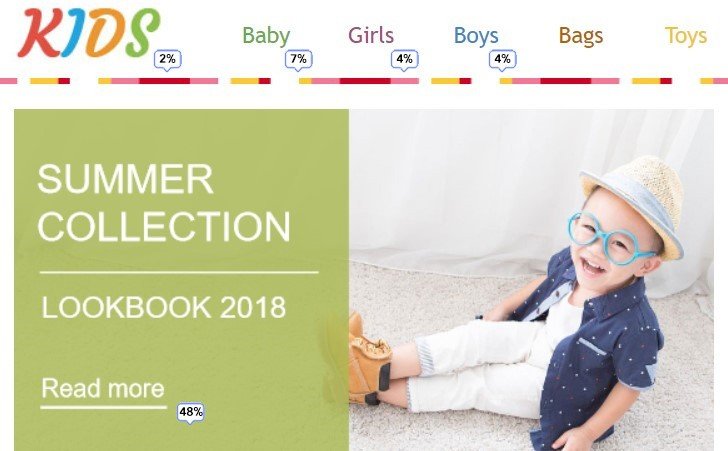
Many websites nonetheless debate whether or not we must always use menus in emails or not. I’ll show its necessity with a easy screenshot of a clickmap:

(Actual statistics, however the retailer’s title is made up).
15% of those that opened an e mail clicked on the menu objects. Why not interact and encourage each seventh recipient to buy from you by merely together with a menu in e mail publication templates?
Our companions shared examples and gave me their consent to utilizing these statistics. I have to confess that I selected this instance resulting from just one criterion – the variety of clicks on the menu.
The common end result reaches 10% for shops. Actually, the outcomes are the next — these on-line shops, which promote youngsters stuff, get extra clicks on the menu. However, cosmetics shops can not boast about that good outcomes. Nonetheless, they get a excessive variety of clicks on banners — ladies preserve in search of new product objects and gross sales.
I made a decision to divide e mail menu sorts into three teams:
- Common navigation menu bar;
- Common menu alternate options;
- Interactive menus.
1. Common navigation menu bar
The primary and the important benefit of this menu kind is that it’s completely websafe, and normally, totally responsive.
However sadly, solely few e mail editors and ESPs supply them of their instruments. Why so? It’s not straightforward to make a menu that’s responsive on cellular. Stripo allows you to disguise some components on cellular gadgets.

What’s a menu meant for? For recipients’ comfort, to allow them to get to the precise touchdown web page in your web site sooner.
Our editor provides three sorts of menus:
Hyperlinks, icons, and hyperlinks with icons.
To create a menu in an e mail with our editor, drag-and-drop the fundamental “Menu” block. And select the menu kind you might be about to make use of on your e mail advertising marketing campaign.

a) the hyperlinks menu kind
Definitely, you might be supposed to present these hyperlinks names. Then be certain these hyperlinks will take prospects to the precise touchdown pages.
The way it works:
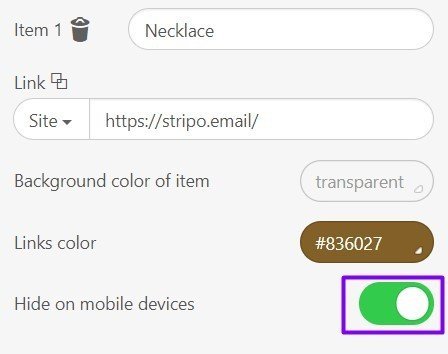
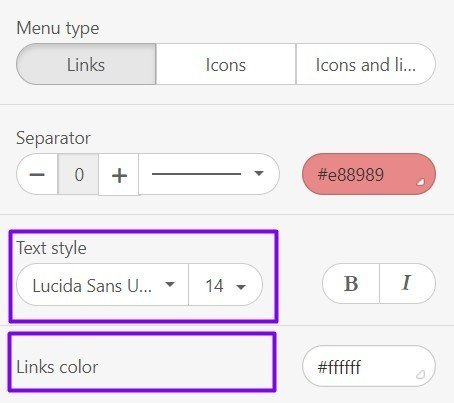
You select the “hyperlinks” menu kind. Then, work on the final settings:
out of the 20 fonts choose the one you want, decide the font dimension and font coloration, named “hyperlinks coloration”

