Whereas designers and researchers broadly focus on whether or not darkish mode for e mail is wholesome and essential, individuals preserve utilizing it increasingly more. On this weblog publish, we’ll discuss in additional element in regards to the darkish mode normally, focus on darkish mode e mail design ideas, and the best way to add darkish mode kinds to your publication with out errors.

What’s darkish mode?
The darkish mode shows light-colored texts, icons, and UI components on darkish backgrounds.
How does it work? Some imagine that darkish mode shifts colours to distinction ones (reverse ones from the colour wheel) when an e mail is opened on a tool with darkish mode.
However this isn’t fairly true. It doesn’t invert inexperienced to purple, nor blue to gold or yellow. The darkish mode makes use of lighter shades of the very same colours (in case you didn’t set a selected coloration as a content material background).
How does it do it? An e mail shopper detects the e-mail content material background coloration scheme. Then applies darkish backgrounds if it isn’t been set and applies distinction shades of e mail content material colours.

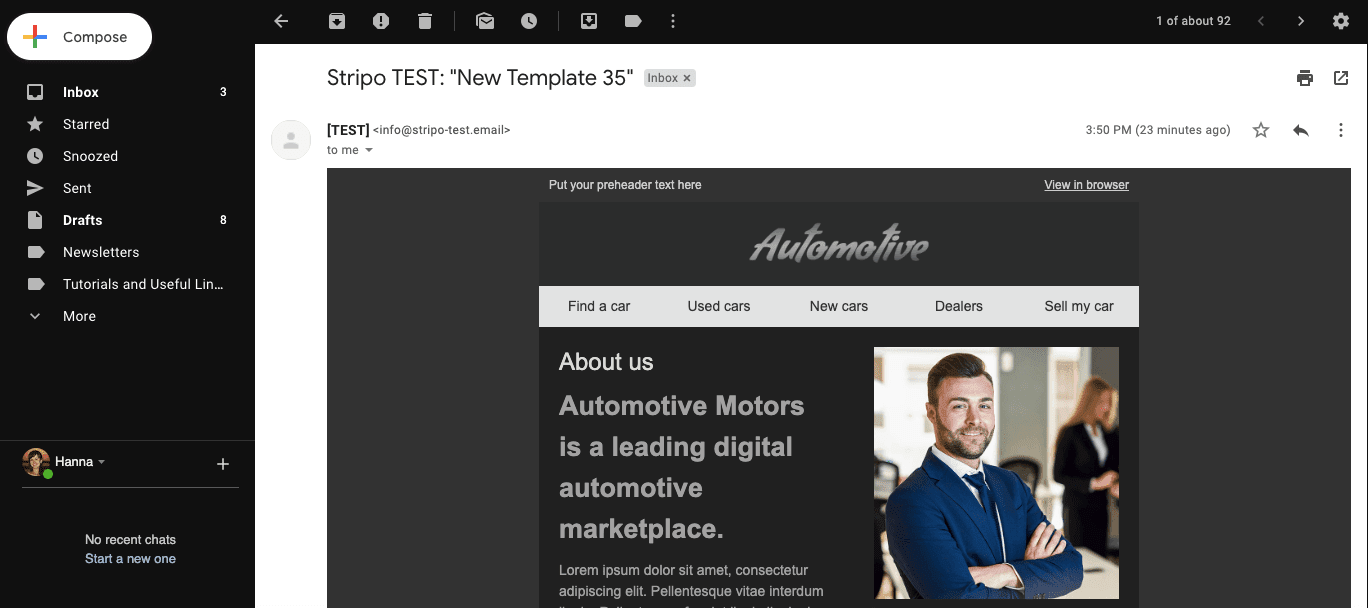
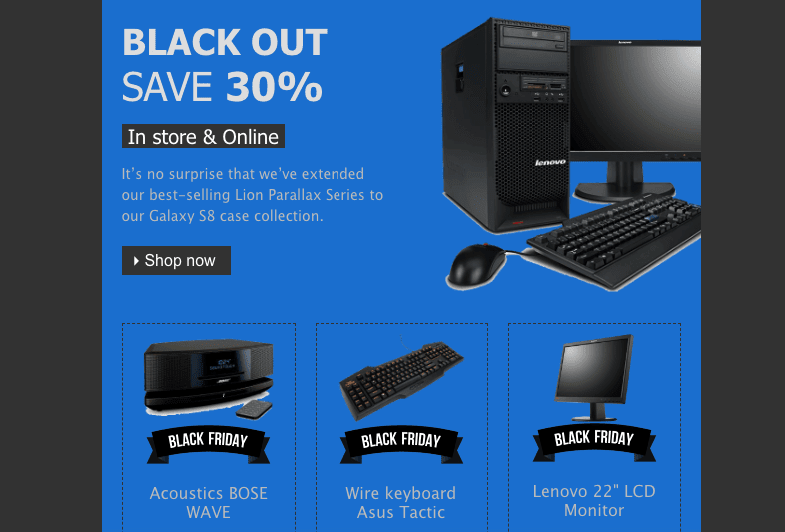
(Electronic mail in a light-weight mode)

