Dynamic updates, real-time content material, hyper-personalization, a brand new degree of gamification, leaving suggestions in open kinds, reserving conferences, and so on. — all these actions at the moment are potential proper in customers’ inboxes with the appearance of AMP for e-mail.

Want we are saying that these emails enliven your newsletters, look recent and new in customers’ inboxes, and because of this enhance conversions, in some circumstances by 5 instances?
However how do you construct these emails?
Gmail in its AMP emails pointers stated that when constructing such emails, you have to so as to add some code parts, AMP parts scripts to the e-mail header and to its doctype! Stripo does all of it for you.
Right now, we’re gonna present you how you can construct an AMP e-mail with Stripo — all steps from constructing to validating — that render appropriately in e-mail purchasers.
Straightforward methods to construct amp emails with Stripo
At present, there are six of them:
Method 1. Through the use of Stripo’s AMP blocks
To create an AMP e-mail utilizing this technique, you don’t want any HTML expertise.
Step 1. Dragging an AMP block right into a template
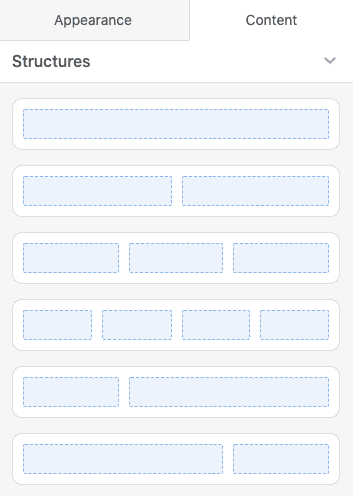
You simply drag a vital block into your e-mail template.
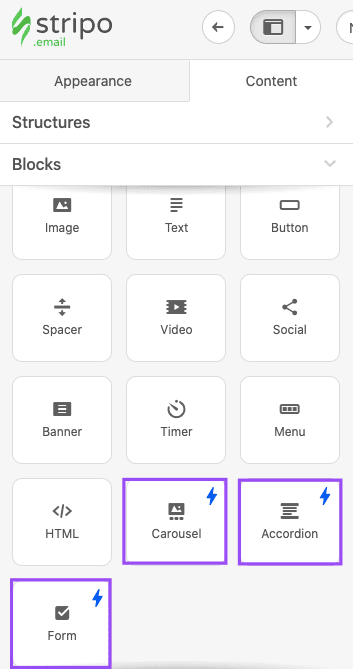
At present, we provide three Drag-n-Drop AMP blocks:

Necessary to notice:
Any AMP block that you just’ve added in your template is by default included within the AMP HTML model of your emails.

You don’t have to insert any scripts into the e-mail code. Consequently, this factor can be proven solely to these recipients whose e-mail purchasers do assist AMP for emails. We’ll present the listing later.
Nonetheless, the remainder of your e-mail will render each in AMP HTML and conventional HTML variations of your emails
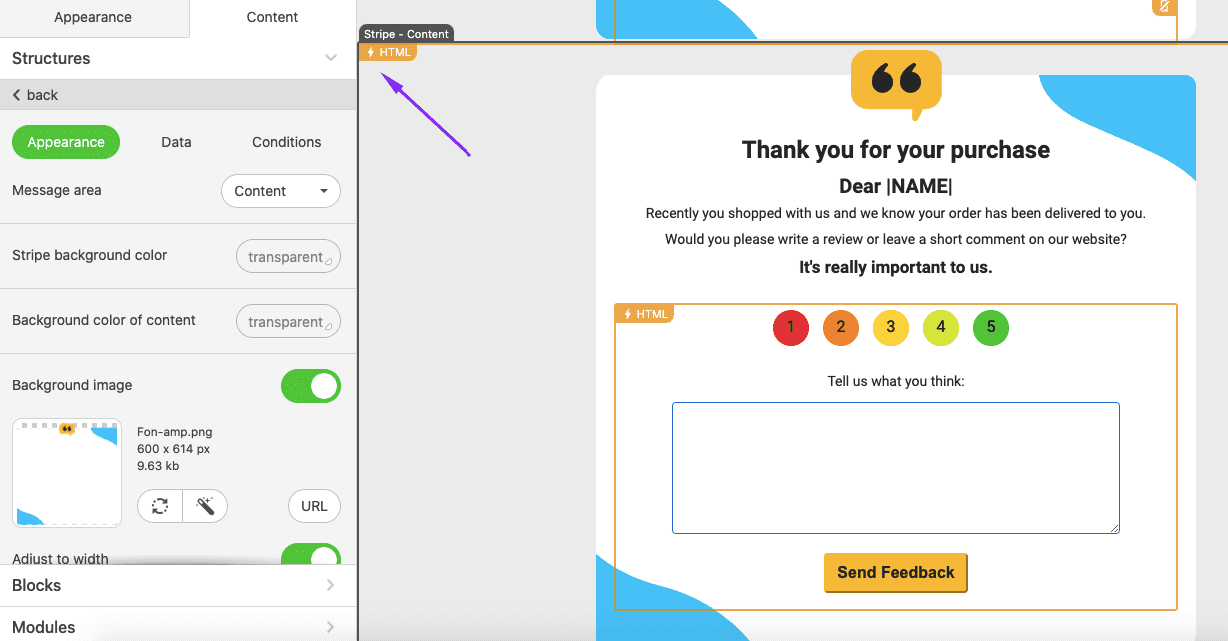
Step 2. Configuring the AMP block
What are these blocks and how you can configure them?
1. Picture carousel
Picture carousel permits inserting various banners/pictures in a single display when you use carousel in gross sales emails.

For particulars on how you can configure Carousel, please seek advice from our devoted weblog publish, or watch our brief video.
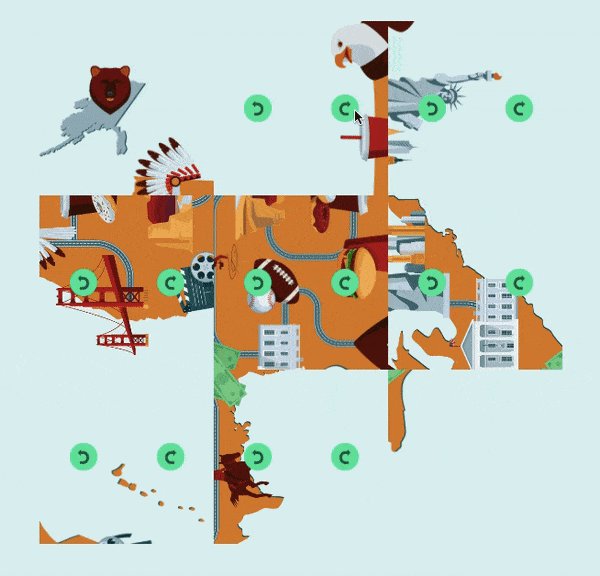
Additionally, you’ll be able to add small elements of pictures to carousels to let customers rotate them so that they make a giant image with them; we suggest that you just use it in gamification or teaser emails.

