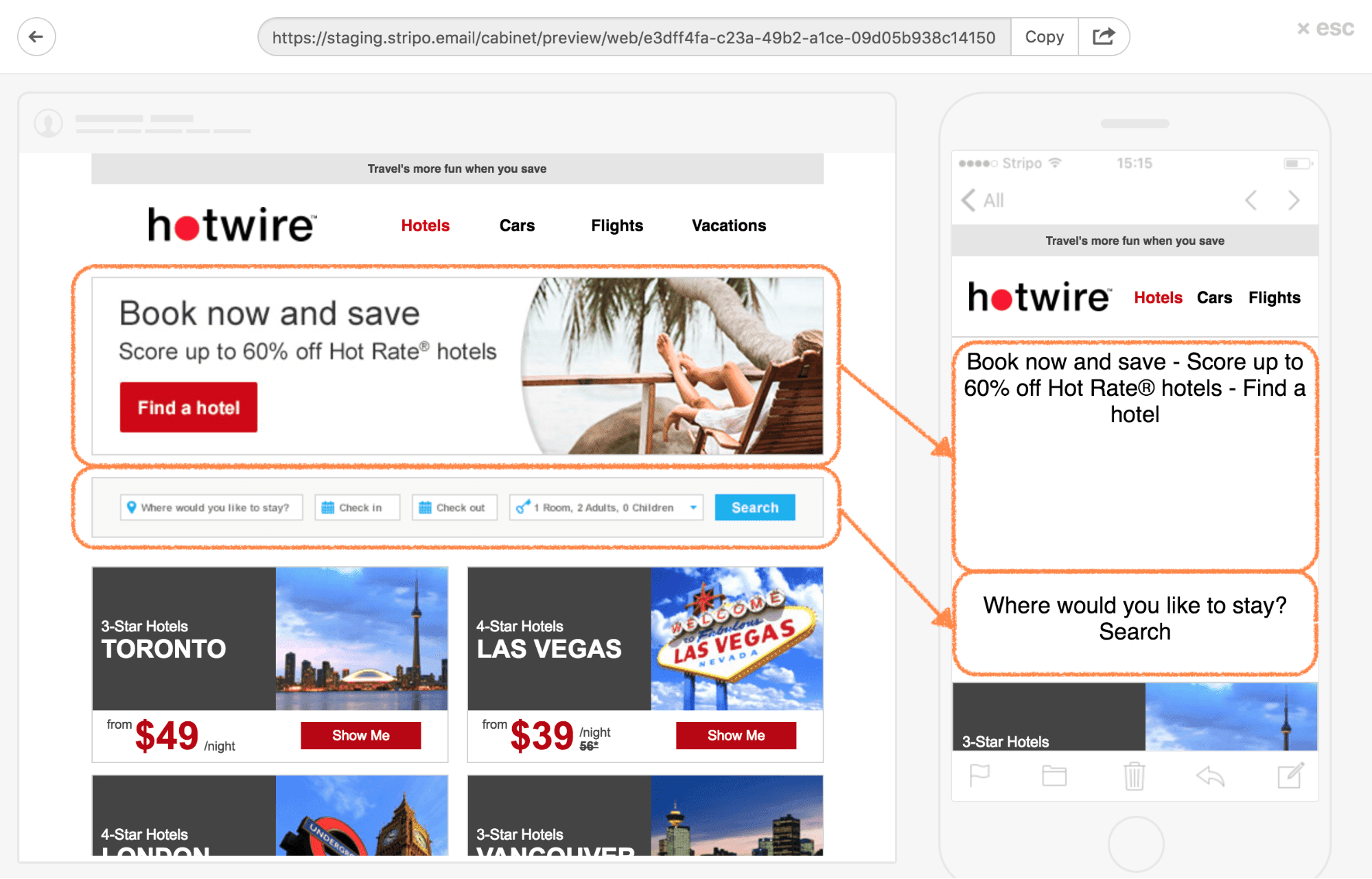
Right here we see how our e-mail will look within the recipient’s mailbox on the pc and on the smartphone.

Nevertheless, there’s clearly one thing mistaken … On the cellular model, you cannot see the images of banners. You must verify the code once more.
