Have you ever ever misplaced your cellphone, keys, or pockets? If that’s the case, you’ve most likely been suggested to retrace your steps. Breadcrumb navigation helps guests to your web site just do that, however as an alternative of looking out the kitchen, toilet, and entrance door space solely to search out their keys within the fridge, breadcrumb navigation exhibits customers their present location and the steps taken to get there.
Breadcrumb navigation will get its identify from the fairy story Hansel and Gretel, the place the brother and sister duo go away a path of breadcrumbs behind them as they traverse the forest so as to present their return path residence. Successfully carried out breadcrumb navigation in your web site will make sure that your guests by no means get misplaced within the woods.
What’s breadcrumb navigation?
Breadcrumbs are a navigational help that permits customers to maintain monitor of their present location on a web site or interface. A breadcrumb path shows the web page a consumer is at present on and its relation to the pages they visited earlier than it, or the hierarchy of upper stage guardian pages above the present web page. Breadcrumb navigation gives the consumer with skill to rapidly navigate again to their start line or earlier pages from their go to.
Breadcrumbs are usually displayed as a horizontal listing of hyperlinked web site pages separated by a greater-than signal (>). Breadcrumbs navigation is usually located close to the highest of the web page someplace beneath the principle web site navigation. Earlier than we transfer on to ideas and finest practices, it is very important notice that breadcrumbs are available in a number of completely different flavors.
Kinds of Breadcrumb Navigation
Location or Hierarchy Primarily based Breadcrumbs
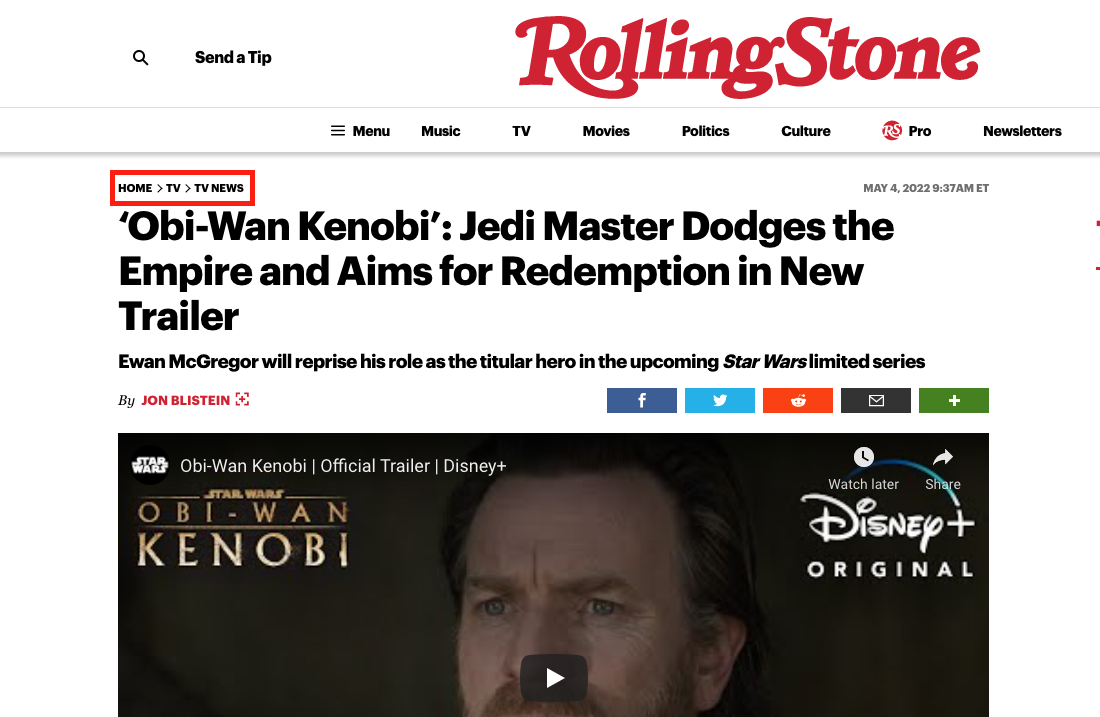
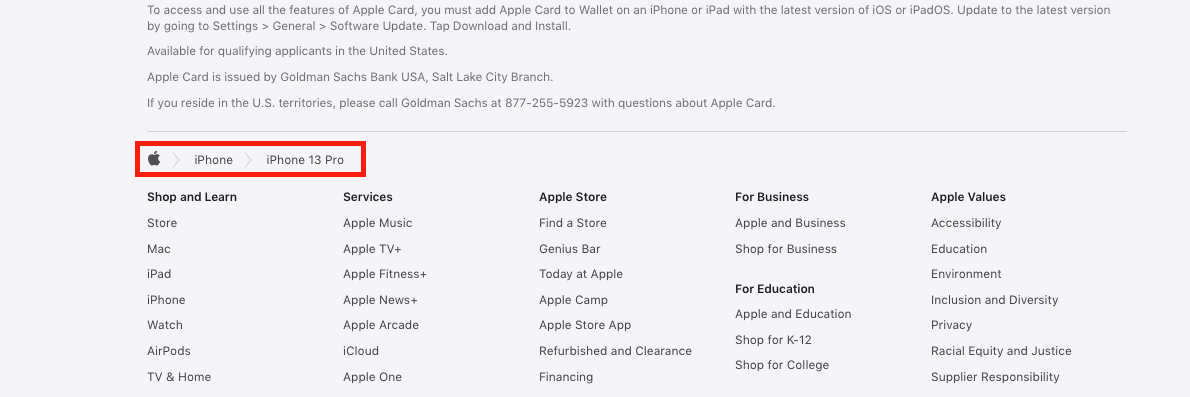