This manner you set preferable font coloration, its dimension, and font for your entire menu. However you might also set completely different fonts and even background colours for the separate menu objects.
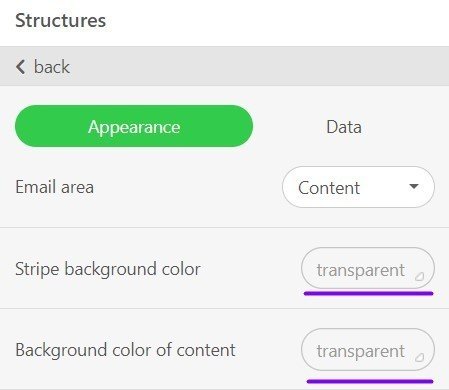
I’ll set a clear background coloration for the stripe.

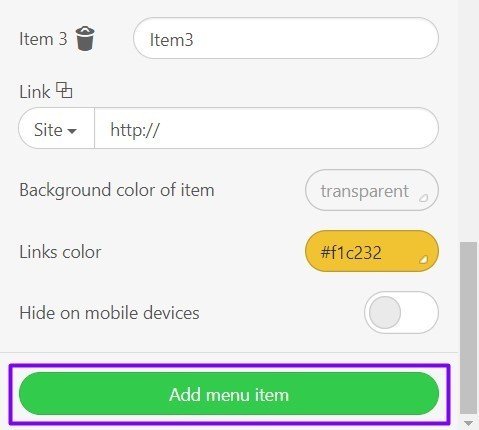
As a result of final characteristic, I could apply numerous colours to numerous menu cells.
Our editor provides three menu objects in a block, as a default. It’s possible you’ll add as many as you would like.

However I examined lots of e mail templates to search out out the maximal and acceptable variety of menu objects for an e mail, and here’s what I realized: chances are you’ll insert as much as 11 menu objects in a line. On this case, the font’s dimension must be sixteenth or much less, and your merchandise names are speculated to be not than 5 letters.
But, with the intention to preserve e mail design responsive, and make the menu notable and performing, persist with the Rule of Three. The Rule says that the fourth one is at all times extreme, whereas two are usually not sufficient.
When you’ve obtained the whole lot completed, chances are you’ll now lastly insert the hyperlinks.
Guarantee that hyperlinks you utilize for navigation menu in e mail take prospects to correct pages.
Be aware: you can not verify your hyperlinks proper within the editor. You might want to ship a check e mail both to your e mail shopper account or to Mail-tester. This software will inform you which hyperlinks are damaged, and which of them work nicely. But, e mail templates despatched to your inbox will enable testing every hyperlink individually to see its actual vacation spot.
And likewise preview your e mail earlier than sending it your manner.
If the whole lot is finished correctly, you will note:


There is no such thing as a horizontal scroll within the e mail!
b) the icons menu kind
Generally, it’s needed to incorporate this type of navigation menu in your emails. Pictures/icons could be extra descriptive and interesting than phrases.
The way it works:
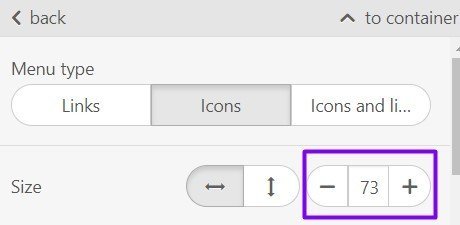
After you have the fundamental “Menu” block added in your e mail template, it is advisable to choose the “Icons” menu kind.
At first, set the scale for the photographs.
Be aware: technically, it’s unimaginable to set completely different sizes for various pictures. Right here is why, with the intention to make them complement each other, you might be about to be sure to are utilizing pictures of the identical dimension and the identical orientation.