To do that, take away any choice within the visible show space of the e-mail and click on on the “Code Editor” button within the Stripo header. The editor and full HTML code of the e-mail can be opened.
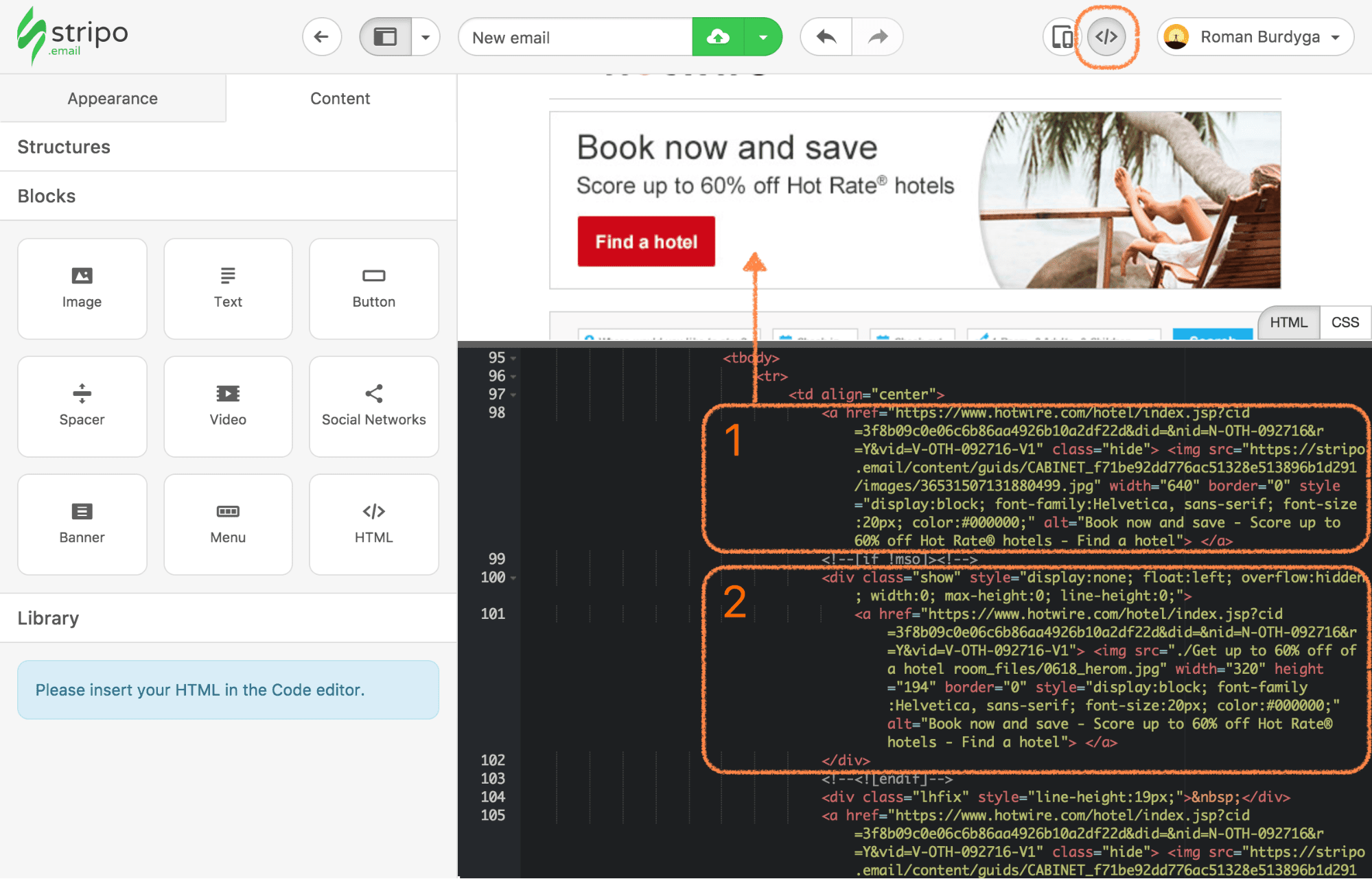
Undergo the code down to search out our first banner:

It seems that the e-mail makes use of a preferred “transfer” when on the model of the e-mail for computer systems present one image, and for cellular units – one other. In our case, the builders of the e-mail made two variations of the banner – giant and small. Why is that? As a result of such a large banner on the cellular model of the e-mail proportionally scales, decreases in dimension and the textual content turns into unreadable.