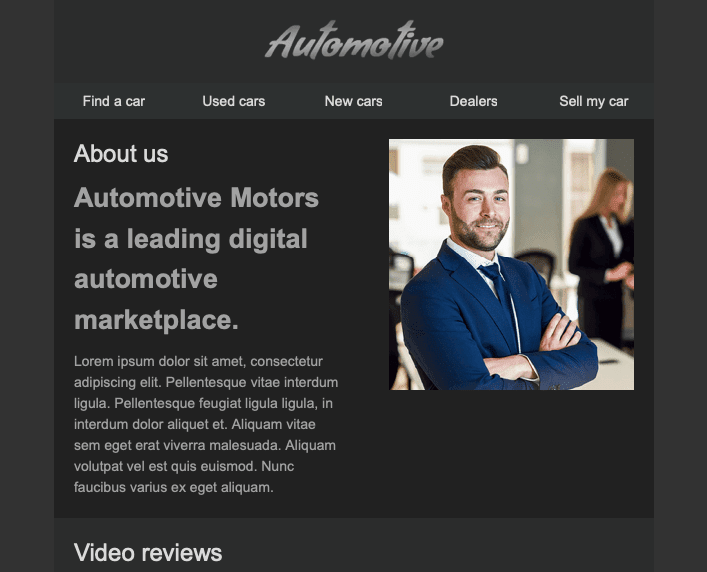
(Electronic mail in a darkish mode)
Nevertheless, the darkish mode turns it to white in Gmail on iOS and Android relating to a black background. Darkish gray will get shifted to gentle gray, and many others.
What makes the darkish mode so common?
Darkish mode for e mail is getting so common for a number of convictions:
-
it is suggested by ophthalmologists
Mild textual content on a darkish background is alleged to cut back eye pressure. Nevertheless, ophthalmologists nonetheless dispute on darkish mode setting and its impression on our eyes;
Effectively. That is true. Many individuals flip it on simply because the darkish mode is one thing new, they usually wish to strive it out. Because of this, there are 81.9% of customers with darkish mode on the telephones alone;
Some customers discover it extra snug to learn in darkish mode, particularly when it’s evening outdoors;
-
it saves your battery life
Google confirmed that the darkish mode on Android saves your battery life by as much as 50% because it reduces display screen brightness. Nevertheless, it’s related for OLED screens solely;
Wired says the darkish mode has no impression on the battery if we’re speaking in regards to the LCD screens, that are broadly utilized by Apple. Btw, Apple promised to drop all LCD screens in favor of OLED ones.
Checklist of e mail shoppers that help the darkish mode, and the way your emails render in them
The darkish mode is simply getting common. Solely the most recent Android and iOS gadgets with the most recent variations of OSs help darkish mode and render darkish mode kinds appropriately. Now let’s speak about which e mail shoppers help darkish mode and the way they handle it.
Be aware: Every little thing not on this checklist (desktop, net, and legacy cellular e mail shoppers) is not going to change something, so darkish mode emails could look odd in different e mail shoppers.
-
Gmail app on Android (Android 13)
It inverts colours totally: not just for the UI however emails are displayed in darkish mode, as properly.
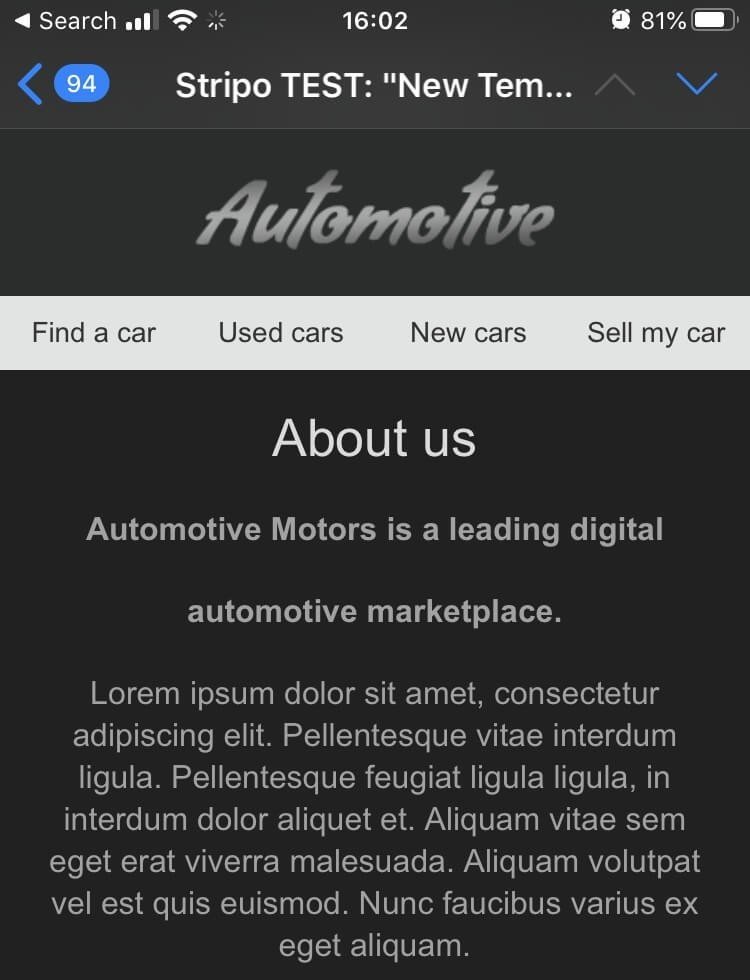
We examined all kinds of emails. Certainly one of them initially had darkish backgrounds and a white row/stripe with a menu.
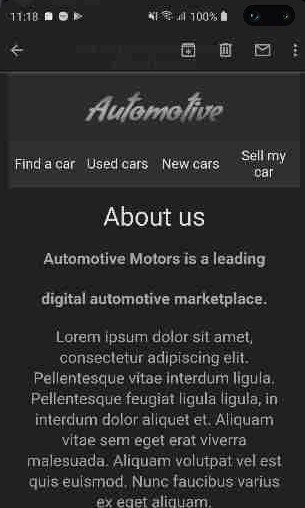
Android 10 didn’t invert darkish to gentle colours, however it modified my white row to darkish.