I deliberately utilized this icons’ dimension to keep away from horizontal scroll.
Then add pictures or icons that replicate your menu tabs. I made a decision to stay to the identical e mail template, and simply changed the tabs names with pictures.
Insert the hyperlinks to the precise touchdown pages.
On this GIF, I confirmed how one can add pictures from the library. Definitely, chances are you’ll use our financial institution, which comprises over 10,000 inventory pictures.
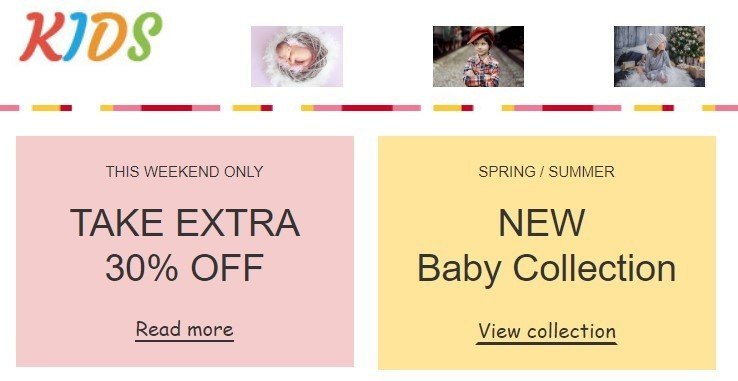
This manner, I uploaded the remainder two pictures and hyperlinks. And that is what I obtained:

Be aware: when setting icons dimension, verify the cellular preview to see whether or not a horizontal scroll seems or not.

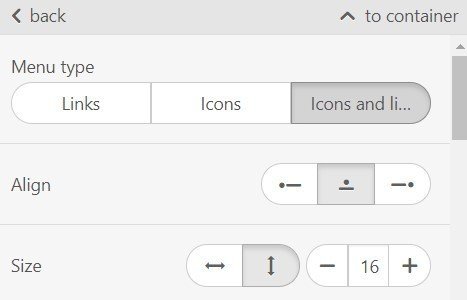
c) the icons and hyperlinks menu kind
Undecided, in case your pictures are notable and clear, however you need them to be in your newsletters? Then, this menu kind is for you.
The way it works:
You choose “icons and hyperlinks” menu kind. Place it in your e mail header. Add pictures, give names to each menu merchandise, set dimension and verify e mail cellular preview.
Now, my e mail menu appears this manner:

See our video to be taught so as to add and edit menu with Stripo” very quickly.
2. Common menu alternate options
Like most customers do it in different e mail editors and ESPs, as a substitute for an everyday menu, chances are you’ll use “Buildings”. Select the one with a needed variety of containers. Then fill them in with pictures, icons, texts, and hyperlinks. However on cellular gadgets, this type of menu will seem like common containers with product snippets — pictures will go one beneath one other. Consequently, it is going to take as many strains, as many menu objects you’ve gotten.
I can not strongly suggest avoiding utilizing this menu different. But, be ready for containers inversion.
Trick to implement with Stripo
Containers inversion can do an ideal favor. Wanna find your brand beneath the menu on cellular gadgets?

Do you know that Stripo permits selecting containers location and order when inverting them on cellular screens?
Be aware: Please be suggested that this characteristic works for two-container buildings solely.
The way it works:
Choose a two-container-structure and place it within the header (footer, or wherever you want the menu). Then, to the primary container, add firm’s brand icon. Into the second container, insert the menu block. Give names, set font colours and even background colours if wanted, insert hyperlinks. And click on the “containers inversion” button.

3. Interactive menus
Whenever you hear “interactive menus”, what comes first to your thoughts? In all probability, hamburger and accordion menus. What unites them each? They’re each the forms of the Hybrid collapsible menu for emails. Why would so many corporations like to make use of it, and those that don’t but, are in all probability already fascinated with doing it?
As a result of they’re supposed to save lots of lots of area in emails. Simply think about, 3 objects are usually not sufficient. And also you want 7 and even 9… As an alternative of putting a navigation menu bar that comprises 7 objects, you add hamburger menu in an e mail that takes lower than an inch of the valuable room.
The one con of utilizing hamburger menu in emails is that solely two e mail shoppers assist interactivity.
insert:
Firstly, get a hamburger menu code. Purchase one from EmailMonks or chances are you’ll search for one other web site. For those who select the primary possibility, the embed code will already include the hyperlinks you want and can have fascinating fonts and colours.
In our editor, put HTML block in your template. And insert the code. Executed!
In this text, we described in particulars how we labored with interactive elementsincluding a hamburger menu in emails. We examined to see wherein e mail shoppers they labored.
Be aware: please, be suggested that collapsible menu embed code weighs loads. Attributable to this issue, your e mail could also be clipped by most e mail servers.
Stripo different to the collapsible menu
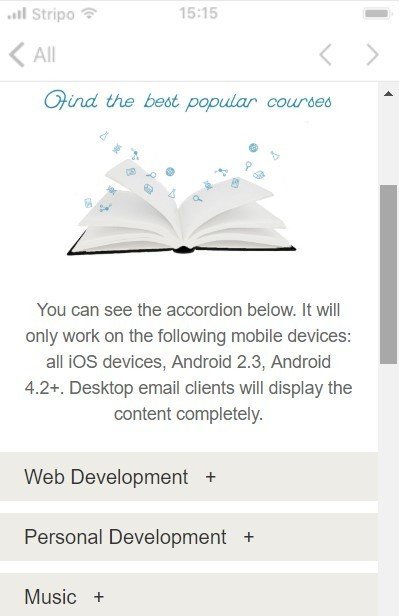
Our designer coded an accordion menu for one in every of our interactive e mail templates, which code is de facto mild, btw. Accordion menus are meant for cellular gadgets.