For particulars on how you can construct such mazes with the AMP carousel, please seek advice from the “Constructing mazes and puzzles” weblog publish.
2. Accordion
Accordion reduces scrolling wants on cellular units. You conceal e-mail content material in collapsible and expandable sections. Customers see the content material define and go to a vital part.

You may put textual content, pictures, CTA buttons, and even movies in these collapsible sections.
For particulars on how you can design accordion with Stripo, please seek advice from the “ construct AMP accordion to your emails” weblog publish, or watch our brief video.
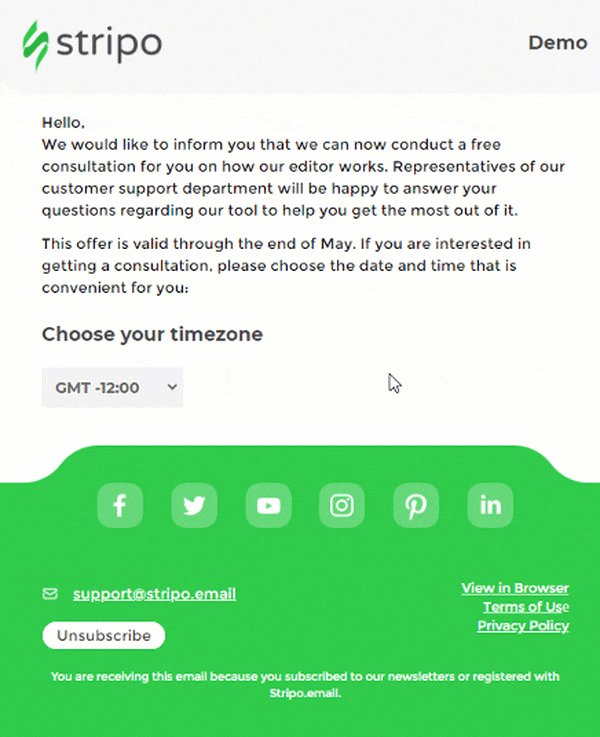
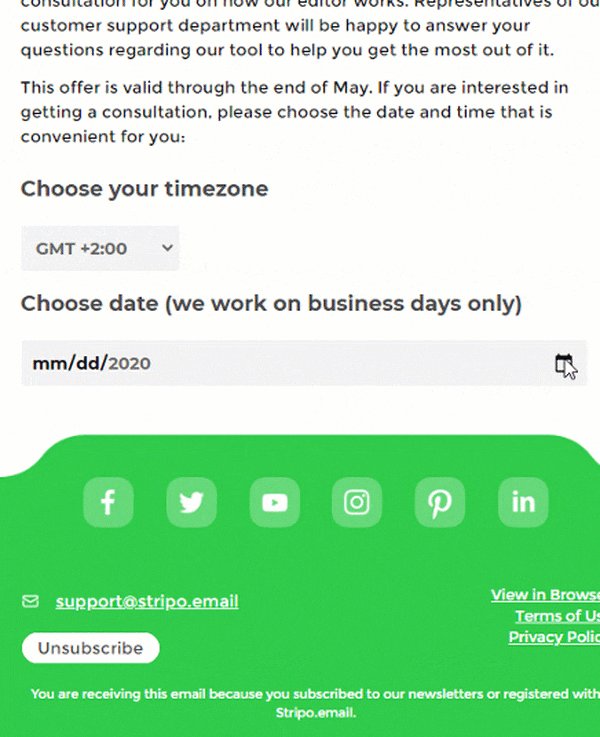
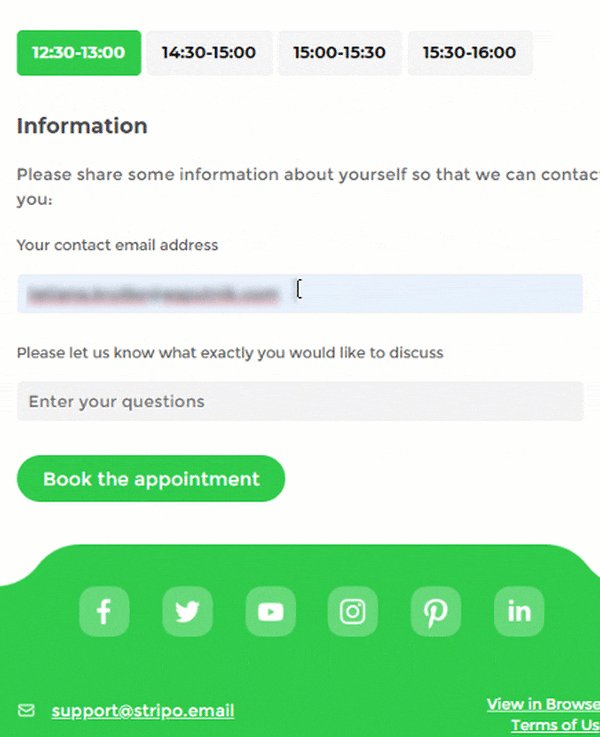
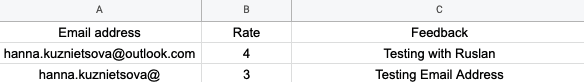
3. Open kind
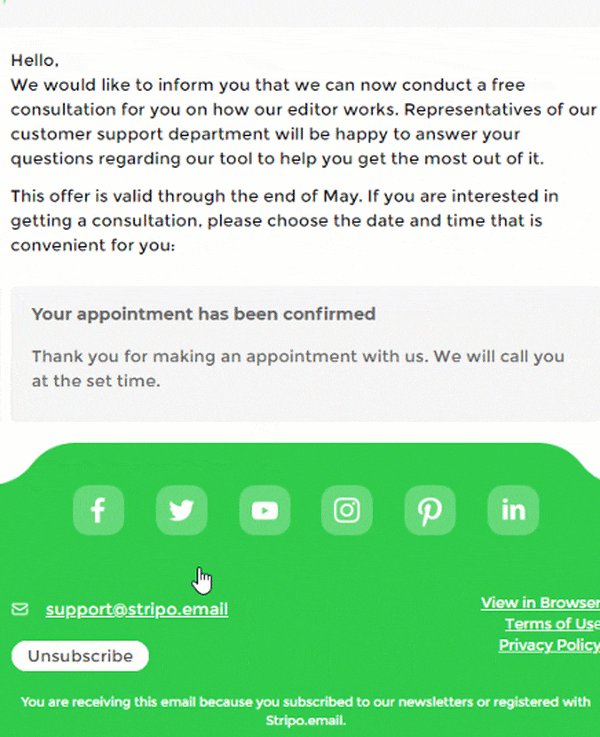
Kinds embedded in emails enable leaving feedback and submitting suggestions in emails.

