If you’ve labored so laborious to get folks onto your touchdown pages, the very last thing you need taking place is them bouncing again to the place they got here from.
You don’t need these alternatives slipping via your fingertips when individuals are so near turning into a brand new subscriber or buyer.
In case your touchdown web page expertise isn’t an ideal match for what they anticipated, or it has poor efficiency, the possibilities of you changing that site visitors into new clients rapidly falls flat.
To maintain that from taking place, there are a number of key areas you wish to be sure that hit the mark — and match precisely what your market is anticipating to see.
On this information, we’re going to cowl 8 of one of the best touchdown web page methods you should utilize to transform the eye you’re working so laborious to generate within the first place.
For those who implement every of those methods in your touchdown pages (and also you do it the best way we’re exhibiting you), your conversion charges will skyrocket and your bounce charges will plummet.
The top result’s advertising campaigns which are efficient as attainable — and a predictable progress path for your online business.
Right here’s tips on how to do it.
Construct Touchdown Pages With ClickFunnels Now!
Tip #1: Use Profit-Pushed Headlines
The very first thing individuals are going to see and browse once they land in your web page is your headline.
Which means it’s essential make it as related as attainable to what they’re anticipating to see.
For those who miss the mark right here, you -may- get an opportunity to maintain them studying additional down the web page however the possibilities of them bouncing again to the place they got here from is extremely excessive.
To maintain that from taking place, probably the greatest varieties of headlines you should utilize are benefit-driven headlines.
These are written in a method that ties what they wish to the largest profit they’re going to obtain once they hold studying your web page.
To offer you an instance, let’s say you’ve gotten a suggestion that helps brides-to-be drop some pounds earlier than their massive day. For those who wrote a headline that mentioned “How To Lose Weight In 10 Days, Assured”, you may get SOME of their consideration.
However for those who wrote the headline round “How To Lose Weight In 10 Days So You Look AMAZING In Your Wedding ceremony Photographs”, the possibilities of you grabbing extra of the proper consideration considerably rises.
The characteristic is “How To Lose Weight In 10 Days” whereas the profit is “So You Look AMAZING In Your Wedding ceremony Photographs”.
This can be a fast instance of tips on how to focus your headlines on the largest profit your readers will get.
If you get it proper, they’ll instantly perceive what’s in it for them and why they need to hold studying the remainder of the message.
Listed below are a number of extra examples to assist paint the image and present you what a benefit-driven headline appears like and why it’s so efficient for conserving consideration.