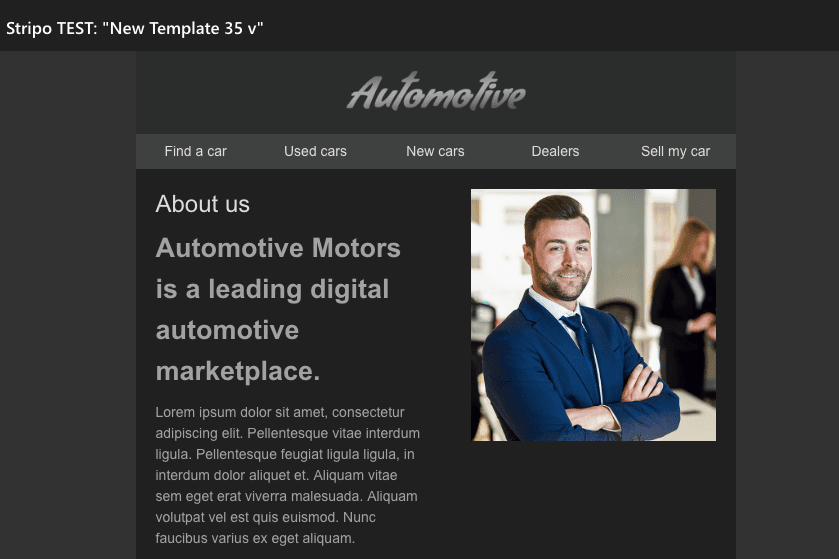
(Darkish mode e mail, darkish theme)
Essential to notice:
Like we stated, solely the most recent model of Android — Android 10 — renders emails in darkish mode. However there are different compulsory situations to pay shut consideration to if you wish to see emails in Android’s darkish mode. They’re as follows:
-
Your Gmail app ought to be downloaded from Google PlayStore, not the app that was in your telephone by default. Samsung telephones have them generally.
-
It’s best to have the most recent model of the Gmail app.