In 2020, we ran an A/B take a look at. In a daily HTML e-mail, we added a hyperlink to a Kind on our web site, asking customers to go away the e-mail to fill it out. In an AMP HTML e-mail, we added the AMP Kind, so customers would depart feedback with out leaving the e-mail. The AMP Kind generated 5X instances extra suggestions than the basic kind on our web site. Why so? We imagine it’s about saving time. The less actions it takes an individual, the extra possibilities he/she is going to do it.
We now add the AMP kind in all set off and promo emails of ours. It generated 11 000 responses since August 2020.
For detailed info on how you can configure the AMP kind to your newsletters, please seek advice from our “AMP Kind” weblog publish, or watch our brief video.
Necessary to notice:
You will have to attach your kinds to any information storage — both Stripo Knowledge Service, or Google Spreadsheets, or your {custom} ones through Zapier — to obtain and retailer customers’ responses. See how you can join emails to information storage.

Step 3. Constructing a fallback
Provided that AMP parts show just for these customers whose e-mail purchasers assist AMP for e-mail, we have to construct a fallback for these whose e-mail purchasers don’t assist AMP but.
The form of your fallback will rely upon the block that you just’ve used.
In fact, it’s completely at your discretion. However listed below are the most typical fallbacks to your emails:
-
For AMP Carousel — banners; a number of product playing cards.
-
For Accordion — bulleted lists; a number of rows with content material, and a number of product playing cards.
-
For AMP kind — a hyperlink to an exterior Kind when you want feedback; or a score much like NPS when you want only a score.

Right here, we present how you can construct this one. It’s appropriate with all main e-mail purchasers.
So as to add a Fallback to your e-mail, you want to:


That’s all.
Necessary to notice:
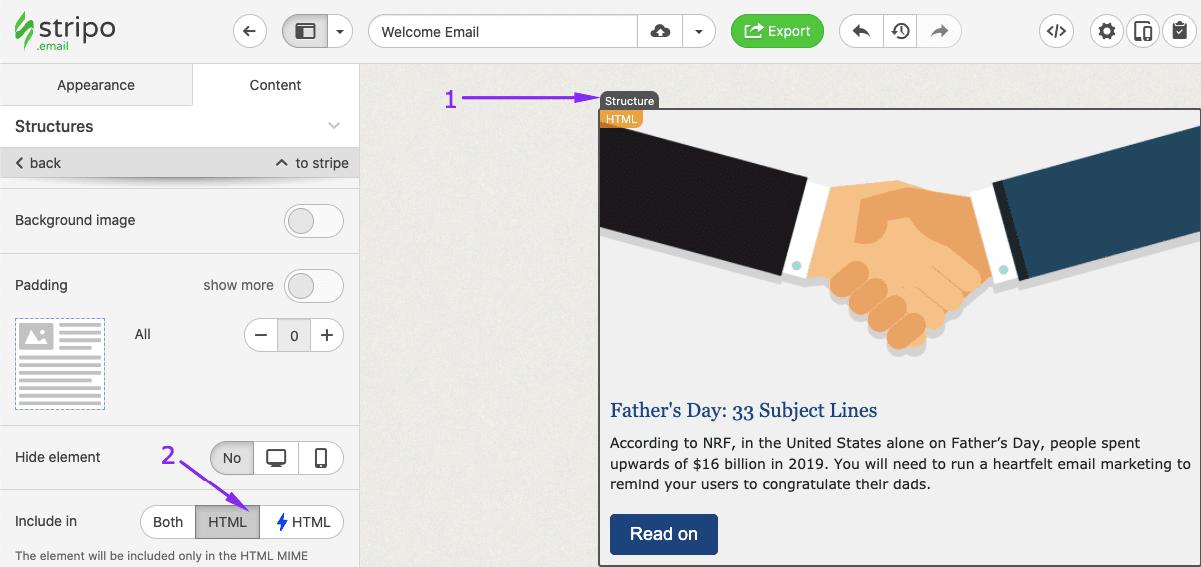
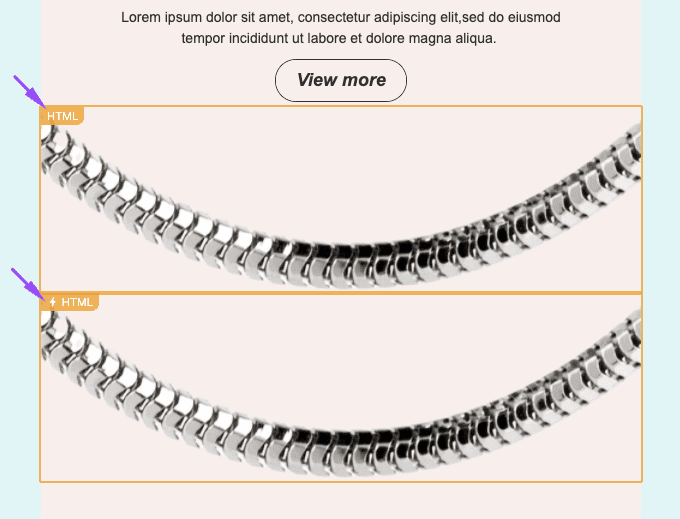
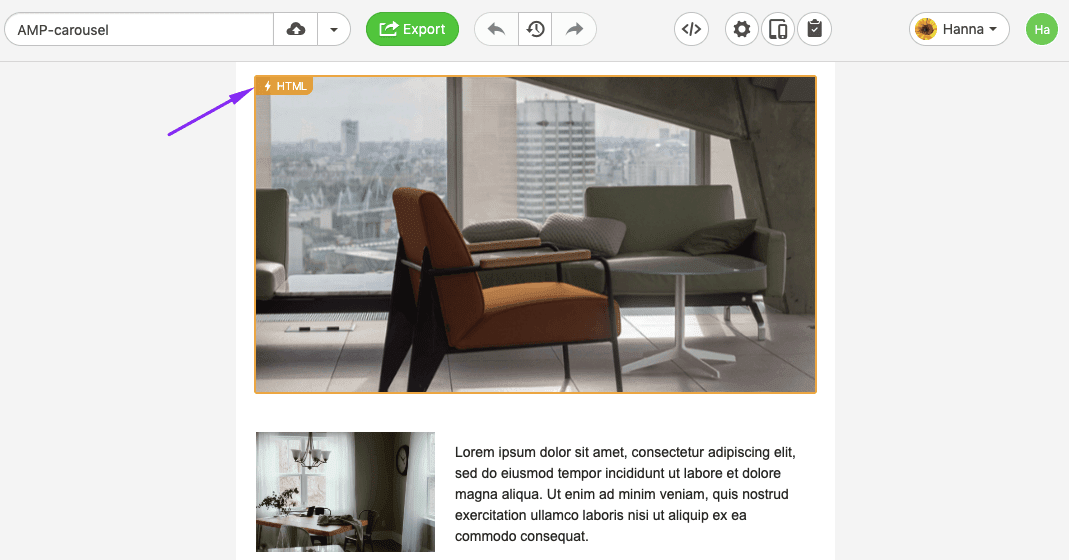
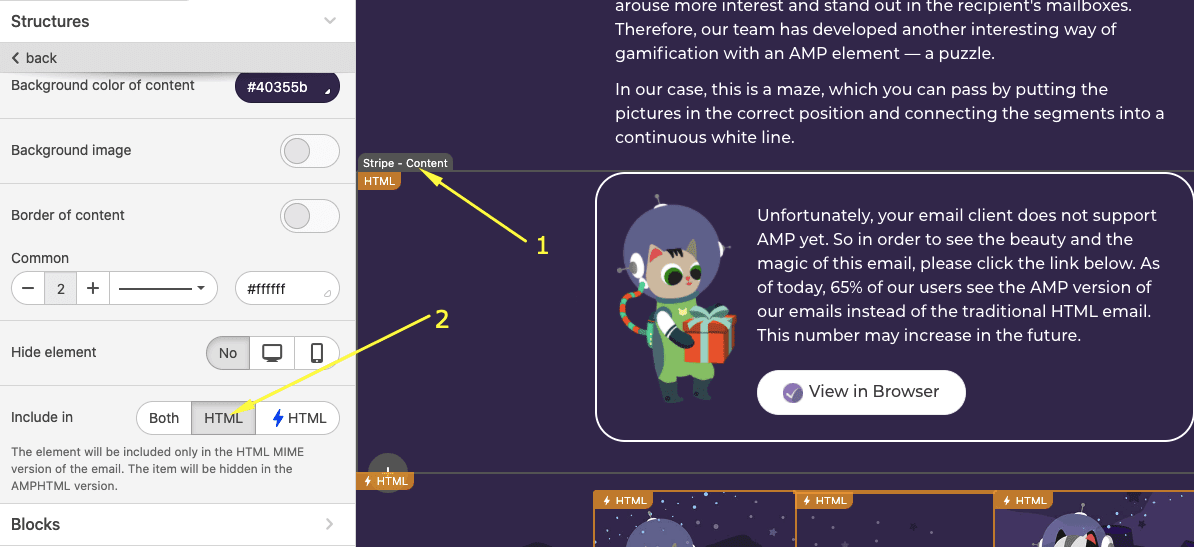
Within the Stripo editor, you’ll be able to simply see which parts are enabled for the standard HTML model of your e-mail, which parts are enabled for the AMP HTML model, and which can be proven in each variations.