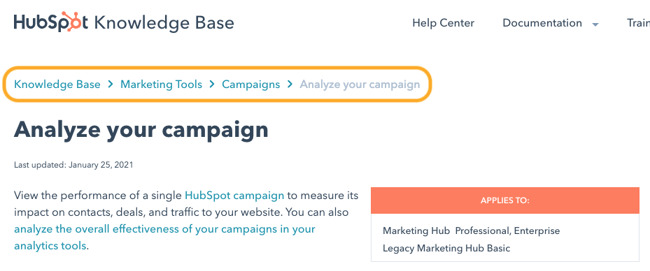
Location or Hierarchy based mostly breadcrumb navigation is the kind you may come throughout most frequently. A location based mostly breadcrumb exhibits the consumer the present web page they’re on and its relation to the web site’s hierarchy above it. Consider it just like the folders the place you retailer paperwork in your laptop. The primary folder is essentially the most broad and every folder inside will get extra particular till you arrive at your doc.

Within the above instance, the breadcrumb exhibits the present web page the consumer is on, and every successive guardian web page main again residence to the Information Base. Hierarchy based mostly breadcrumb navigation makes it straightforward for the consumer to get again to the principle web page or any of the guardian pages above the place the present web page is situated.
Path or Historical past Primarily based Breadcrumbs
Path based mostly breadcrumb navigation represents the distinctive path a consumer took earlier than arriving on the present web page. Though the trail isn’t usually displayed in its entirety, path based mostly breadcrumbs are sometimes carried out as a type of again button, which brings the consumer to the earlier web page of their go to.
The above instance exhibits the ‘Again to Outcomes’ hyperlink on Bloomingdale’s web site, which is a path based mostly breadcrumb that permits the consumer to navigate again to their earlier web page with their distinctive question intact. Historical past based mostly breadcrumbs are widespread on eCommerce websites with many alternative classes and varieties of things to look by means of.
Attribute Primarily based Breadcrumbs
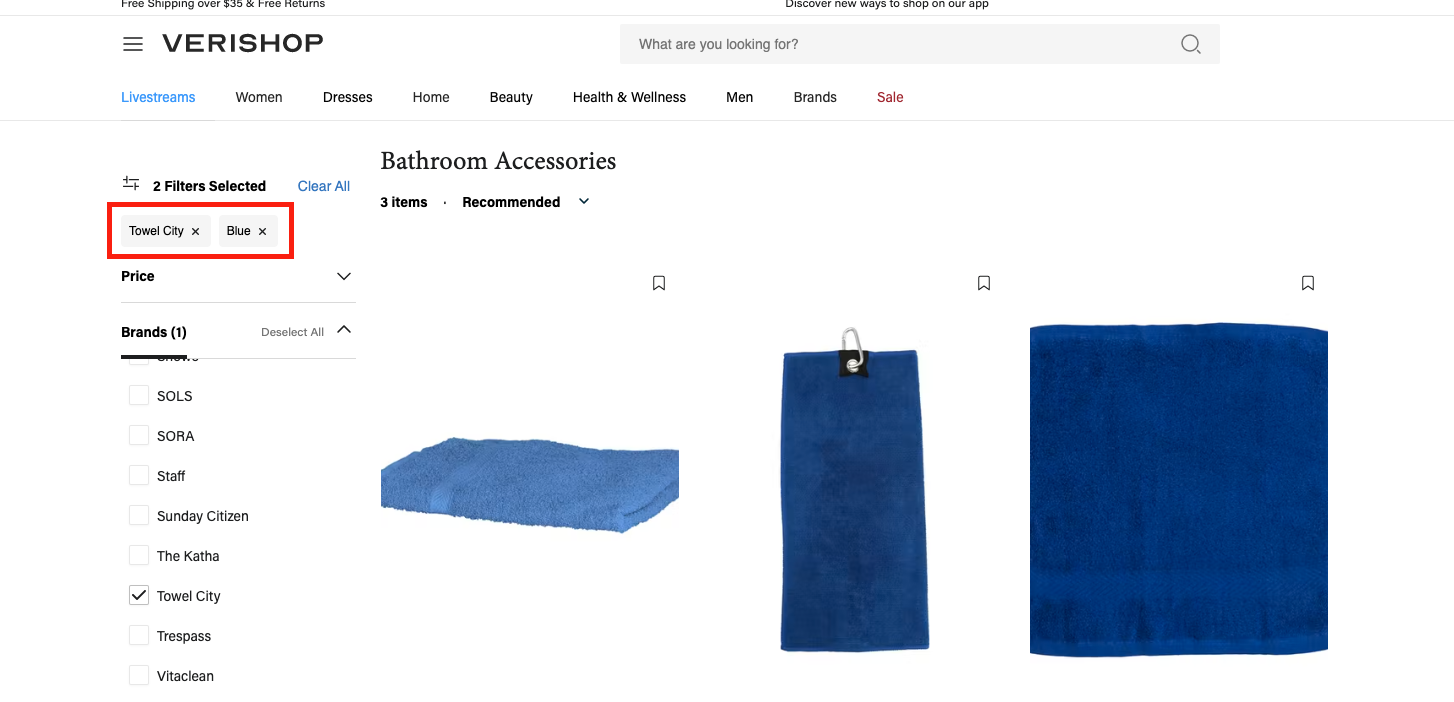
