This can be a very complicated matter and cannot be coated in just a few paragraphs.
For fairly some time, the usual e mail template width was once 600 pixels for desktop, 320px for vertical, and 480px for horizontal orientation on cellular gadgets. The peak was limitless and relied on the content material size solely. However right now, the scenario is totally different.
Let’s now discuss in regards to the acceptable width of emails, the very best width of all e mail components, and methods to regulate these components to a number of e mail shoppers, screens, and gadgets.
What’s the very best e mail width?
There’s an article on the Litmus weblog that claims that 600px e mail width is a delusion. We completely agree on that as now there are extra choices than solely a traditional 600px width, but it stays the usual measurement for e mail newsletters. However how did this width seem? Why is it precisely 600px?
A very long time in the past the display screen decision was removed from excellent. And the variety of gadgets was a lot poorer than now. That was the time when the 600px-width appeared. Since then a number of issues have modified. So right now the 600px width is extra of a custom than a rule.
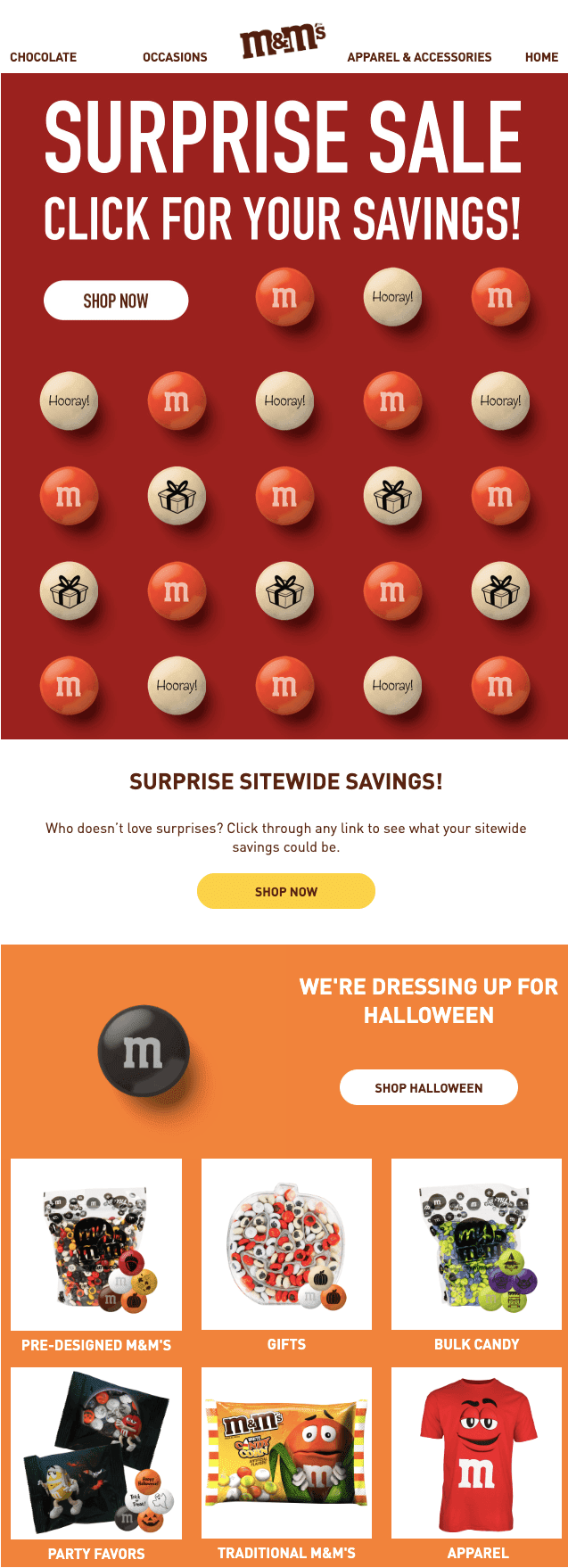
Take a look at this superior HTML e mail instance with a normal width of 600px:

(Supply: Electronic mail from M&M’s. The width is 600 pixels. Gmail, macOS)
We heard that some e mail shoppers do not render appropriately emails which might be wider than 650px.
I constructed an e mail, its width was 860 pixels. It labored properly throughout all main e mail shoppers, although its background was not displayed in Outlook.com.
And the e-mail under, which I obtained from a well-known model, is proof that 600 px is simply a mean measurement of an e mail, however not a compulsory one:

(Supply: Electronic mail from MailNinja. The width is 740 pixels. Gmail, macOS)
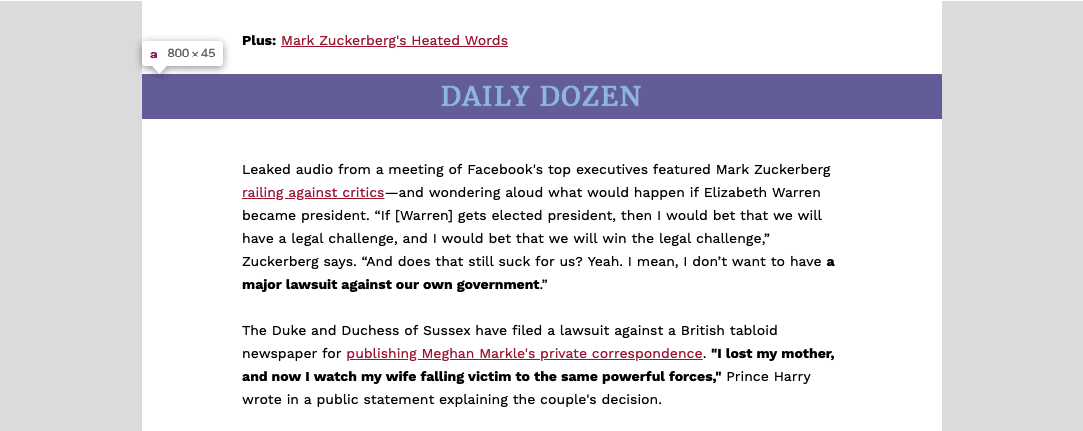
There’s additionally a perception that Gmail does not present a background picture and coloration in case your e mail template measurement width exceeds 640 pixels. Nevertheless, quite a few assessments with our e mail testing instrument and a number of emails that I open in my Gmail account show the other — emails render completely properly and even backgrounds render properly, too.

(Supply: Electronic mail from Forbes Every day Dozen. Electronic mail width 800px. Gmail, macOS)
One other delusion is — the utmost width of emails for Yahoo! Mail mustn’t exceed 650px. Nevertheless, my e mail with a width of 860 pixels was full measurement on this e mail consumer.
For those who determined to decide on a width that differs from 600px, simply take a look at your e mail previous to sending it with our embedded e mail testing instrument that gives you actual photos of how your e mail will probably be displayed in several e mail shoppers and on a number of gadgets.
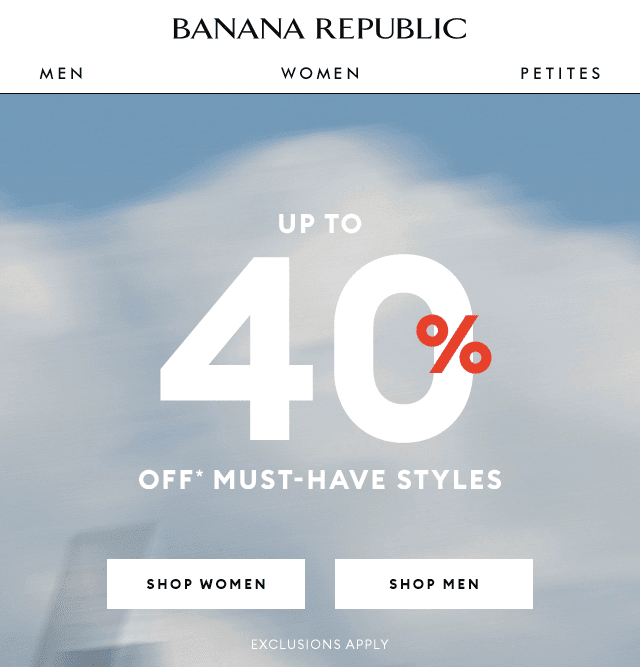
We have observed that the common width of emails by well-known American manufacturers varies between 640 and 700 pixels.

(Supply: Electronic mail from Banana Republic. The width is 640px. Gmail, macOS)
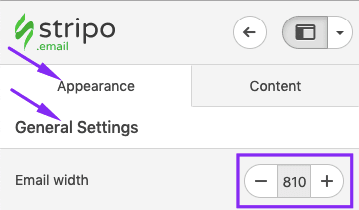
So, easy methods to set an e mail template width with Stripo?
By default, it’s already 600 pixels!!
However if you would like to set your personal one, it is advisable to:

Set customized width that matches your e mail design finest
What’s the very best e mail top?
After all, the e-mail top is limitless. Chances are you’ll use as many rows as you need. Nevertheless, we must always all the time keep in mind, the longer the e-mail the decrease the probabilities it will likely be learn until the tip.
The entire top of an online web page is 960px which is normally not sufficient to introduce all the data you have ready to share in e mail. You may’t get away from scrolling. The commonest size of emails varies from 1 500px to 2 000px. That is normally sufficient to place all needed content material in a single e mail and simple for customers to scroll.
Enjoyable truth: These emails that belong to the tourism business are the longest in comparison with emails from different industries. eCommerce emails are additionally lengthy sufficient, even though product playing cards are normally very compact and do not want a lot house, it’s because e mail entrepreneurs all the time promote too many merchandise in a single e mail.
Right here is an instance of an e mail with a top of two 550 pixels:

(Supply: Electronic mail from Violet Gray, top 2 500px)
Essential to notice:
When content material blocks rearrange on cellular gadgets, the size of your emails will increase.
For those who consider that your e mail will probably be too lengthy on smartphones, you’ll be able to all the time conceal some e mail components with Stripo.
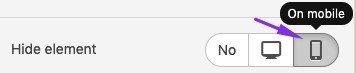
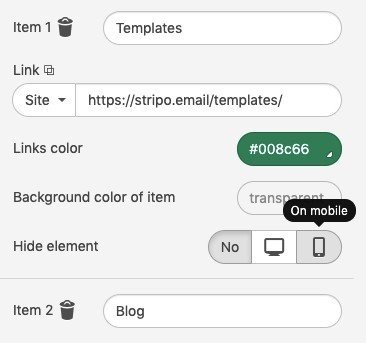
So, easy methods to conceal e mail components on cellular gadgets?
-
click on the mandatory component in an e mail template to activate its settings;
-
within the settings panel, scroll down to seek out the “Cover component” choice;
-
click on “On cellular” icon;

Allow/disable sure components on cellular gadgets
Electronic mail preview dimensions
Some e mail shoppers like Thunderbird have a preview window with the next dimensions: 600px huge and 300-500 pixels excessive. They do not present the decreased copy of the entire e mail however seize an higher a part of an e mail.
Guarantee that the primary 300-500 pixels (half of the primary display screen of your e mail) have priceless data that may persuade customers to open and browse the e-mail. A very good first impression is best than a thousand likes.
Simply to let , individuals who use these e mail shoppers is not going to make half of your contact record, so there is not any want to vary your e mail width.
Right here is how the preview pane seems to be like in mail.com e mail consumer:

(Supply: Electronic mail from Bored Panda, mail.com)
Electronic mail preheader measurement
Preheader is a line/e mail component that goes above the template and can be seen within the “Electronic mail preview space” in customers’ inboxes. We’ll discuss in regards to the former right here. It includes a brief intro message that seems together with an choice to view the e-mail within the browser or open its net model if there are any issues with e mail rendering. Some manufacturers place essential data, like notifications about free transport, in it.

(Supply: Electronic mail from Adidas)
As a result of this subject is quite technical than contextual, you should not make it giant or place any further components in it.
The dimensions of the preheader subject varies from 50px to 65px excessive. The preheader width inherits the width of all the e mail.
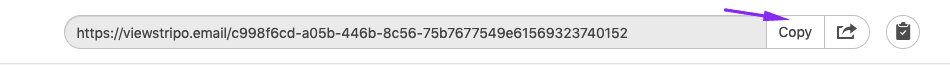
When constructing this e mail component, you will have so as to add a hyperlink to the “Internet model” of your e mail.
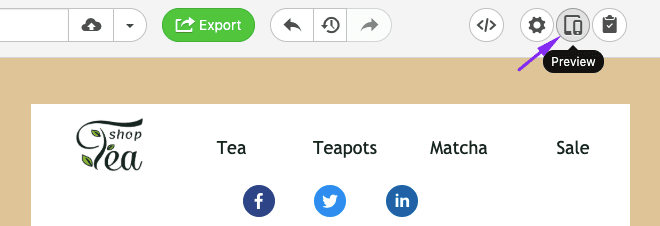
So, how do you get a hyperlink to an online model of your e mail with Stripo?


Essential to notice:
We are actually speaking in regards to the preheader as an e mail component. But, there may be the preheader textual content, which you’ll set with Stripo btw. The preheader textual content is proven within the e mail preview space in Inboxes solely.

The preheader component is displayed within the e mail, as properly.
Electronic mail header measurement
The commonest top for a header that does not comprise a menu or a large emblem is 70px. For many who have a menu bar, the e-mail header measurement could also be 150px-200px excessive. The peak of the header that will increase 300px isn’t handy to learn.
There are a whole lot and 1000’s of types which might be used for e mail header design, however you must select the one that’s user-friendly and mobile-friendly concurrently. As well as to this, you select the color and style scheme that matches your model identification.
Listed below are just a few examples of e mail header design:

(Supply: Electronic mail from Bentalls)

(Supply: Electronic mail from GeekBrains)

(Supply: Electronic mail from SEMrush)
Essential to notice:
Usually, an e mail menu incorporates 3-5 tabs. For those who add extra, please make sure you conceal the additional ones for cellular gadgets.