(HTML — product snippet; AMP HTML — carousel with various product snippets)
Containers/parts marked as “HTML” can be proven solely to these recipients whose e-mail purchasers don’t assist AMP for Emails. Whereas parts with the 
Components/containers that haven’t any marks, will work for each variations of the e-mail.
Method 2. Through the use of Stripo’s ready AMP templates
Stripo provides various ready-to-use AMP e-mail templates. They include modules with AMP carousel, with AMP accordion, AMP kinds, and templates with gamification parts.
Constructing AMP emails with our templates
Step 1. Choosing the right template


Step 2. Modifying the template
There are three several types of templates — these which you’ll edit by the visible editor, these with dynamic parts to edit by the HTML code editor; and people mixed. We’ve to explain them individually.
AMP emails to edit by the code editor
These emails include carousels and accordions, we’ve described them above.
To edit them, you have to to work solely within the visible editor solely. No have to take care of the code:

-
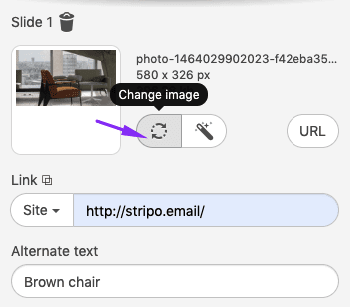
exchange the pictures with yours (relevant for carousels), and work on the design and content material, and so on. (relevant for accordions).

(modifying carousels)

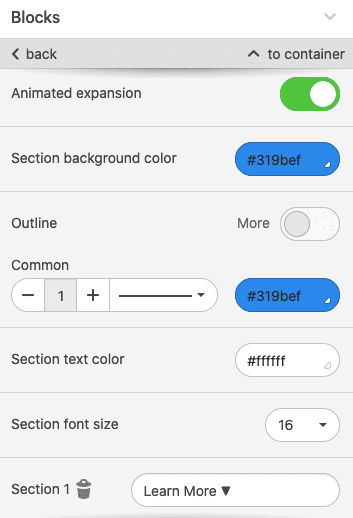
(modifying accordion’s design within the settings panel)
(modifying accordion’s content material within the template)
AMP emails to edit by code, and visible editor
Most frequently, these emails include kinds — we’ve described them earlier than.
a) you edit the design of those kinds within the settings panel
Right here, you’ll work within the Settings panel:

b) join the shape to your information storage
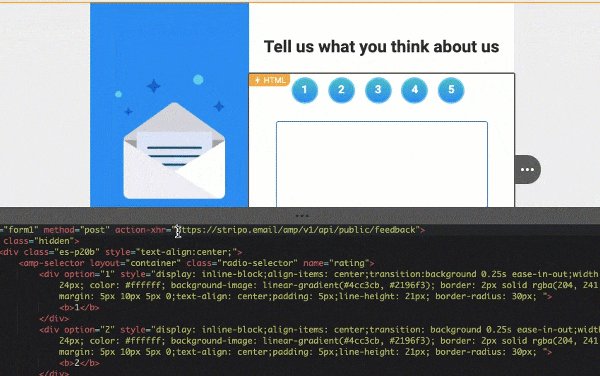
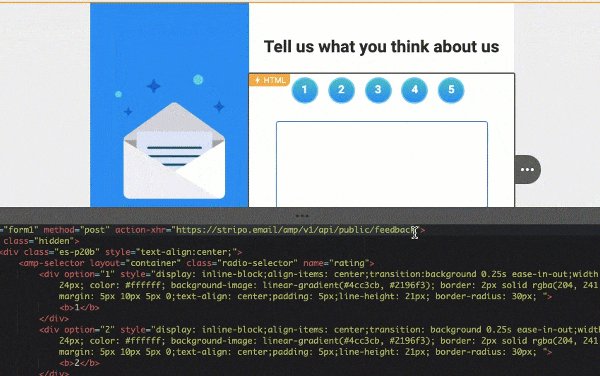
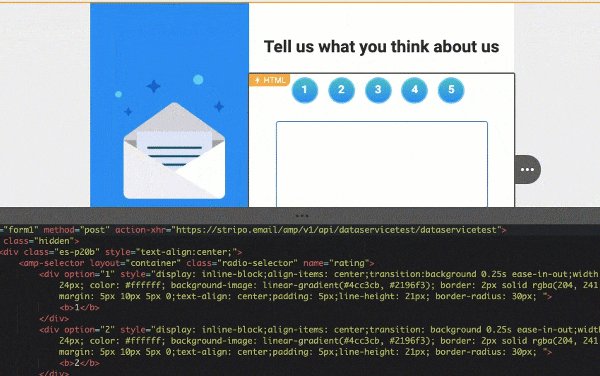
Right here, you’ll work with the e-mail code and the information storage — you’ll have to stick an endpoint into the code of your template:
-
click on on the block with the shape within the template;
-
within the code editor, which opens routinely upon a click on, paste your endpoint.

The place do you create this endpoint? — You could ask your programmers to construct one in your aspect, or it’s possible you’ll join kinds to the Stripo Knowledge Storage, or join your {custom} one (like Google Spreadsheets) through Zapier. In our “Knowledge Service” weblog publish, we present you how you can join emails to Google through Zapier or the Stripo information service.
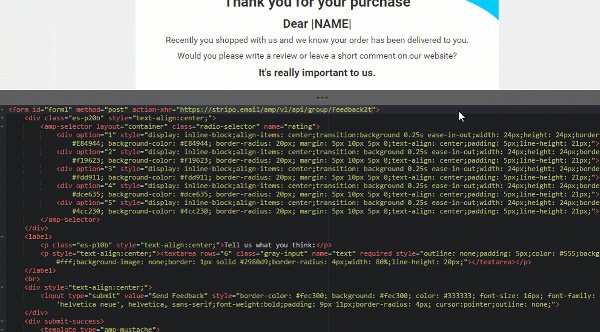
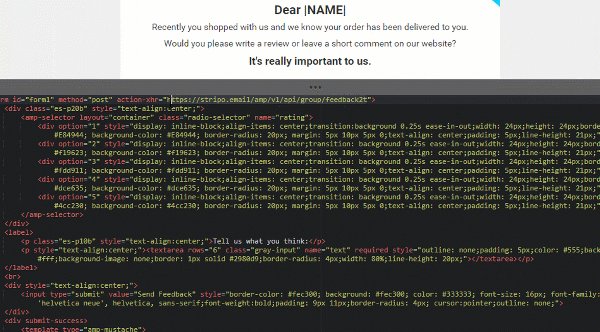
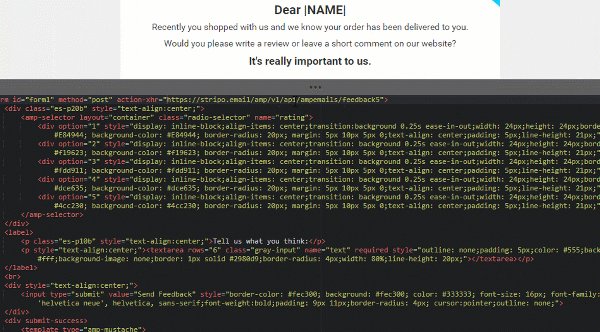
c) edit the content material of the shape
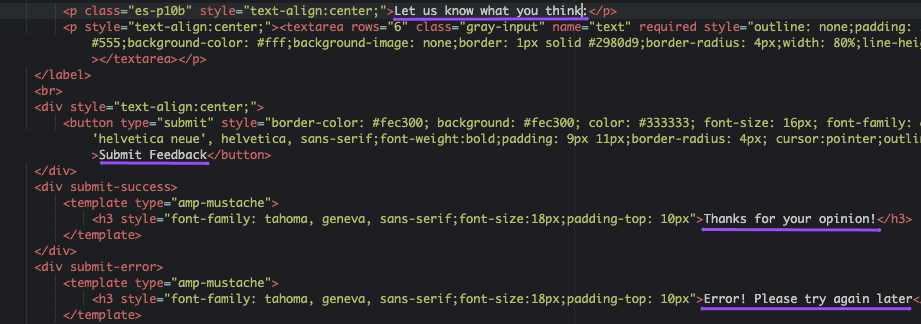
Right here, it’s possible you’ll customise the button textual content and the success notification message (“Thanks to your opinion”, and “Error! Please attempt once more later”) — textual content that customers see after submitting their suggestions.


-
design types, like button colours, font sizes, and kinds you set right here — within the code.
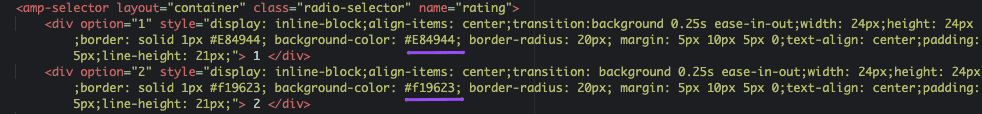
In the event you selected the shape with score, colours of the score buttons are to be edited right here, within the code editor, as nicely.
AMP emails to edit by code solely
We’d prefer to divide these e-mail templates into two teams:
-
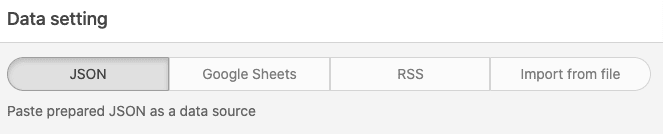
group A — these that don’t require any reference to the Knowledge supply, and don’t include any JSON code;
-
group B — people who require to be related to Knowledge Sources and embody JSON.
Group A
Electronic mail particulars you’ll be able to edit for these emails are as follows: design types, textual content, font colours and sizes, pictures, and so on.

In our AMP e-mail builder, the textual content at all times goes white within the code — straightforward to note it.
Group B
Code of such emails is fairly complicated, and requires some programming expertise, as it’s related to JSON and Knowledge Sources…

Therefore, it’s not possible to point out right here in a number of sentences how you can work on these emails. So that you higher use them (which means the AMP parts) unchanged or ask your programmers for assist.
Step 3. Constructing a fallback
Electronic mail templates with carousels, accordions, and kinds have already got a fallback. So, you’ll solely must edit the fallback, as nicely to have your e-mail prepared.
For emails with gamification parts, or with real-time content material in emails, you want to insert a hyperlink to the Internet model of your AMP e-mail within the HTML e-mail. Remember to clarify to recipients why they should see the online model and embody this CTA into the HTML solely. Or add a component much like the AMP one, and ask customers to e-mail their appropriate solutions if we’re speaking about quizzes and puzzles.