Attribute based mostly breadcrumbs show the attributes or tags a consumer has chosen so as to filter their search on a webpage. Attribute based mostly breadcrumbs are helpful on eCommerce web sites the place customers can choose completely different attributes to slim down the gadgets on a web page and discover that excellent pair of denims, for instance.
Attribute based mostly breadcrumbs will also be carried out as tags for categorizing weblog posts and sorts of content material.
Now that we have lined the completely different kinds of breadcrumb navigation, let’s transfer on to 9 ideas for implementing breadcrumb navigation in your web site to enhance web site navigability and scale back bounce fee.
Breadcrumb Navigation Ideas and Examples
1. Solely use breadcrumb navigation if it is sensible in your web site’s construction.
Breadcrumb navigation is barely acceptable in case your web site’s construction necessitates it. When you’ve got lower-level pages which might be accessible from a number of completely different touchdown pages, utilizing breadcrumb navigation might confuse readers who entry the identical pages from completely different beginning factors. Moreover, breadcrumb navigation may not be vital in any respect when you’ve got a small web site with just a few high stage pages.
2. Do not make your breadcrumb navigation too giant.
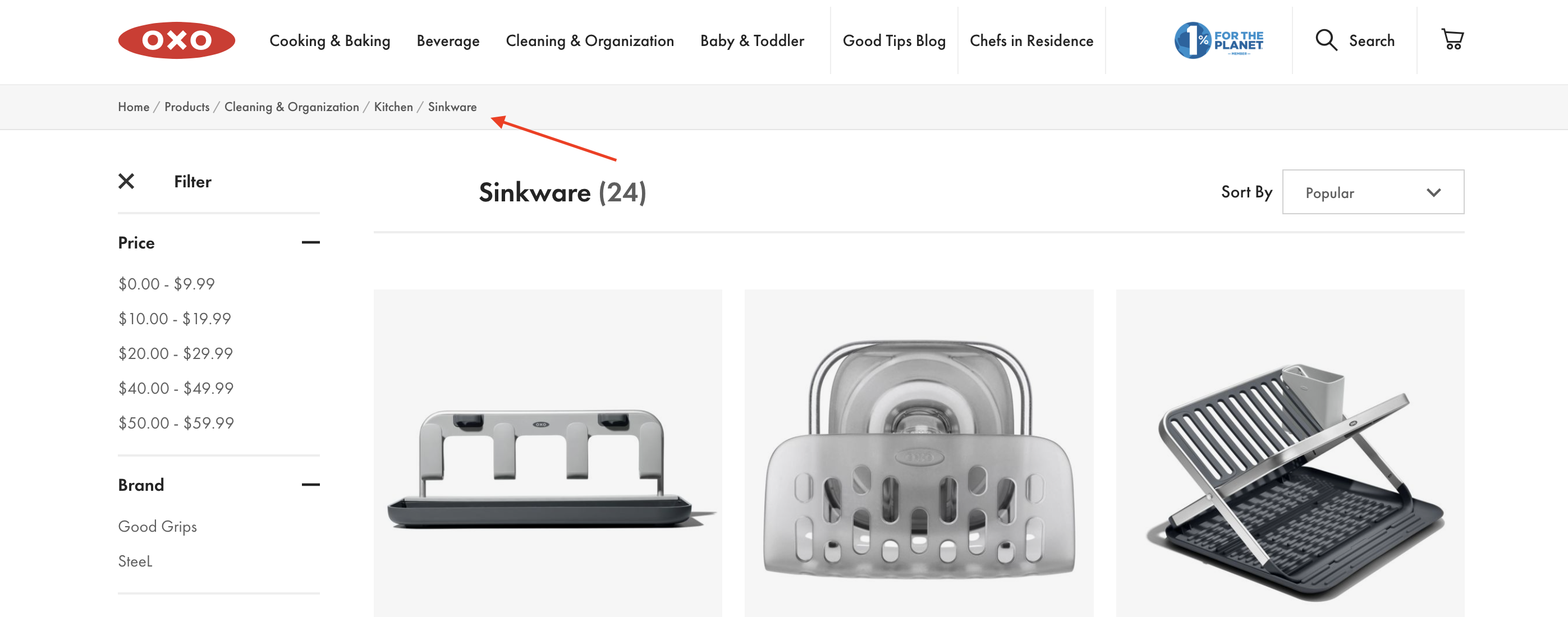
Breadcrumb navigation is secondary to your web site’s fundamental navigation. Finest apply is in your breadcrumbs to seem smaller than and someplace under your web site’s fundamental navigation. In case your breadcrumbs seem too giant, it might mess with visible stability of the web page and trigger confusion when navigating the location.
In Oxo’s instance, it’s clear that the breadcrumb path is secondary to the location’s fundamental navigation bar above it. The grey bar the place the breadcrumb navigation lives is a pleasant contact as effectively.
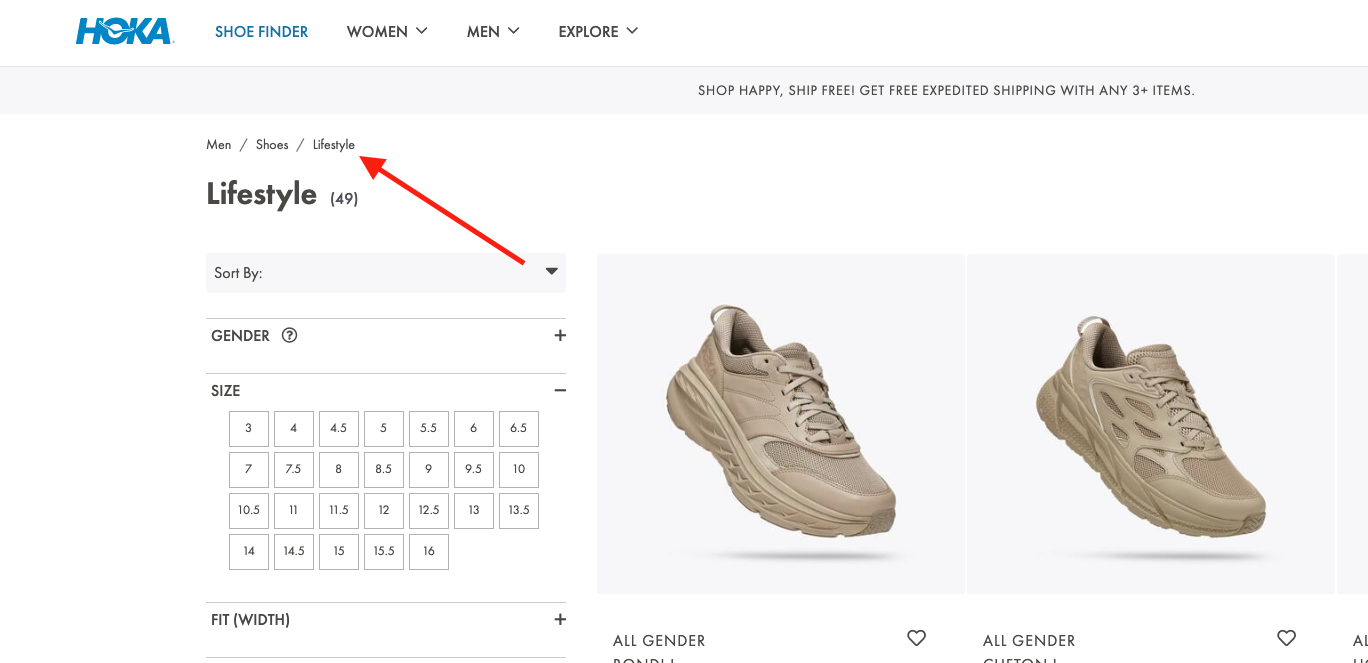