Within the screenshot above ① – banner code for computer systems, ② – for smartphones, however the path to the image there’s incorrect and due to this fact the image was not seen.
Let’s exchange it. To do that, we click on on any image, select “Change picture” and within the library of images discover the specified one. Click on on it with the proper mouse button and choose “Copy URL of picture” within the drop-down menu of the browser. Then go to the HTML code and exchange the mistaken path with the one which was copied. Let’s verify now…

… Nice!
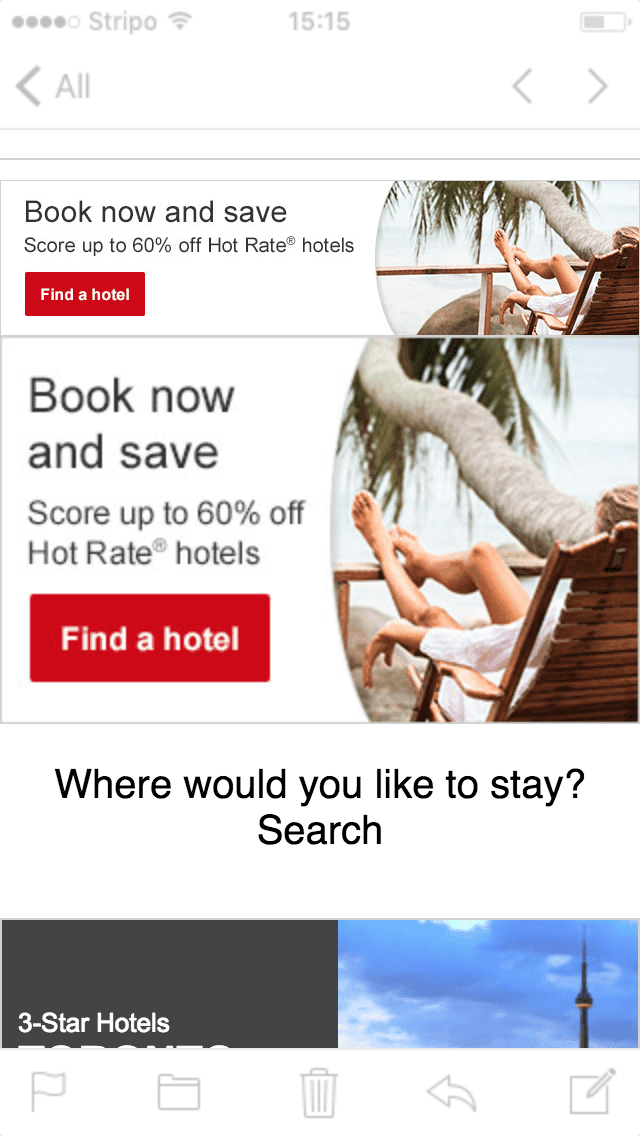
However let’s examine how the primary banner would look on the smartphone compared with the second.

Clearly, the second banner appears to be like a lot better!
On this e-mail, there are a number of extra locations with such a “transfer”. We undergo the e-mail and exchange the trail to the images.