-
Gmail app on iOS (iOS 13)
What does the Gmail app on iOS do?
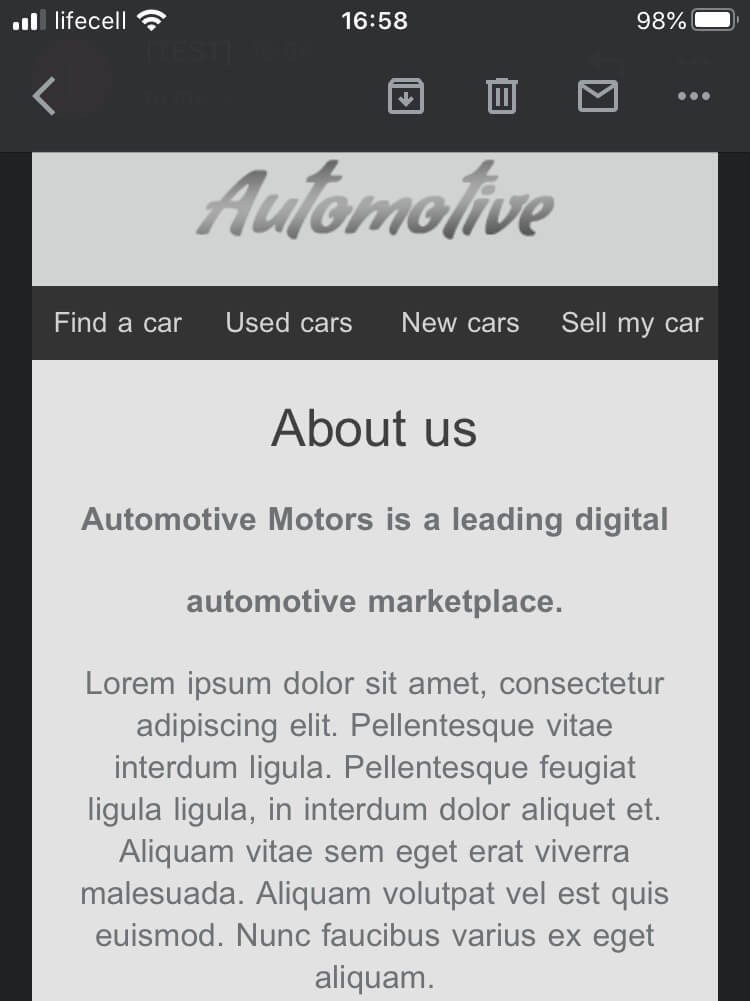
My e mail was initially darkish with the sunshine menu row. iOS inverted font colours in addition to backgrounds. For instance, gentle backgrounds with darkish textual content coloration flip to darkish colours with gentle font colours.

Essential to notice:
Gmail remains to be rolling out the darkish mode emails on iOS. It’s presupposed to be totally seen and accessible to all customers in like 2 weeks. However the identical course of for Android took Google roughly two months as an alternative of two weeks. We simply have to be affected person.
-
The iPhone Native Mail App (Native Mail on iOS)
Apple added darkish mode help ranging from iOS 13 of their native Apple mail app. This e mail shopper permits you to activate the darkish mode for the UI and the e-mail space. In case you have set clear background coloration, then the iPhone Mail will flip it to the darker background.
In any other case, your darkish mode emails will look completely the identical in each light-dark modes.