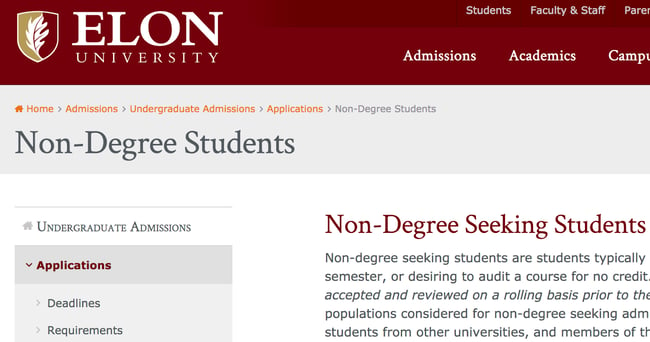
3. Embody the total navigational path in your breadcrumb navigation.
In case you miss sure ranges, you may confuse customers and the breadcrumb path will not really feel as useful. Even when customers did not start on the house web page, you wish to give them a straightforward option to discover your web site from the start.

4. Progress from highest stage to lowest.
5. Maintain your breadcrumb titles constant along with your web page titles.
Sony additionally does job differentiating hyperlinks from non-links. The hyperlinks are underlined, whereas the non-links like the present “Surroundings” web page stay undecorated.
6. Get inventive with design.
Breadcrumb navigation is historically styled as a horizontal listing of hyperlinks separated by a greater-than signal (>) Nevertheless, you need not comply with the normal path if a special design is extra constant along with your web site’s appear and feel.
7. Maintain it clear and uncluttered.
Your breadcrumb navigation is an help to the consumer and may’t draw unneeded consideration except the consumer is on the lookout for it. For that reason, you do not wish to muddle your breadcrumb navigation with pointless textual content or clunky design.

8. Take into account which sort of breadcrumb navigation makes essentially the most sense in your web site.
As mentioned initially of the article, there are a number of sorts of breadcrumbs to think about — location-based, attribute-based, and history-based breadcrumbs. Location-based breadcrumbs present the consumer the place they’re within the web site’s hierarchy. Attribute-based breadcrumbs present customers which classes or tags their web page falls beneath. Lastly, history-based breadcrumbs present customers the precise path they took to reach on the present web page.