Whenever you click on “plus”, you’re going to get the drop-down description, CTA buttons, and costs.
On a desktop, it gained’t be essential to click on any buttons:

This code was written significantly for our editor. Which is why chances are you’ll not copy after which use it outdoors.
Be at liberty to make use of this e mail template as a base on your future e mail advertising campaigns.
All it’s important to do is correct within the code editor, substitute copy in our buttons with yours, change colours and possibly take away a block or two. Or do it within the standard manner.
Be aware: as you possibly can see within the screenshot, there are two methods to edit the menu — both visible components, or edit HTML code. You select which manner you want extra.
Finest e mail menu examples
Now that we all know why and how one can embody navigation menu in emails, this can be the precise time to indicate the very best methods to make use of it:
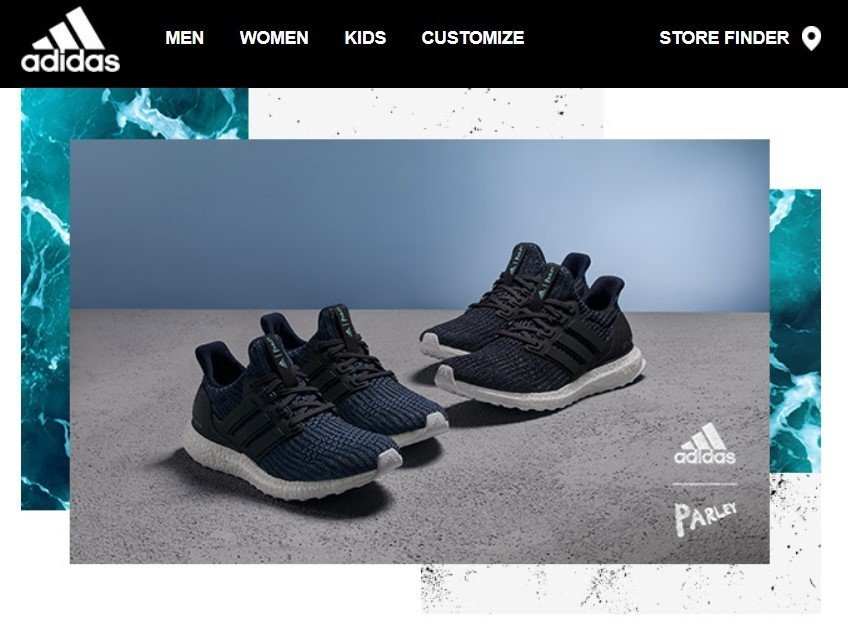
Adidas
Its menu at all times has “retailer finder”. Good answer for the corporate that sells footwear. Folks are likely to strive them on earlier than shopping for.