For extra data on easy methods to construct an e mail header with Stripo, please check with our weblog publish.
Electronic mail banner measurement
A banner is the place you could use all of your creativity and should not be tied up with sizes. The much less content material you set in there, the higher the outcomes you get. The clearer name to motion you place there, the upper conversion you get.

(Supply: Electronic mail from BHLDN)
Right here you could experiment with font sizes. The most well-liked banners have a picture as a background and are positioned simply after the header.
The perfect measurement for e mail banner
The next dimensions — 600px by 300px and 600px by 400px — are probably the most common e mail banner sizes. Quite a lot of e mail designers experiment right here, though the width is proscribed by the e-mail advert measurement, the size could range.
Essential to notice:
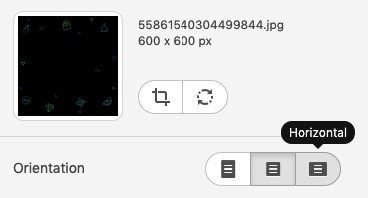
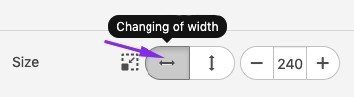
With Stripo, you’ll be able to select your banner form, which is named — “Orientation”. It may be vertical the place top is longer than the width, sq., and horizontal the place width is larger than the peak.
By selecting any, you’ll not must set any dimensions, because the width inherits its measurement after the emailing template measurement, and the peak does rely upon the chosen orientation.

Horizontal is the preferred kind of orientation for banners.
For extra data on easy methods to construct banners with Stripo, please check with our “Find out how to Create Banner with Stripo Electronic mail Builder inside Minutes” weblog publish.
Electronic mail button measurement
There is no such thing as a commonplace e mail width for buttons. The frequent requirement is {that a} button ought to distinction to all the opposite e mail components however, on the similar second, organically match the e-mail design.
To make your button noticeable and clickable, you must work on its design and on its measurement.
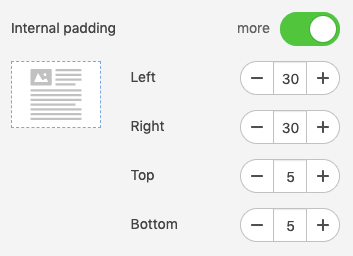
If the CTA copy is brief, make sure you use some whitespace to make your button look wider. In Stripo, it’s known as “Inside padding.”

Don’t be concerned. Attributable to our distinctive button format, this whitespace is clickable 🙂
Readers don’t must click on on the button textual content solely, they’ll click on wherever they need.
It is usually essential to maintain your cellular viewers and make the buttons as massive as potential to allow readers to click on the button with a thumb and to not click on every other component when studying your emails on cellular gadgets.
Typically it is laborious to discover a button or learn its CTA as a result of it’s small in measurement, and its font is hardly legible.
So, how do you make your button’s font giant and full-width buttons on cellular gadgets?
To set a bigger font to CTA buttons on cellular gadgets, it is advisable to:
-
go to the “Look” tab;
-
enter the “Cell view” part;
-
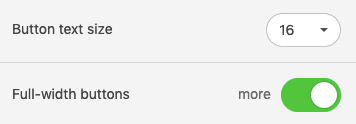
set needed button textual content measurement;
-
and toggle the “Full-with” button.

Set customized width to your buttons on cellular gadgets
16 pixels is the commonest measurement for button texts.
Right here is an instance when distinction involves play:

(Supply: Electronic mail from Jobvite)
Right here is yet one more extensively used instance of a button — a button over a banner:

(Supply: Electronic mail from Forbes)
Find out how to find a button over banners, learn in our “Construct banners” weblog publish.
Electronic mail picture measurement
If we’re speaking about banners, it is very important point out that they’ll inherit their width after the e-newsletter width.
If we’re speaking in regards to the product playing cards, there are completely no requirements set for the e-mail picture measurement.
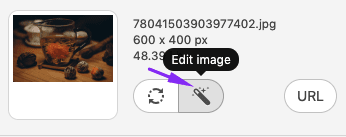
Nevertheless, there may be one e mail picture measurement finest apply: Make certain the peak is proportional to the width. As soon as you have uploaded your picture, you could change its width — and its top will probably be modified proportionally; i.e. the width-to-height ratio will probably be maintained.