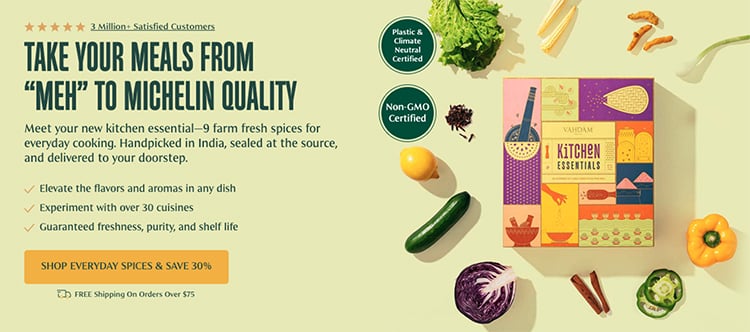
This instance that’s focusing on at-home cooks who wish to take their meals from being good to nice.
With the ability to replicate Michelin-quality meals at residence would assist their household and pals stay up for their meals as a substitute of simply consuming as a result of they had been made with love.
If somebody is seeking to create Michelin-quality meals as a result of they acknowledge what the time period “Michelin” means to cooks and cooking, this headline paints a transparent image of the large profit they’ll get — meals that go from “meh” to Michelin-quality through the use of the handpicked spices within the equipment.
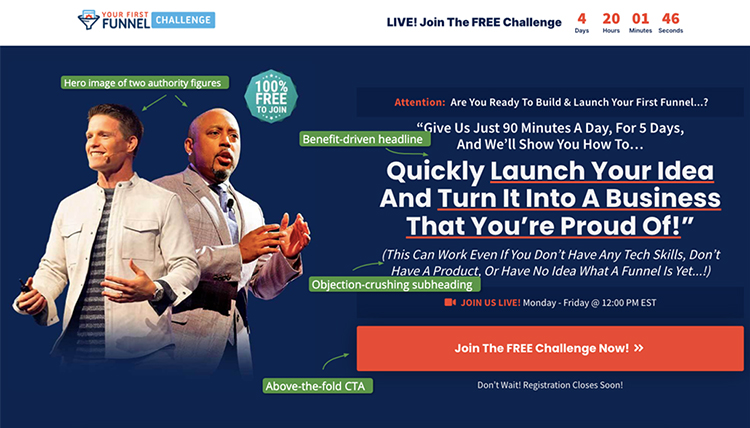
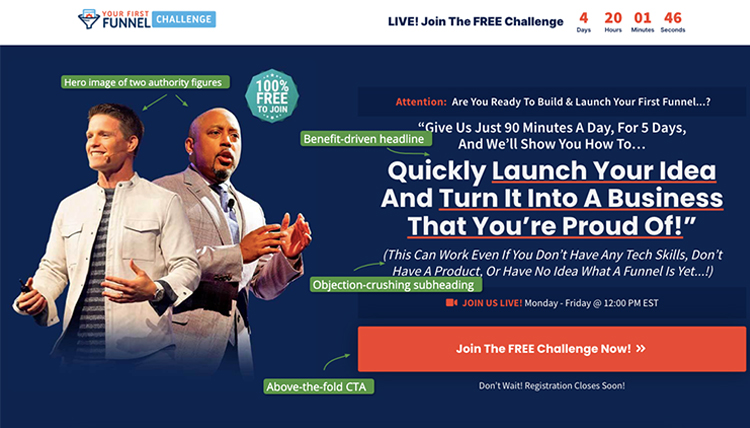
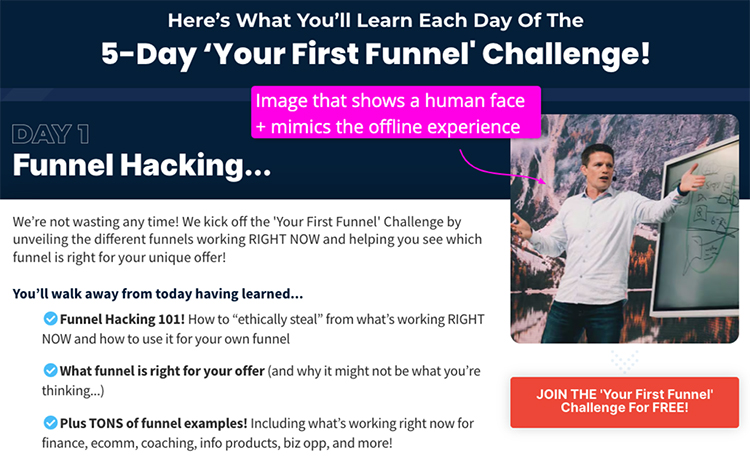
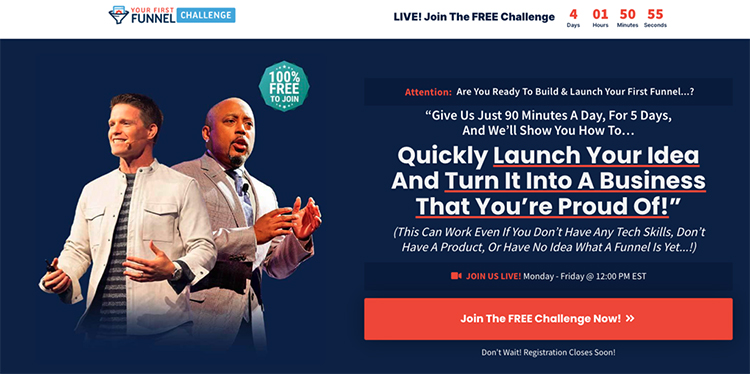
Right here’s one other nice instance from the Your First Funnel Problem:

One of many largest issues that sluggish folks down, by way of constructing a enterprise, is considering they don’t have sufficient time or they have to be a tech genius, have a product already, or know tips on how to construct funnels and successfully market them.
The headline from Your First Funnel Problem works to dispel all of these myths in a number of key sentences.
It immediately calls out the time objection — “Give Us Simply 90 Minutes A Day, For five Days”.
It offers them the final word, largest profit they wish to obtain — “Shortly Launch Your Concept And Flip It Into A Enterprise You’re Proud Of!”.
And, lastly, it dispels the remainder of the myths/objections by calling them out — “Even If You Don’t Have Any Tech Abilities, Don’t Have A Product, Or Have No Concept What A Funnel Is But.”
That is an extremely highly effective headline for the viewers that’s focused with Your First Funnel Problem.
To your personal gives, right here’s a fast chart that breaks down tips on how to flip options into advantages after which flip these into benefit-driven headlines that matter to your viewers:
| Characteristic-Pushed Headlines | Profit-Pushed Headlines |
|---|---|
| “Our Sneakers Have Thick Rubber Soles” | “Expertise All-Day Consolation With Our Sneakers” |
| “Extremely-Excessive-Decision Digicam Included” | “Seize Lifelike Photographs Like By no means Earlier than” |
| “Our Course Contains 10 Modules” | “Grasp Spanish in Simply 10 Simple Steps” |
| “Excessive-Capability Battery” | “Keep Linked All Day with Lengthy-Lasting Battery Life” |
| “Light-weight Design” | “Get pleasure from Trouble-Free Journey with Our Light-weight Suitcase” |
Getting this proper is among the handiest methods you should utilize in your touchdown pages.
But it surely’s not the one technique.
As you’ll see once you undergo this information, getting the very best conversion charges attainable requires a holistic method that blends collectively a number of totally different parts that inform your viewers WHY they need to be shifting ahead with you — and what’s in it for them.
Tip #2: Hold It To One Avatar, One Provide
But it surely’s not the one technique.
To put in writing benefit-driven headlines that seize and hold consideration, it’s essential perceive what it’s that your viewers really wants from you.
To try this, you wish to give attention to drilling down into one avatar at a time.
As a result of it doesn’t make a lot sense to place collectively a weight reduction provide centered particularly on serving to brides-to-be after which promote it to males over 50 on the identical web page.
Sadly, although, many entrepreneurs and entrepreneurs attempt to solid the widest web attainable, hoping they’ll goal a number of totally different avatars and even introduce a number of totally different gives and choices to them once they do seize the eye.
That’s a recipe for low conversion charges. Each time.
Too many various avatars and too many various choices to take creates confusion, and a confused thoughts takes no motion in any respect.
To make your touchdown pages as efficient as attainable, you wish to hold every of them centered on one avatar and one provide at a time.
Now, this may occasionally appear counterintuitive at first.
Since doing what we’re speaking about right here successfully limits the dimensions of the viewers you’re going to have the ability to goal, it might really feel such as you’re really approaching this technique the fallacious method.
What occurs, although, is that you just focus your message on the one PERFECT prospect inside that viewers — the one prospect who could have a tough time saying no.
So whereas your message could not goal the biggest viewers attainable, it’ll goal extra (and convert extra) of the appropriate folks.
On this case, brides-to-be who wish to drop some pounds earlier than they take their marriage ceremony photographs.
If you tighten up the messaging in your web page, every part turns into extra related to that one good prospect inside your viewers.
Your pictures, your headlines, subheadlines, bullet factors, calls to motion, you title it. All of them contact on precisely what your viewers must see from you — making them as related as attainable.
And relevance is the way you improve your conversion charges.
Tip #3: Focus Above The Fold
The following technique you should utilize in your touchdown pages is ensuring you’re profiting from key actual property that guests will see as quickly as they land on the web page.
That actual property is what’s referred to as “above the fold”.
It ties again to bodily newspapers.
Take into consideration the final time you’ve seen one in a machine or sitting on a stand within the checkout aisle.
Discover how one can solely see what’s on the highest half of the entrance web page?
Then, once you unfold the paper you’ll be able to see every part else?
That important data is “above the fold” within the newspaper — and it’s a few of the most dear actual property you’ve gotten at your disposal in your touchdown pages.
Within the digital world, “above the fold” refers back to the house accessible earlier than your guests are required to begin scrolling down the web page.
With consideration spans getting shorter and shorter yearly, correctly using this house is important to getting folks’s consideration, conserving it, exhibiting them what’s in it for them in the event that they hold studying, and giving them a purpose to click on your CTA straight away.
Right here’s an awesome instance that retains key data above the fold:

Now, on the flip facet of that, check out this instance:

There’s no CTA above the fold.
You really should scroll additional down the web page to get entry to the asset that’s being supplied.
Whereas this may occasionally work in some instances, it might be attainable to enhance conversion charges on this web page by both eliminating the pointless litter (irrelevant pictures) or by shifting the CTA above the picture.