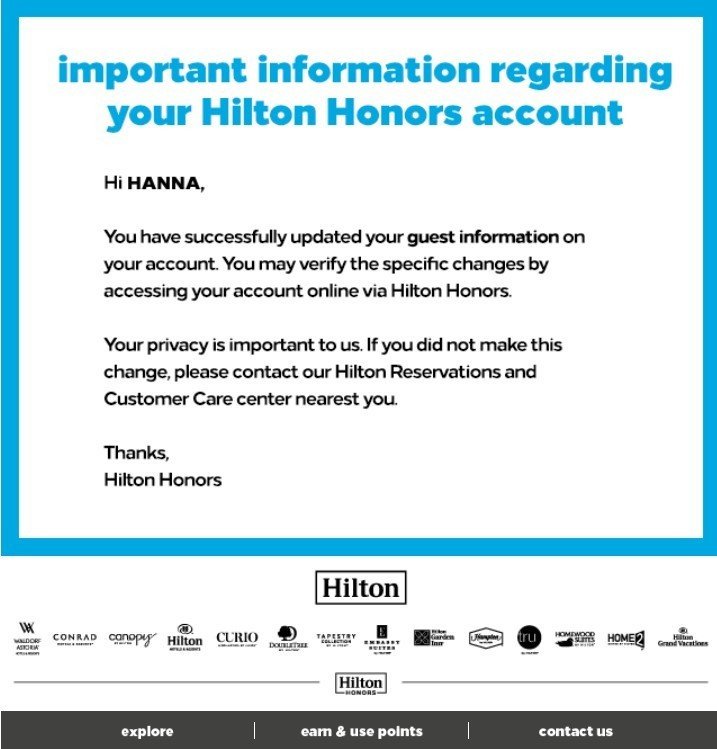
The Hilton accommodations
Who stated that menu essentially needs to be within the header? Proper, no one did. Which is why the Hilton Resorts put their menu generally proper above the footer. Actually, that is the very best answer for event-triggered emails to place and even omit the menu so as to not distract the shoppers.
The Hilton accommodations didn’t omit the menu on this case. They solely modified it to swimsuit specific functions. And changed the promo e mail menu with this one.