In Stripo, you’ll be able to crop and edit photos with our embedded photograph editor “Pixie” to set the mandatory picture measurement for emails. To enter the modifying mode, it is advisable to click on the “Edit picture” button subsequent to the picture within the settings panel.

Essential to notice:
Please keep in mind to compress photos in any other case your e mail will probably be too heavy; this would possibly have a adverse affect on the loading velocity for cellular gadgets. Chances are you’ll do it with Tiny.png or every other particular instrument of a form.

(Supply: the TinyPNG web site, homepage)
Content material block measurement
Content material block, aka product card, usually consists of textual content, picture/photograph snippet, and a button.
We have now beforehand mentioned the sizes of photos and buttons. As for the textual content, there aren’t any limits because it all the time inherits the width of e mail rows or containers/blocks. You may place copy over, below, or above photos. It’s completely at your discretion.

(Supply: Electronic mail from the White Room)
Various content material blocks
We dare to say, “Much less is extra.” You should use photos however do not overload your e mail with photographs that do not carry any useful data or don’t have any relation to the e-mail’s topic.
Do not strive stuffing one e mail with all of your merchandise in your web sites, like new arrivals or sale proposals. It is higher so as to add solely the very best affords and supply a hyperlink to the web site.

(Supply: Electronic mail from Madewell)
It is higher to make the content material space no greater than 900px lengthy. That is sufficient for 3 rows of product playing cards.
Nevertheless, if you happen to really feel like including an even bigger variety of product playing cards in your emails — you could use picture carousels, accordions, and even movies that is perhaps extra informative than even a whole lot of photographs.
Electronic mail footer measurement
Truly, some corporations add menus to footers so they’re greater than classical variants of this component.
I favor laconic footers that comprise the data that ought to be there 100%. The сlassical footer ought to comprise contact data together with your authorized deal with, the unsubscribe hyperlinks, social media icons, and the rationale why you might be reaching out to recipients. That is all, so the usual 600px by 200px footer dimension is greater than sufficient to position all this data.

(Supply: Electronic mail from All Good)
Please check with the e mail footer design weblog publish for extra data on e mail footers.
Cell-friendly design
After all, the cellular e mail width does rely upon the display screen of a smartphone — and it varies from smartphone to smartphone. However you could set particular cellular types for all components of your e mail — and that they’ll differ from the desktop ones.
To enter the settings mode, please click on the “Look” tab within the settings panel, then click on the “Cell formatting” part.
Right here, you’ll be able to set particular particular person parameters for:
- the textual content measurement of the objects for the “Menu” block;
- font measurement for headers;
- font measurement for footers;
- font measurement for content material components;
- font sizes for headings 1 — 3;
- alignments to your headings;
- button textual content measurement;
- and set in order for you your buttons to be displayed on mobiles full-size or not.
For detailed data on setting customized sizes for desktop and cellular screens, please check with our “Cell-friendly e mail design” weblog publish.

(Desktop gadget)

Set customized width of emails for cellular and desktop screens with no coding expertise
Whole e mail measurement, aka e mail weight
In case your e mail weighs loads you have no ensures that it’ll not be clipped in such e mail shoppers as Gmail and Yahoo! Mail. Each Gmail and Yahoo Mail weigh the scale of the HTML code!! of your e mail and clip the e-mail if the scale exceeds these values:
The e-mail measurement typically is dependent upon the e-mail editor you employ. Often, there are some further characters that will probably be routinely added to your e mail code while you’re creating an e mail template. Chances are you’ll take away them manually and scale back the e-mail measurement vastly or simply select the editor that doesn’t add any further characters to your emails. Stripo is certainly one of them, and it offers pure HTML code with none system characters.
Find out how to weigh your e mail:
Chances are you’ll weigh your e mail with the mail-tester instrument. It is free.
Or you’ll be able to obtain your e mail template because the HTML file from Stripo and see its properties or data (Home windows/macOS respectively).

If the scale of your file exceeds the claimed 100 kb, you would possibly wish to optimize it earlier than you export this template to your ESP:

Weigh your emails previous to sending them out to recipients
To sum it up
We have now analyzed the width and top of an e mail template on the whole and every component alone. The 600-640px width is the preferred amongst manufacturers.
The peak is dependent upon the content material size however mustn’t exceed the two 500px top. The extra photos you add, the extra essential it’s to make use of a picture compressor. Typically you could want e mail HTML code to be optimized, too.
As we will see, there is not any such factor as the very best measurement for e mail e-newsletter, and no actual guidelines for e mail components dimensions so you could experiment with types and sizes.
Set customized width and top to all e mail components. Construct distinctive emails very quickly