Since customers are pressured to scroll previous the picture to get to the CTA, likelihood is excessive that conversion charges are being negatively affected by not correctly using the house above the fold.
Now, this isn’t all the time a tough rule.
For those who’re coping with extra complicated gives, want time to interrupt down the options and advantages to assist your viewers perceive them, or are coping with gives which have increased value tags, it’s possible you’ll want to make use of the house above the fold to seize, have interaction, and present them what’s in it for them so that they hold studying.
The important thing right here is testing to determine which method goes to work greatest in your pages.
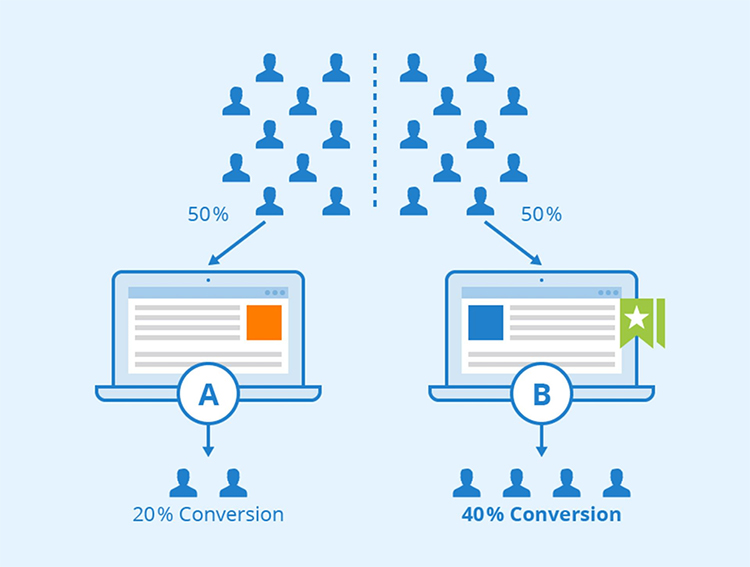
You should use the A/B/ cut up testing characteristic in ClickFunnels that will help you rapidly diagnose which model goes to carry out on the highest ranges attainable.
Tip #4: Use The RIGHT Social Proof
Now, as your guests are scrolling down the web page, you wish to be sure that they see proof that your provide can really remedy the issue you’re promising to resolve — by showcasing the way it has helped different folks identical to them.
Introducing the appropriate varieties of social proof is among the handiest methods you should utilize to take the highlight off of you and focus squarely on folks just like the viewers you’re attempting to serve.
This implies you don’t wish to essentially bury your viewers in social proof, only for the sake of doing it. As a substitute, you wish to present them the RIGHT varieties of social proof on the RIGHT time.
That is one thing many entrepreneurs and entrepreneurs get fallacious.
They imagine {that a} good previous testimonial (or a number of testimonials) is all it’s essential get conversions.
In order that they create pages referred to as “tanks” or “testimonial vaults” the place they embody dozens (even lots of) of testimonials from their viewers.
And it’s superb they’ve that many.
However what could be simpler is trimming that record, tank, vault, no matter they wish to name it down and pull out a number of key testimonials or opinions that talk to the precise copy on the web page.
Right here’s an instance of what we imply:

Reasonably than together with dozens of opinions and testimonials on the web page, there are 3 that talk to options that can resonate with the viewers — tins to maintain the teas in, a beneficiant quantity of wholesome and engaging tea, and a sampler to assist determine which teas style one of the best.
Right here’s one other nice instance of utilizing the appropriate social proof on the proper time with video:

It makes use of a mixture of textual content and video to assist their viewers see how the provide can profit them and why they need to transfer ahead.
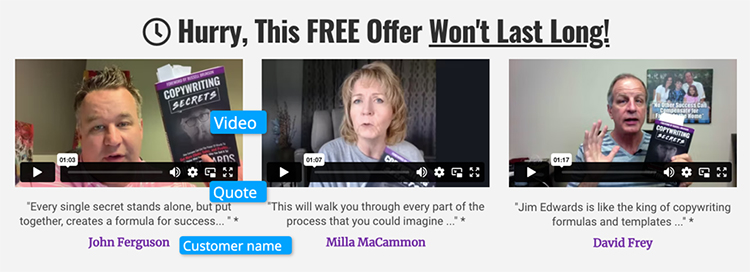
Then, within the instance under, a single testimonial from a acknowledged superstar is used to assist set up authority:

Scrolling down the web page, 3 extra opinions are injected that come from acknowledged authority sources, serving to to ascertain much more credibility for the provide:

What you’ll discover, although, is that there isn’t only a “dump” of social proof taking place.
Every of the testimonials and opinions has been hand-selected to assist transfer the dialog on the web page ahead — not simply bury their viewers in proof.
They’ve been chosen from the 4 predominant varieties of proof which have the largest influence:
- Buyer Evaluations
- Superstar Testimonials
- Authority Options
- Person Generated Content material
UGC, or Person Generated Content material, may be a few of the most impactful proof you’ll use in your touchdown pages as a result of it options clients identical to your prospects actively utilizing the product and showcasing the way it’s benefitted their lives.
Right here’s an instance that makes use of content material submitted by their clients to assist different potential clients see the way it could profit them, too:

If you use social proof in your touchdown pages, bear in mind the final rule: much less is extra.
Placing in fewer testimonials and opinions could have an even bigger influence than “dumping” a ton of them onto the web page — particularly if the proof you utilize is restricted to the part of the web page.
Construct Touchdown Pages With ClickFunnels Now!
Tip #5: Remove ALL Distractions
The following tip you should utilize to make your touchdown pages as efficient as attainable is to ensure you’re limiting the distractions — and the methods guests can go away the web page.
In case your aim is to get them to click on a name to motion, the messaging and pictures on the web page ought to assist information the consumer from studying your headline to persevering with to make their method down the web page.
You probably have navigational menus on the web page, your guests could begin clicking round on hyperlinks you didn’t intend for them to click on on.
Check out this instance from Your First Funnel Problem:

As a substitute of getting the usual navigational menu, the touchdown web page takes benefit of that house by including a little bit of shortage and urgency.
It reveals guests how a lot time is remaining till the subsequent problem launches, prompting them to take motion with a CTA that’s above the fold.
The touchdown web page can also be a masterclass in profiting from the house above the fold.
You may discover there’s a hero picture that helps set up authority and credibility — most individuals touchdown on this web page will acknowledge both Russell Brunson, Damon Johns, or each.
Then, the headline is benefit-driven, telling folks they’ll rapidly flip their concepts right into a enterprise that they’re happy with.
The headline is adopted up by a subheadline that helps crush the objections most individuals studying this web page would have — not having a technical background, not having a product but, or having any clue what a funnel could also be.
Lastly, the CTA is above the fold and tells them to affix the free problem now.
Because the web page continues, you’ll discover that the navigation isn’t injected till the top of the web page.
Since lots of the hyperlinks under are required, they completely should be on the web page. However by conserving them on the backside of the web page your guests are much less prone to get distracted by them — so their focus stays on the copy and pictures you need them to see.

The important thing right here, although, is ensuring you retain folks centered on what you need them to give attention to: taking motion on the CTAs that you just’ve positioned on the web page — not attempting to navigate round the remainder of your web site.
Tip #6: Make Certain You’re Acknowledged
Now, there’s a caveat to this technique — recognizable branding is extra of a long-term method however it’s one that you just wish to begin engaged on earlier than later.
Sustaining constant branding throughout your entire touchpoints and advertising platforms is the way you get folks to acknowledge you and begin constructing long-term relationships together with your viewers.
So even when they don’t purchase now, they really feel positively about your gives once they see them primarily based on how they bear in mind your model, as an entire.
Out of your touchdown pages, to your adverts, your gives, your web site, and every part in between, constructing that model recognition helps you domesticate credibility, belief, and (in the end) authority.
To get began constructing a powerful model, give attention to these 5 areas:
- Emblem Consistency: Be certain your brand on the touchdown web page matches that in your different digital platforms.
- Keep Shade Scheme: Use the identical coloration palette that aligns together with your model’s visible id.
- Typography: Make sure you use the identical font shapes and sizes present in your different branded supplies.
- Imagery/Visuals: Use pictures and visuals that replicate your model’s fashion and tone.
- Tone of Voice: The textual content in your touchdown web page ought to mirror your model’s voice in its messaging.
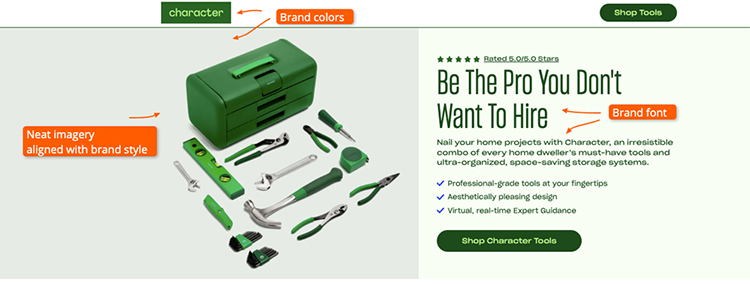
Take a look at this instance that breaks down key areas to give attention to once you’re attempting to construct a recognizable model on-line:

Within the instance, you’ll be able to see that the touchdown web page is concentrated on a selected coloration scheme and font.
Then, the photographs used are crisp and clear and have a tendency to fall consistent with the colour scheme the model desires to be recognized for.
Now, for those who check out the instance under from the Your First Funnel Problem, you’ll be able to see how the identical parts are current throughout this provide, in addition to each different provide run by the ClickFunnels staff.