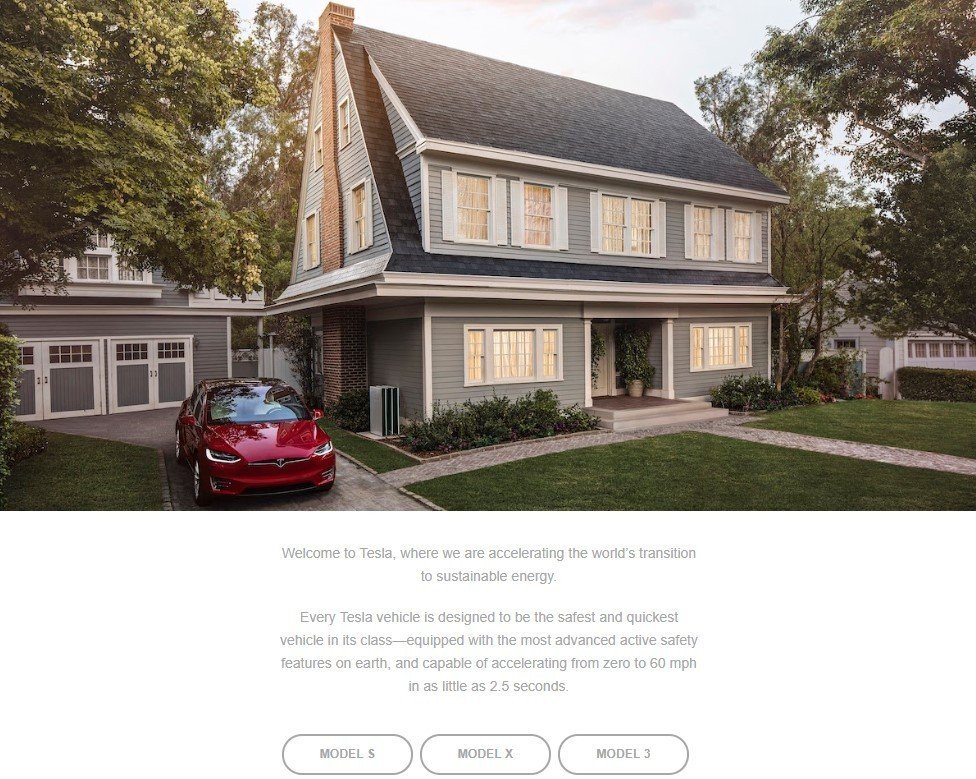
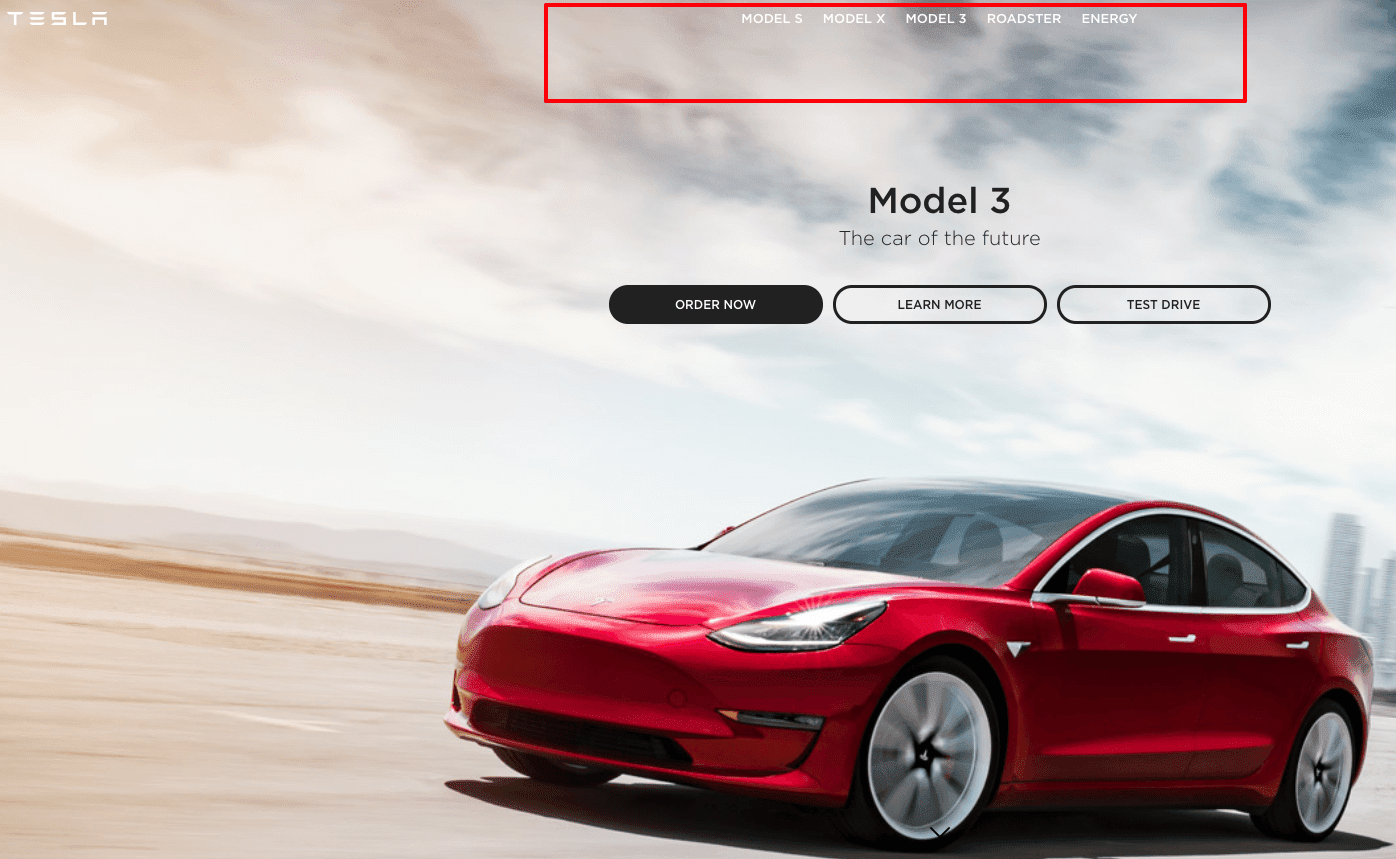
Tesla
Not solely Elon Musk is an innovator, however his entrepreneurs too — they find the menu someplace within the center. Appears to be like good. As a result of with the primary display, they’re displaying us how cozy, homey and fancy it feels to park your Tesla close to the home. Feelings come up, you need to possess that automotive. And now, they recommend that you simply select one of many vehicles they provide: Mannequin S, Mannequin 3, and many others.