Similar state of affairs right here. Apple Mail permits turning the darkish mode on for the UI, however it doesn’t have an effect on the supported coloration schemes of your HTML emails at the hours of darkness mode. Apart from that, Apple Mail on macOS permits you to add customized code to tweak darkish mode to your liking by means of CSS. This contains HTML meta tags, CSS goal, and up to date properties that allow e mail builders to vary the colours of fonts, visuals, background photos, and so forth.

-
Gmail on macOS and Home windows
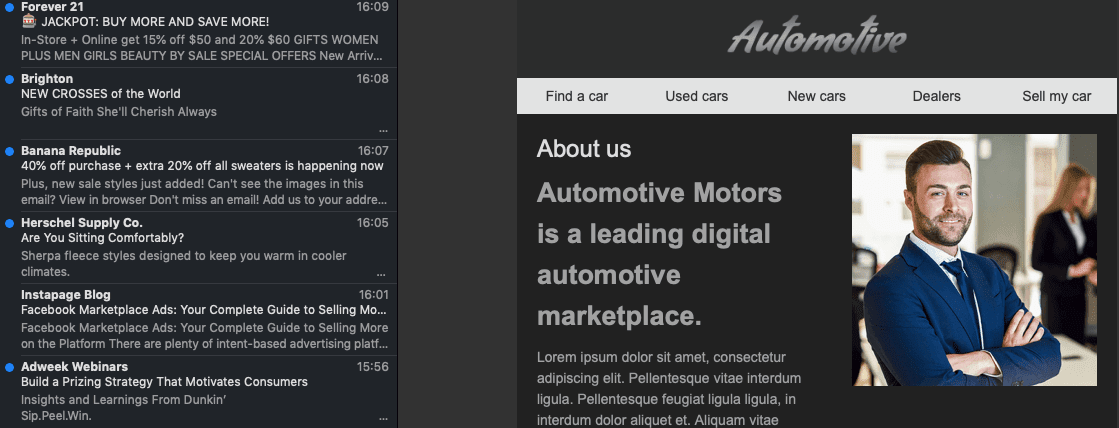
This one of many common e mail shoppers on a desktop working system doesn’t invert colours or does it partially in darkish mode — name it no matter you need.
The e-mail shopper permits you to activate the darkish mode for the UI, however the e mail space stays gentle — so it doesn’t have an effect on the e-mail rendering in any respect. Your emails will look precisely the identical in each darkish and lightweight mode.

It’s stated to invert colours partially. Nevertheless, once I examined the darkish mod on my Android gadget, no inverted colours had been seen. Nevertheless, in the event you encounter such an issue, or in case your darkish mode e mail is incompatible with Outlook on Android, simply add the data-ogsc prefix to duplicate darkish mode kinds. Because of this, you must have one thing like this:
[data-ogsc] .light-mode-image { show:none; show:none !necessary; }
[data-ogsc] .dark-mode-image { show:block !necessary; width: auto !necessary; overflow: seen !necessary; float: none !necessary; max-height:inherit !necessary; max-width:inherit !necessary; line-height: auto !necessary; margin-top:0px !necessary; visibility:inherit !necessary; }
This e mail shopper is meant to invert colours partially in darkish mode. However I additionally should not have the Outlook app on my iPhone.
If you allow darkish mode on this e mail shopper reveals reversed coloration scheme. It does similar to Android 10 — leaves a darkish coloration scheme the best way it’s and turns a light-weight background to darkish.

The state of affairs with Outlook.com could be very fascinating.
When darkish mode enabled, it’s presupposed to invert colours partially. However once I ship an e mail with a darkish coloration scheme, Outlook.com shifts colours to gentle in darkish mode. And once I ship an e mail with the design made in gentle mode colours, Outlook.com inverts colours to darkish.

Attention-grabbing information in regards to the darkish mode on Outlook.com:
1. Outlook.com doesn’t have an effect on the design of AMP emails in any respect.
In case you’ve set a white background — that is what your customers will see on this explicit e mail shopper, even with a darkish mode within the e mail.