For a lot of the gives put out by the ClickFunnels staff, that is the usual coloration scheme and font you’re going to see.
If you land on a web page for a ClickFunnels provide, you nearly instantly acknowledge it.
That’s the ability of constructing a recognizable model — and one thing try to be aiming for throughout each advertising channel and marketing campaign you create.
Once more, it is a extra long-term technique however if you’d like your touchdown pages to face aside from the competitors (and get increased conversion charges) a giant a part of that’s constructing belief, credibility, and authority together with your viewers.
That’s what branding offers you — once you get it proper and hold it constant.
To make use of this tip, select a very good coloration scheme utilizing a device like Coolors.
Then, ensure you’re conserving your font and typography the identical throughout all advertising channels.
Lastly, hold your tone of voice in step with the voice you’re attempting to painting out of your model.
Tip #7: Showcase What You’re Providing
One other sturdy technique you should utilize in your touchdown pages is to showcase the merchandise you’re providing.
Serving to folks visualize what they’re getting (even when it’s digital-only) is a good way to get them to take possession of it lengthy earlier than they’ve really made a purchase order.
In the case of utilizing pictures in your merchandise, you wish to be sure that they’re high-quality and precisely depict what folks will likely be getting once they take you up on the provide.
Listed below are a number of examples of each bodily and digital merchandise:

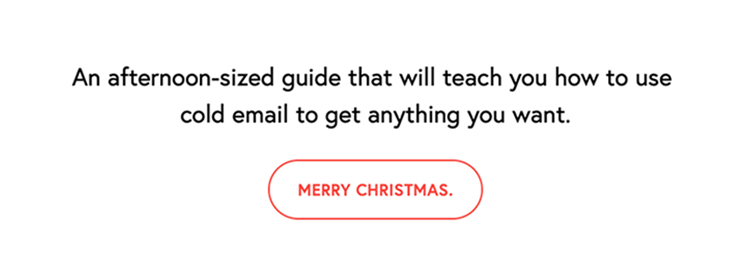
For those who’re promoting books, you’ll be able to take a web page out of the Copywriting Secrets and techniques guide and use a stack of your books with one standing up subsequent to it to assist present folks what they’re getting in a chic method.
Although the guide is bodily, the picture was really created digitally utilizing an eCover program like Pyks, or comparable.
Then, the picture is positioned subsequent to social proof from a recognizable title, speaking about what was discovered from the guide and the way it has helped his enterprise since buying it.
This touches again on our tip round utilizing the appropriate social proof on the proper time — as a substitute of simply bombarding your guests with testimonials and opinions.
The evaluation, on this case, is immediately above the CTA and proper subsequent to the product image.
It’s an awesome instance of utilizing the appropriate social proof, the appropriate imagery, and the appropriate name to motion to assist make your touchdown pages as sturdy as attainable.
And, for those who haven’t already checked it out, seize a replica of Jim’s Copywriting Secrets and techniques now. It provides you with a TON of frameworks for making your touchdown pages even stronger.
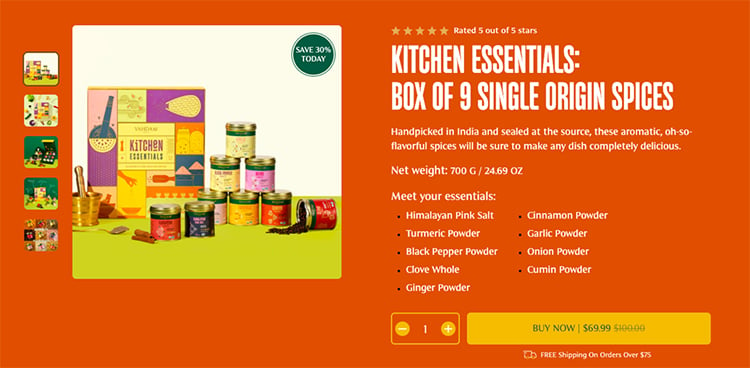
Then, try this instance for Vahdam.