(AMP HMTL e-mail factor)

(HTML fallback)
Method 3. Through the use of Stripo’s prebuilt AMP modules
It is extremely straightforward to construct an AMP e-mail by utilizing our AMP modules. You merely drag one into the template you’re working with. And our editor will add a vital script of a respective AMP part.
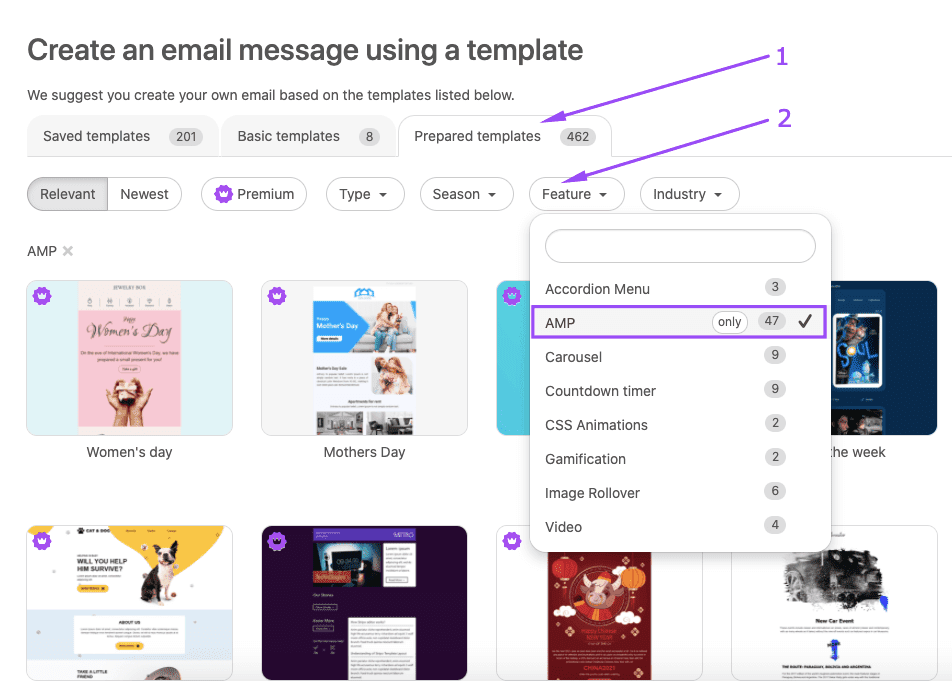
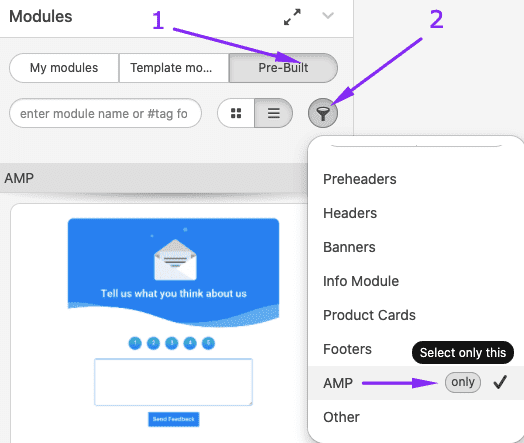
Step 1. Choosing the right module
-
enter the “Modules” tab within the settings panel;
-
go to the “Pre-Constructed” part;
-
activate the “Filter and Grouping” possibility;
-
allow “AMP” solely;

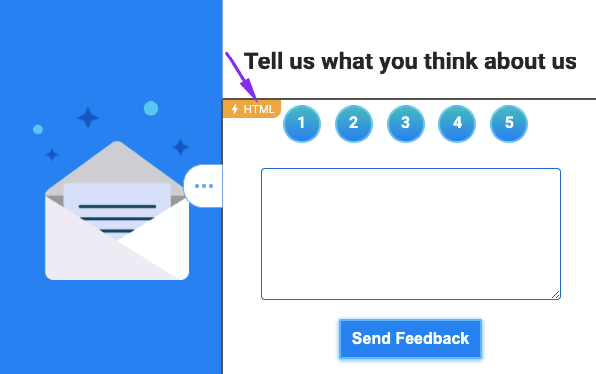
Step 2. Configuring the module
-
common HTML a part of the AMP module ought to be edited with the instruments from the aspect panel;
-
AMP parts from the module ought to be edited through code solely. To open the code of this explicit AMP factor, simply click on the AMP HTML signal within the template.

Step 3. Constructing a fallback
By default, this module is included within the AMP HTML model of your template solely. So, we have to construct a fallback.
Above, within the Method 1 part we confirmed how you can construct fallback for carousels, accordions, and kinds.
In case your AMP module comprises gamification parts, simply you’ll want to add a “Internet model” hyperlink within the e-mail. And embody this factor in HTML solely.

Method 4. Through the use of code from Gmail Playground
This manner requires only a few steps:
Step 1. Constructing a conventional HTML e-mail template
To take action, it’s possible you’ll both construct one from scratch by dragging blocks, or it’s possible you’ll use any of our 500 ready-to-use e-mail templates
Step 2. Constructing AMP factor for emails with Gmail AMP for Electronic mail Playground
Google provides all kinds of ready AMP parts.
We’re going to make use of the AMP-carousel factor:
-
within the Gmail playground, click on the dropdown menu to decide on AMP-carousel;
-
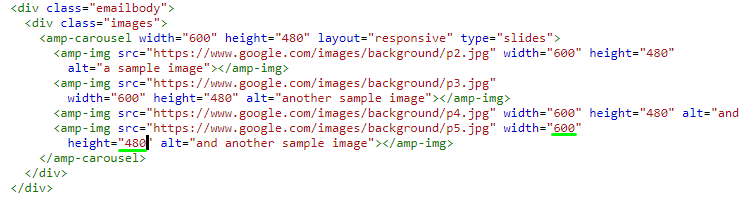
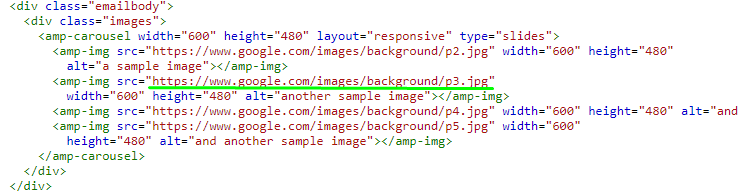
when you’ve clicked it, to the left within the code editor, you will note the AMP-carousel code. Discover the next line within the code:
<amp-img src="https://www.google.com/pictures/background/p1.jpg" width="800" peak="600" format="responsive"></amp-img>
-
now, on this code pattern, please edit the picture width, that was set by default, from 800 to 600 pixels as that is the most typical width dimension;
-
change the peak from 600 to 480 pixels to save lots of the picture ratio;