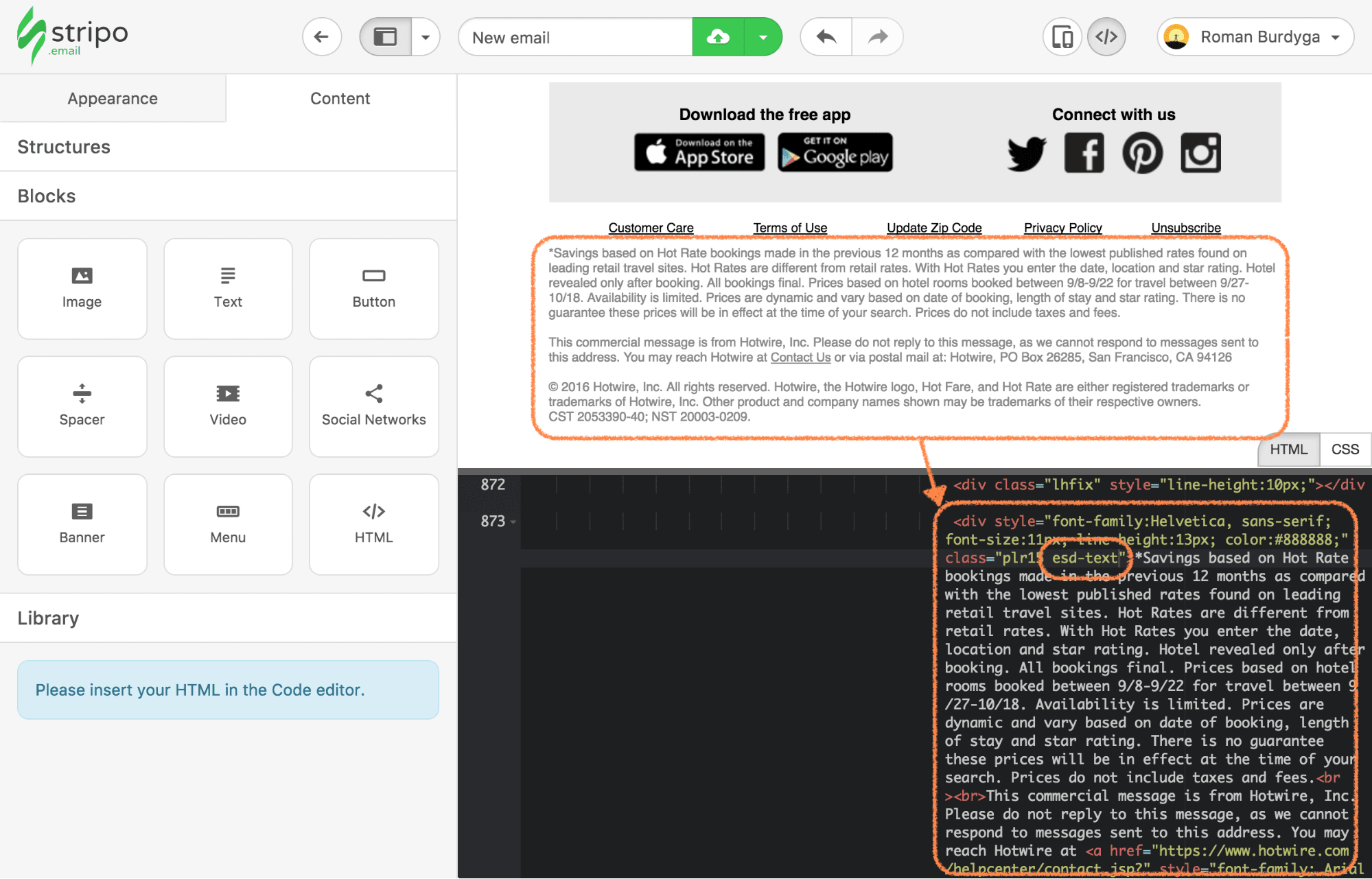
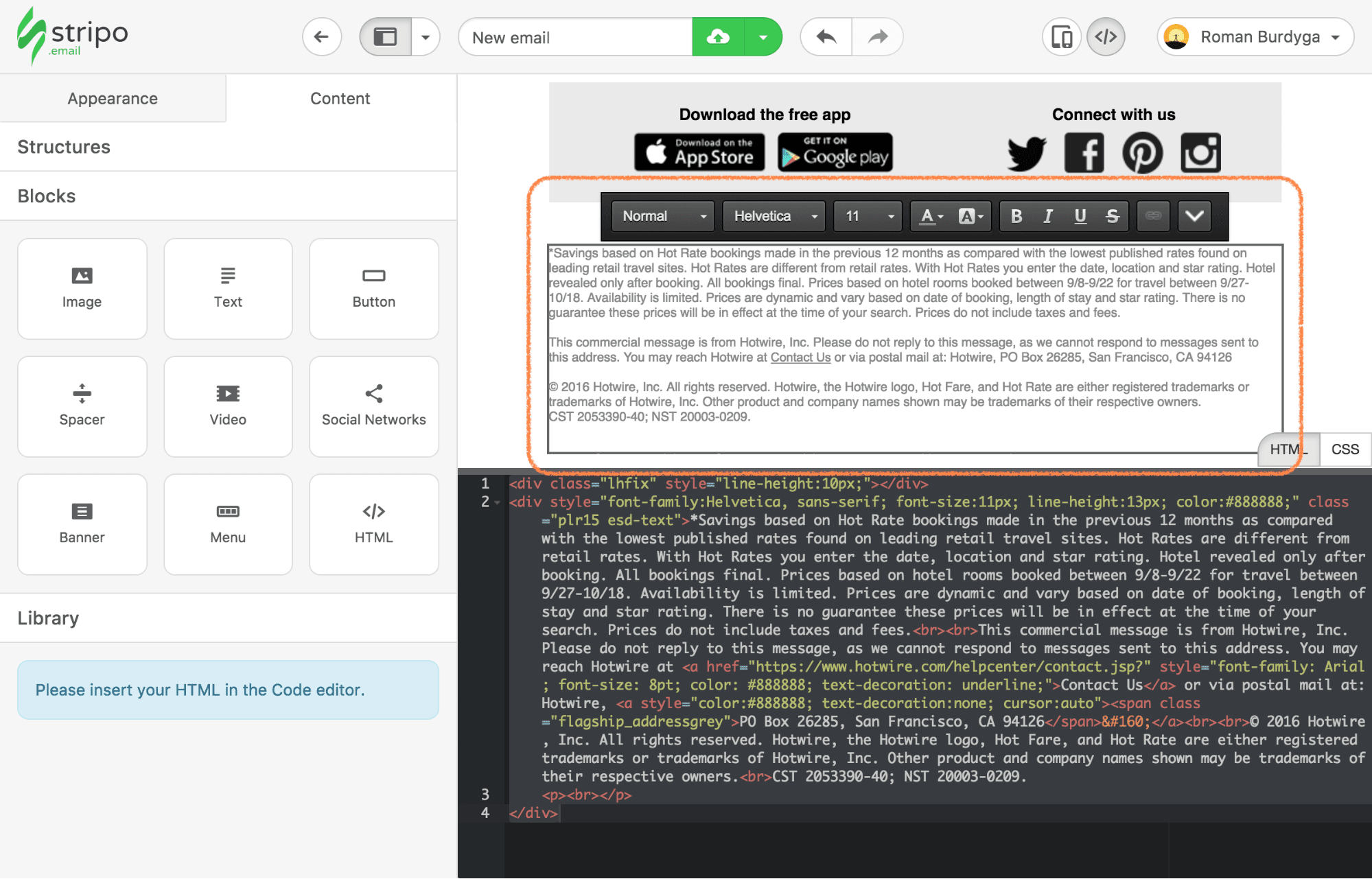
So, after inserting an e-mail in Stripo instantly it’s attainable to edit hyperlinks and footage. With a view to edit plain textual content, you could apply a particular CSS class esd-text to the tag that accommodates all the block of textual content. Usually, the textual content is inside tags akin to p, div, td, h1, h2, h3, span, however from the span you could be extra cautious and apply the particular class to it provided that all the textual content is contained in the span, and never a part of it. In different phrases, you could apply the esd-text class to the wrapper textual content.

Subsequent, you simply click on on the textual content within the visible space of the e-mail and Stripo will will let you edit the textual content, and likewise open the panel for styling the textual content.

That is all you could know for a fast begin. This technique is the simplest, nevertheless it limits the work with the e-mail considerably, for instance – you’ll be able to change the construction of the e-mail solely by the “Code Editor”.
Conclusion
We will provide you with a while to course of new data and supply a possibility to grasp the above features. Within the meantime, we’re engaged on a brand new article that can element edit textual content and add footage, but additionally to alter the placement, add/delete buildings and strips, use Stripo blocks in your e-mail, or save any parts to the library for later use.