When deciding what kind of breadcrumb navigation is most acceptable in your web site, it’s best to contemplate your web site’s construction, the kind services or products you provide, and the way through which you count on customers to work together along with your pages.
9. Know your viewers.
Breadcrumb Navigation in HTML and CSS
Not solely are breadcrumbs helpful — they’re additionally straightforward so as to add to your web site with a little bit of HTML and CSS code.
Let’s begin with the HTML, which we’ll use to make the hyperlinks themselves. The simplest approach to do that is to prepare your hyperlinks in an unordered listing (<ul>) component, with every listing merchandise (<li>) comprising a hyperlink within the breadcrumb sequence till the ultimate merchandise, which denotes the present web page.
Right here’s an HTML template for breadcrumbs that you should use:
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
Discover how I’ve additionally enclosed the unordered listing in an HTML <nav> (navigation) component, and added a category and an ARIA label to its opening tag. That is non-compulsory, however helps make your web page extra accessible to display readers and search engines like google.
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
Breadcrumb Navigation in Bootstrap CSS
Bootstrap CSS additionally presents a option to create breadcrumbs while not having so as to add customized CSS. To do that, use the Breadcrumb part like so. Right here’s an instance from the Bootstrap 5 documentation:
See the Pen Breadcrumbs in Bootstrap CSS by HubSpot (@hubspot) on CodePen.
That is simply the fundamentals of breadcrumb navigation in Bootstrap — see the Bootstrap breadcrumb documentation to study all the main points.
Design to Assist Customers Navigate Your Website
Editor’s notice: This publish was initially revealed in September 2018 and has been up to date for comprehensiveness.
{{slideInCta(‘3b85a969-0893-4010-afb7-4690