<div class="pictures">
<amp-carousel width="600" peak="480" format="responsive" kind="slides">
<amp-img src="https://picture.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" peak="480" alt="a pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" peak="480" alt="one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" peak="480" alt="and one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" peak="480" alt="and one other pattern picture"></amp-img>
</amp-carousel>
</div>
Step 3. Pasting the embed code in Stripo
In Stripo:
-
drop the HTML block in it;
-
double click on it to open the “HTML code editor”;
-
exchange the “Insert your HTML code” with the embed code;
-
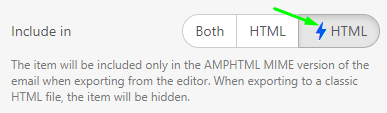
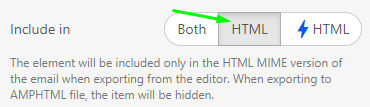
within the setting panel, within the “embody in” part, set “
HTML”;

Because of this the AMP picture carousel can be proven solely in these e-mail purchasers that assist AMP.
In Google Gmail Playground:

-
when you, like us, are going to make use of AMP-carousel, right here’s the script to embed:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
open HTML code editor of all the e-mail template by clicking the “Code Editor” button above the template;
-
insert the embed script proper above the closing </head> attribute;

End your template by including parts like footer, header, contact info, and so on.
Step 4. Constructing a fallback
These recipients whose e-mail purchasers assist AMP will see this AMP picture carousel, whereas others — won’t. Therefore, we have to create an ideal banner for them, too, as a fallback.
To take action, you want to:
-
drag the one-column construction into your template;
-
within the settings panel within the “Embody in” part, select the “HTML” model of your e-mail;

Method 5. By pulling info from Google Spreadsheets
Connecting e-mail content material with Google Spreadsheets — you get real-time content material up to date in emails after they have been despatched. Consequently, customers at all times see solely merchandise’ precise costs, and descriptions irrespective of after they open the e-mail.

You don’t want to design these emails each time when launching a brand new marketing campaign. You construct them as soon as, save this factor to your private Content material Modules library.
When constructing a brand new e-mail, you simply pull this Module into your template and replace info on the merchandise/weblog posts/current movies in your Google Sheets. And the data within the e-mail will get up to date routinely.
Provided that it is a complicated course of and requires various steps, together with constructing a JSON file and constructing an endpoint, we won’t describe it right here. Nonetheless, we’re satisfied that the outcomes of campaigns with real-time content material can be past expectations.
For extra info on how you can join emails to Google Spreadsheets, please seek advice from our weblog publish, or watch a brief video.
Method 6. By coding emails by yourself with guides
We have shared 5 other ways to construct AMP emails. The sixth one’s not the simplest because it requires {custom} code. However it’s value giving a attempt. Why?
First, we offer step-by-step guides that will help you with constructing them. Second, they’re largely used in gamification, which as know, enlivens our newsletters:
-
constructing quizzes — run numerous quizzes, questionnaires. Used largely in gamified emails;
-
constructing digests with the content material that will get up to date in emails after they have been despatched to offer customers with recent info solely. Used largely in welcome emails;
-
constructing mazes — to make the most of gamification in emails. Utilized in promo, and vacation emails.
Many extra guides to come back. We’re presently engaged on a number of of them.
The Stripo Knowledge Service
Stripo Knowledge service was designed for storing all customers’ responses from AMP kinds/rankings embedded in emails, and all info which customers share with you through these kinds, together with their e-mail addresses, telephone numbers, their preferences, and your NPS.
Like we stated above, it’s possible you’ll join your {custom} storage, together with Google Spreadsheets, through Zapier by utilizing our Knowledge Service. This prevents you from needing to set CORS in your aspect and construct a {custom} endpoint with the assistance of your programmers and with no coding expertise in any respect. Saves you a lot of time.
Knowledge service can also be used for many gamification parts the place an motion in emails sends a request to a server.
To attach Stripo Knowledge Service to AMP kinds, you want to:

-
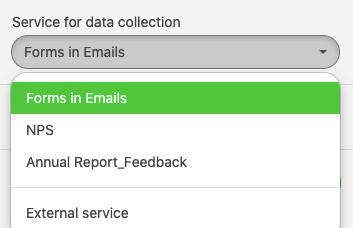
or simply select a vital “Service for information assortment” when configuring the AMP kind block. Which is why we suggest that you just give them clear, descriptive names, perhaps even with dates when you plan on asking customers for suggestions typically.

For extra info on the Stripo Knowledge Service, please seek advice from our devoted weblog publish.
The Stripo Knowledge Supply
One other software to allow you to get essentially the most out of AMP for e-mail know-how.
To allow real-time content material, updates in emails after they have been despatched, gamification — you want to use the amp-list part. It gives a technique to replace content material. In circumstances with gamification, exhibits customers his/her outcomes instantly, aka suggestions system, and allows the following step of the sport.

And this part requires to be related to a Knowledge Supply.
In fact, it’s possible you’ll use yours. However the Stripo information supply:
-
units applicable CORS headers that are important for AMP emails;
-
creates an endpoint for every e-mail marketing campaign with AMP parts.
We do all of it that will help you construct AMP emails approach sooner. Our Knowledge Supply saves you hours, if not say days, on constructing AMP emails.
At present, there are two methods to make use of our Knowledge Supply:
-
connecting JSON recordsdata to emails — for detailed info on how you can join emails to a JSON file, please seek advice from a devoted weblog publish of ours;
-
connecting emails to Google Spreadsheets — for detailed info on how you can join emails to Google spreadsheets, please seek advice from this weblog publish.