Tesla confirmed the identical fashions on their website, and used separate buttons for every mannequin and created touchdown pages for all of them. 
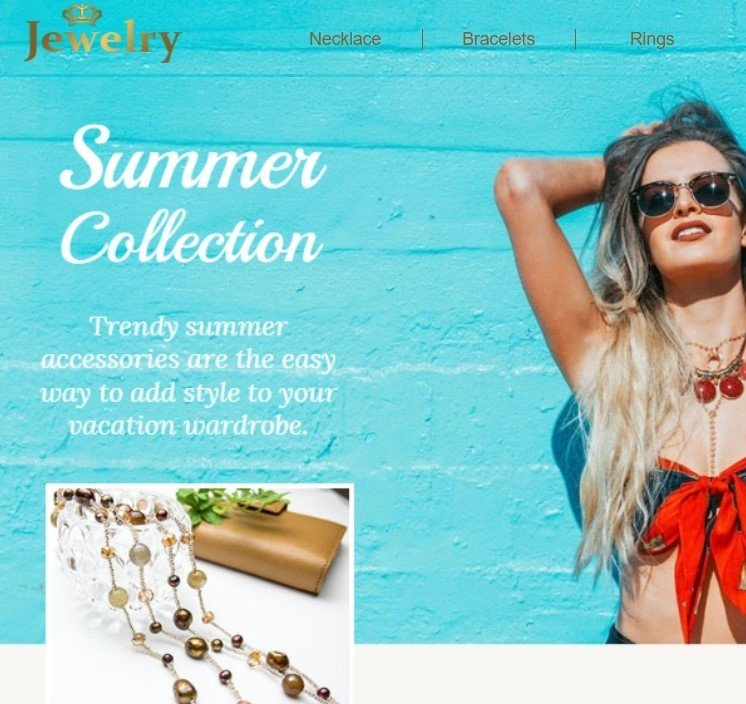
Jewellery
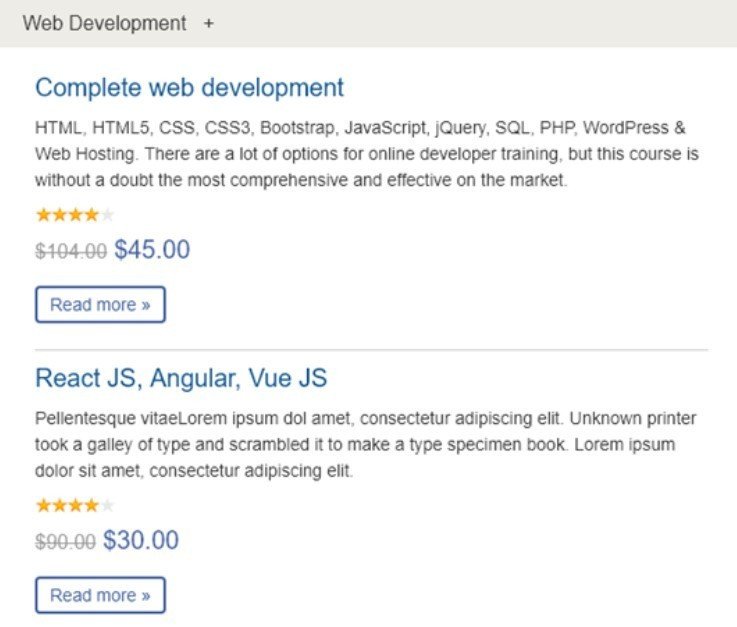
Sure, that is our made-up instance. However I dared to insert it right here solely as a result of a lot of our customers ask about the best way to place a menu over a banner. However banners could include just one single hyperlink. And common menu requires the minimal of three of them. Which is why we provide the next answer:
you slice your banner picture into two components: 20/80% roughly. The smaller half is to be set as a background picture for the navigation menu. And the second will carry out the banner’s mission.
So, in the long run, you should have:

Be aware: so long as some e mail shoppers don’t show background pictures, we strongly suggest setting a background coloration just like the banner. Background colours are at all times displayed by every e mail shopper.
Through the use of this technique, your e mail will look seamless.
Abstract
As we talked about in the beginning of the article, menus could improve CTR by 15%. This issue solely proves that navigation menus are an integral a part of all emails. If utilizing one in your e mail templates, you truly do a favor for some customers by displaying the shorter solution to your web site’s fascinating touchdown pages.
Might the navigation menus in emails enhance CTR, and whole ROI.
Any questions or issues — please attain out to us on Fb.