2. Outlook.com permits you to see e mail in each gentle and darkish modes with out altering the UI’s coloration.
To activate the darkish mode impact to your emails, you might want to solely click on this button:

3. Outlook doesn’t invert border colours.
Tricks to optimize emails for darkish mode
Don’t attempt to hack the customized darkish mode in e mail in order that your emails render as they do on common modes. As a result of if individuals use this mode, they like the colour scheme for a purpose. And we should always respect that.
So, to be able to optimize your e mail template for the darkish mode and goal darkish mode customers, you must:
1. Work on the imagery
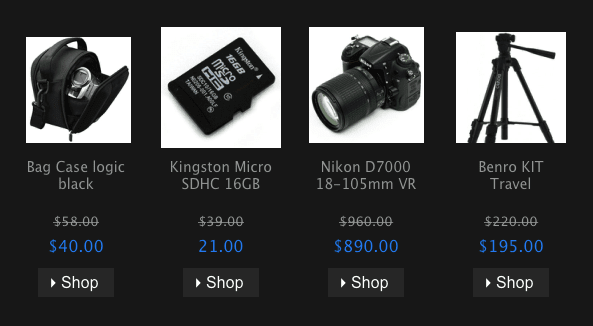
a) Use icons and pictures with clear backgrounds or ensure their backgrounds are of the identical measurement to keep away from this:

Would you agree that this isn’t the very best instance of a darkish theme e mail, as photos with white various background sizes damage the complete impression?
b) Watch out with clear PNG photos
You’re supposed to make use of clear photos for product playing cards to create acceptable darkish mode photos to your publication. Remember so as to add a translucent define to clear PNGs with darkish textual content to your darkish mode e mail.
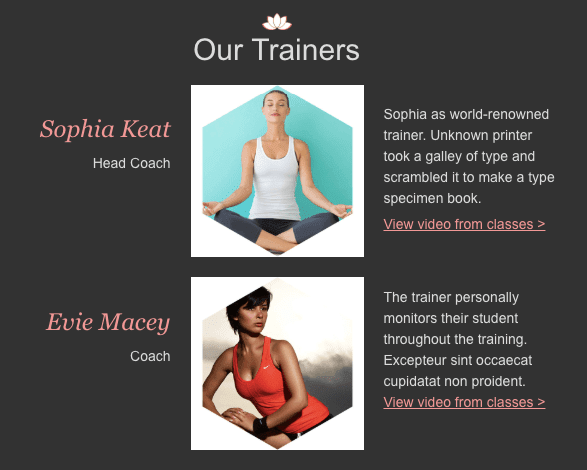
Nevertheless, images of individuals would look higher if that they had a selected background. Apart from that, it will be clever to make use of a top level view and a coloured or white background for darkish photos. In the meantime, photos with darkish background colours will preserve these backgrounds irrespective of how the e-mail seems.

2. Work on logos
a) Could your logos haven’t any backgrounds

b) Could your logos be written not in black to render properly throughout each darkish and lightweight themes
Some coders recommend that you simply use two logos and even present a code pattern that ensures that the black emblem is displayed within the gentle mode theme and the white — at the hours of darkness mode.
We examined — the code didn’t assist. However made our e mail code a lot heavier.
c) Apply gentle background (or white define) and shadows to darkish mode-specific emblem
In case your emblem must be written in black, add a light-weight shadow to it. It’s going to look good, and it’ll comply together with your model coloration scheme.