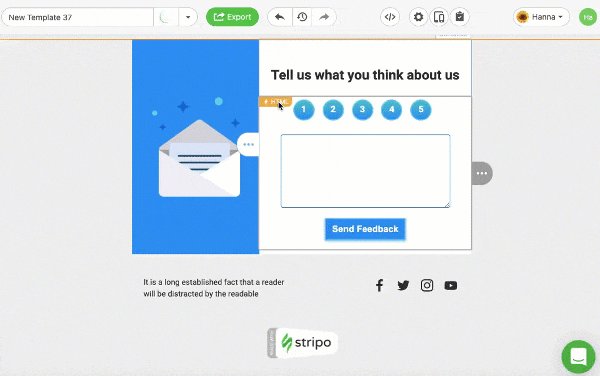
preview AMP emails with Stripo
This can be a very important step at constructing any form of emails: each AMP HTML and conventional HTML emails.
-
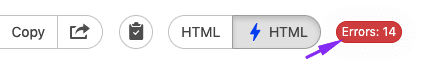
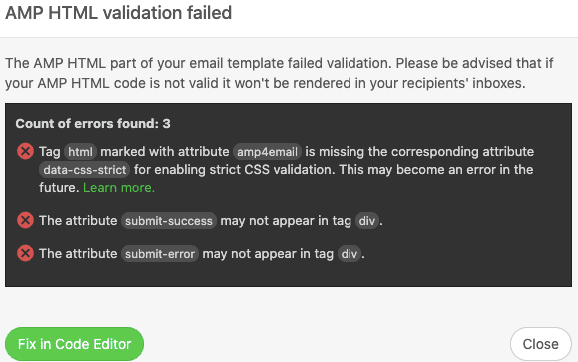
when you see an Error notification, just like the one under, this implies there’s an error in your e-mail code;


-
repair these bugs. To return to the e-mail’s code, simply click on the “Repair within the editor” button;
-
as soon as these bugs are fastened, validate your e-mail code as soon as once more by clicking the “Error” notification message proper within the editor, and repeat test.
(My test within the GIF nonetheless exhibits three bugs ‘coz I didn’t repair something 
take a look at AMP emails with Stripo
Provided that AMP emails are dynamic, and we have to test in the event that they work nicely, working a screenshot take a look at won’t be sufficient. So we have to ship take a look at emails to our e-mail addresses and open these emails each on cellular and desktop units.
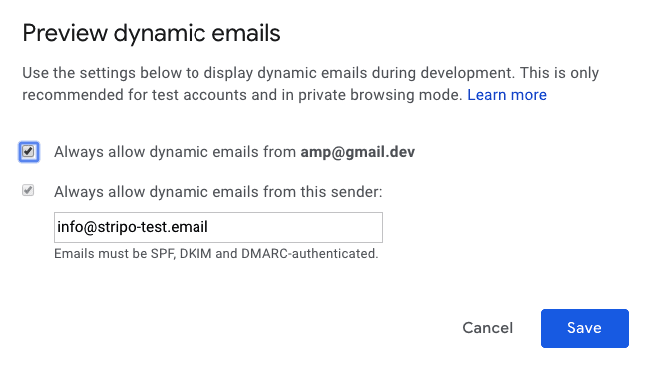
To have the ability to ship take a look at emails from Stripo to Gmail, you want to allow us to ship take a look at emails to your account.
If that is your private account, you want to:
-
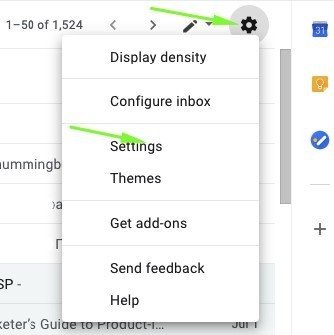
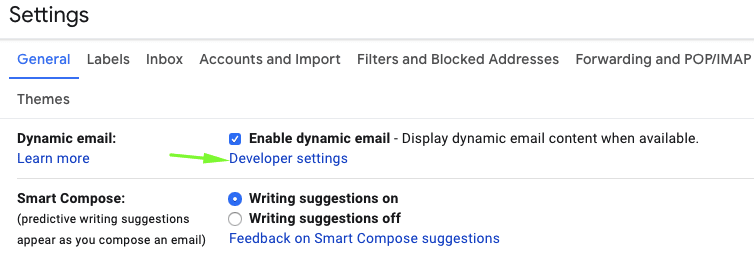
in Gmail, go to the settings panel — click on the “Settings” icon;
-
within the dropdown menu, click on the “Settings” part;

-
within the new window, within the “Normal” part, discover the “Dynamic content material” and open the “Developer settings”;


If that is your company account with Workspace (previously G-Suite), you want to:
Ask your supervisor to allow “Dynamic emails” for you. After which you’ll solely want so as to add our handle to obtain take a look at AMP-powered emails from Stripo.
Please, be suggested: The modifications come into impact inside 24 hours.
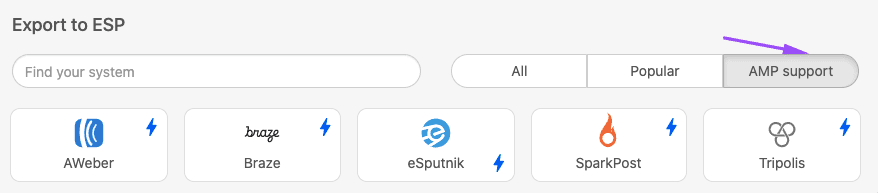
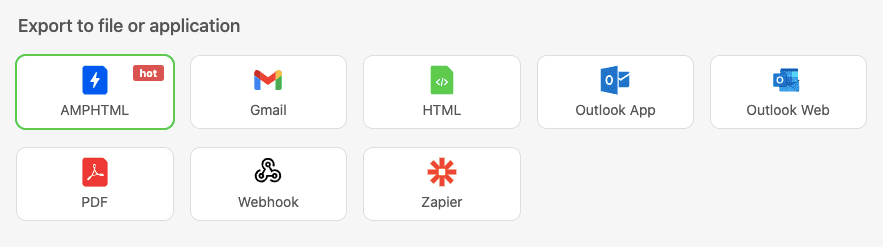
export AMP e-mail to your ESP
Stripo permits exporting emails on to sure ESPs. You simply export them as common emails.

In case your ESP does assist AMP, however we’ve not enabled direct export of AMP emails, you simply could obtain your e-mail because the AMP HTML file. And open it in your ESP.

These recipients whose e-mail purchasers do no assist AMP will see the standard HTML e-mail; whereas these whose e-mail purchasers do assist AMP, will see your subtle emails. Keep in mind, we realized to cover AMP-elements in common emails.
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, you want to:
-
get whitelisted with Google, Mail.ru, and Yahoo. You now can do it by submitting only one brief kind;
-
repair all of the bugs if any happens. You will note them within the Preview mode (in any other case customers will see HTML e-mail);
-
add the fallback — HTML model — on this e-mail;
-
be sure that your ESP/CRM is able to sending AMP emails;
-
remember that presently Gmail, Yahoo, and Mail.ru are able to rendering AMP emails each on the online and on cellular apps;
-
AMP emails lose their AMP parts when you ahead them.
Discover extra methods and concepts on how you can use AMP in emails in our devoted weblog publish.
If in case you have any questions, please ask within the feedback under.