3. Add darkish mode kinds for @media by way of media question
To ensure that your e mail to show appropriately in darkish mode, you must add a particular media question to every e mail media aspect. It’s best to find yourself with one thing like this:
@media (prefers-color-scheme: darkish ) {
.dark-mode-image { show:block !necessary; width: auto !necessary; overflow: seen !necessary; float: none !necessary; max-height:inherit !necessary; max-width:inherit !necessary; line-height: auto !necessary; margin-top:0px !necessary; visibility:inherit !necessary; }
.light-mode-image { show:none; show:none !necessary; }
}
}
This media question will assist tweak your darkish mod mailing lists for higher compatibility with e mail shoppers resembling Apple Mail, iOS, Outlook.com, Outlook 2019 (macOS), and Outlook App (iOS). Simply add (prefers-color-scheme: darkish) question to your e mail’s <type></type> part to create customized darkish mode kinds.
4. Set background colours for e mail containers
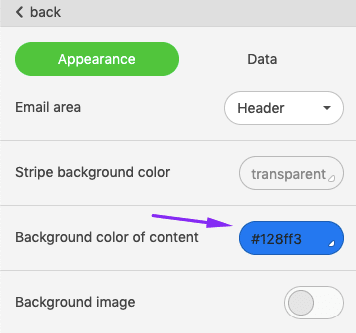
If you do not need your e mail content material to have darkish backgrounds, you might set a customized gentle background coloration or customized darkish mode with Stripo.
The colour scheme you set because the “Background coloration of content material” will stay the identical at the hours of darkness mode in e mail.

Set “clear” coloration scheme to the stripe then — on this case, the chosen background coloration will likely be utilized to e mail content material, however to not the complete e mail space.

You should definitely set the identical coloration scheme to all stripes/rows.
4. Check your emails
All the time take a look at your HTML emails in each common gentle or darkish mode appearances.
5. Don’t add any further code components
Regardless of some suggestions so as to add particular code components in your darkish themes templates which might be stated to allow darkish mode to your emails, these code samples don’t remedy any points but. A minimum of, that is what quite a few assessments of darkish mode-only kinds present.
Apart from, e mail templates work fairly properly in most e mail shoppers.
Therefore, it isn’t rocket science to optimize your totally darkish mode design — you solely have to work on e mail look to attain excellent darkish mode variations of your emails. No have to work with codes but.
How does the darkish mode impression plain-text emails?
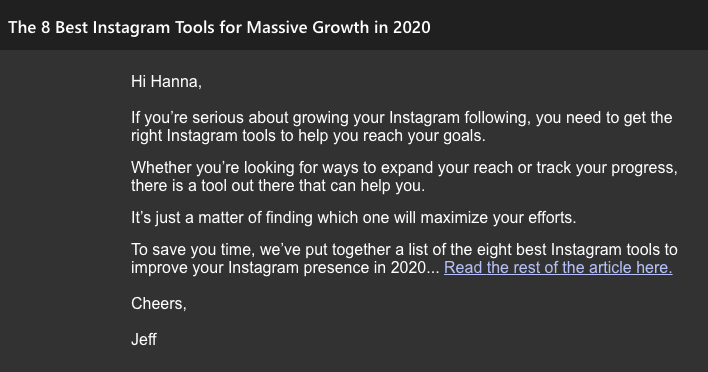
Private emails in a darkish mode are stated to all the time render appropriately throughout all e mail shoppers that help this new characteristic.

However is that this true? Let’s verify:
1. Gmail on desktop doesn’t invert our emails in any respect. Therefore, we shouldn’t be anxious about that.
2. Gmail on iOS, and Android reveals gentle typography on darkish background.
3. Outlook additionally inverts the colours of our plain-text emails in a darkish mode.

4. Native iPhone, and Apple Mail Apps do invert background colours from gentle to darkish, and textual content colours from darkish to gentle relating to private emails at the hours of darkness mode.
Nevertheless, there are some issues about plain-text messages in Apple Mail and in iPhone mail price being talked about:

-
even when that is the primary e mail in a series, however it comprises a picture, your private e mail in a darkish mode would possibly go white. Your organization emblem which is included in your e mail signature is taken into account a picture, as properly;
-
private emails that had been forwarded to you may additionally have white backgrounds.
Remaining ideas
In fact, contemplating that solely a small share of customers can see the darkish mode, we is perhaps tempted to ask ourselves — is the darkish mode expertise actually well worth the effort it takes? It’s! To begin with, individuals use it for a purpose. We should always respect that and optimize our e mail designs for the customized darkish mode kinds.
Second of all, the recognition of this characteristic is rising, and really quickly, a bigger variety of our subscribers will flip this mode on, so that you should be able to implement darkish mode in your publication.
Use Electronic mail Templates To Goal Darkish Mode in Widespread Electronic mail Purchasers