Vahdam is utilizing photos of the product (coupled with constant branding) to level out the options and advantages of the product.
As an example, if their guests have objections round mild attending to the product, or air leaking out and making the product stale, each objections are lined within the picture.
Since a picture is value 1,000 phrases, Vahdam can get rid of a ton of copy through the use of featured pictures in the appropriate method — so that they’re not creating a large wall of textual content and anticipating their guests to learn it.
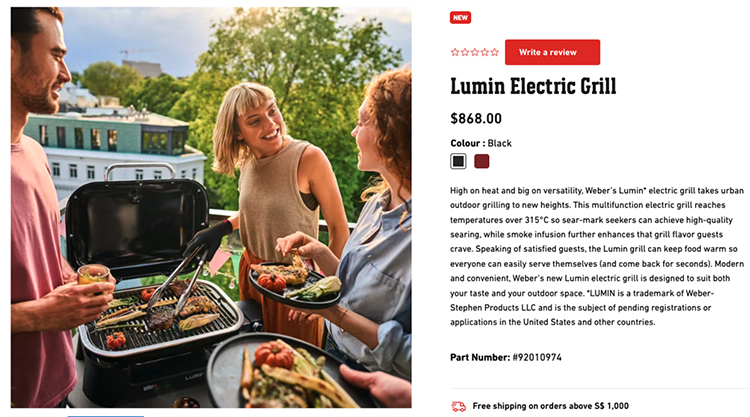
Right here’s one other nice instance for the Lumin electrical grill:

On this instance, moderately than simply showcasing the grill, Lumin is showcasing folks blissful and engaged whereas utilizing the grill for a cookout with their pals.
Then, subsequent to the picture, the copy is used to assist introduce the options and break down the advantages of every of these options.
Keep in mind, your aim with the photographs you utilize is to get folks to visualise taking possession of the product which is why the Lumin instance works so properly.
For digital merchandise, like a day by day publication, it may be tougher to provide you with concepts you’ll be able to flip into pictures that can assist folks visualize what they’re getting.
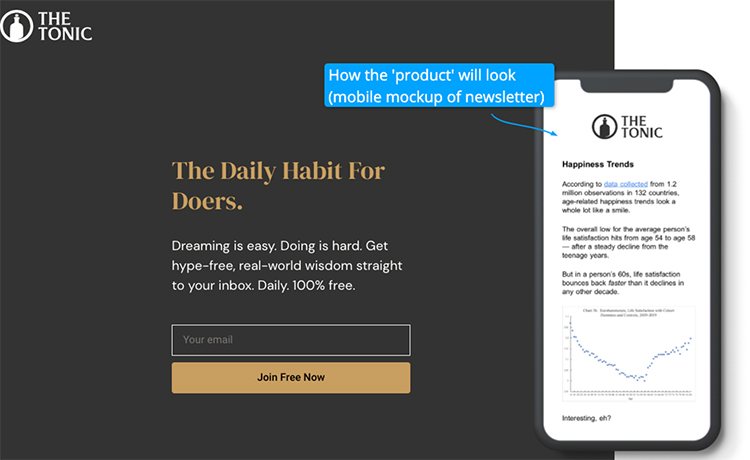
The Tonic, although, has completed a tremendous job at turning their publication right into a featured picture:

They might have simply included a screenshot (or two) of the publication itself.
As a substitute, they showcased the publication being learn on a cellular gadget to assist folks see themselves sitting down and studying via it every day.
By together with one of many emails they’ll get away with utilizing much less copy on the touchdown web page — which tends to extend conversion charges.
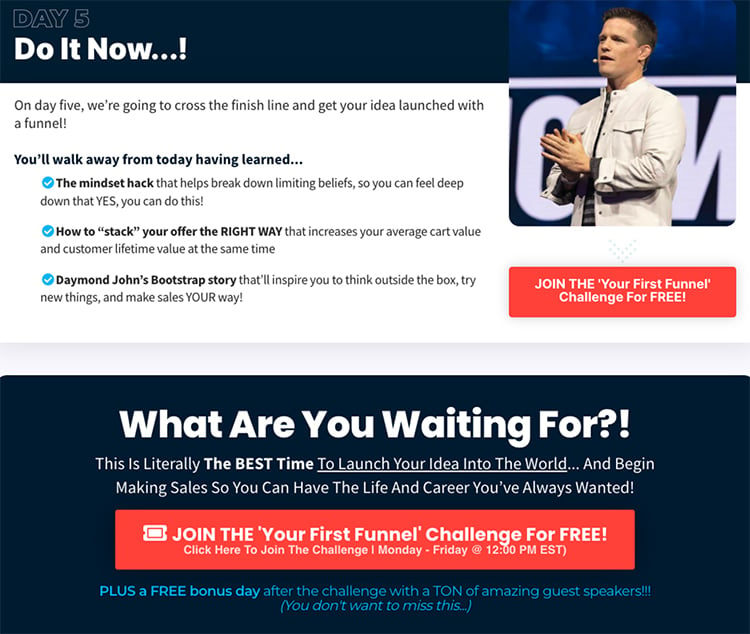
And take a look at this instance from Your First Funnel Problem:

On this instance, it isn’t essentially a picture of the product that’s being featured however, as a substitute, a picture of what occurred throughout the offline occasion.
It showcases Russell to assist set up belief and likability, whereas getting guests to visualise themselves being with him, in particular person, as he labored via every of the steps within the problem.
One thing else it does, although, maintains constant branding — the identical font sort, picture sort, and coloration scheme throughout a number of totally different pages and gives.
Instantly after the picture is the CTA since guests will likely be drawn to the picture first, then their eyes will scroll immediately beneath it so the CTA will likely be the very first thing they see.
Right here’s one other instance that makes use of constant branding with its pictures:

Persevering with down the web page, you’ll be able to see how the photographs getting used assist complement the copy that’s surrounding them.
One of many largest errors folks make on their touchdown pages is together with pictures that look good however have little to no relevance to the copy or the provide.
(Assume inventory photographs, as an example.)
For those who’re going to make use of pictures, you need them so as to add to the web page — not simply be filler items.

Lastly, attending to the provide and CTA, the identical constant imagery has been used to get folks to visualise what proudly owning the provide may do for them — the advantages.

The important thing, once you’re selecting pictures, is to ask your self: “What does this add to the web page?”.
If it doesn’t immediately (and positively) influence the message you’re attempting to get throughout or enable you use much less copy general, likelihood is you may make your pages stronger with out having the photographs included.
Your aim with the photographs you utilize is to assist folks visualize taking possession of the provide — which is able to assist improve your conversion charges and assist folks bear in mind your model.
Tip #8: Break up Check Your Concepts & Angles
Lastly, probably the greatest suggestions we may give you by way of constructing sturdy touchdown pages is all the time bear in mind: they’re a piece in progress.
Even when you’ve got a standout winner you continue to wish to hold testing and tweaking it to repeatedly elevate your conversion charges throughout the board.
Break up testing your concepts and angles are how you are taking a web page with first rate conversion charges and switch it into one thing that’s extremely worthwhile.
A/B cut up testing is once you take a “management” web page — the web page that’s obtained the very best conversion fee — and start testing and tweaking totally different parts of it in an effort to carry the conversion charges even increased.
That might be testing a distinct headline, a distinct name to motion, a distinct design, a distinct gross sales angle altogether, or some other component on the web page.
Then, you utilize the cut up testing characteristic in software program like ClickFunnels to direct site visitors to every model of the web page whereas measuring the change in outcomes.

If you’re working cut up assessments, although, you don’t wish to make a ton of modifications every time you run a brand new check.
As a substitute, give attention to one side of the web page that you just wish to tweak, drive sufficient site visitors to it to find out which model wins, after which use that model because the management in your subsequent check.
The concept right here is to generate new concepts you assume could carry out higher, duplicate your “management” web page, implement a kind of new concepts, after which begin driving site visitors to each pages.
How To Begin Break up Testing Your Concepts
A great formulation for making a speculation is: “If we alter [specific element], then [expected outcome], as a result of [reasoning].“
For instance…
- “If we alter the headline textual content from ‘Our Product Rocks‘ to ‘Enhance Your Effectivity with Our Product,‘ then the click-through fee will improve, as a result of it extra immediately communicates the profit to the consumer.”
- “If we alter the CTA coloration from grey to crimson, then conversions will improve as a result of the crimson CTA is extra attention-grabbing.”
- “If we alter the structure to position testimonials nearer to the CTA, will it improve conversions as a result of the social proof is recent within the customer’s thoughts?”
Right here’s an instance from the Your First Funnel Problem

The picture above turned the management and is what’s working at the moment.
Nevertheless, it initially seemed a bit totally different.
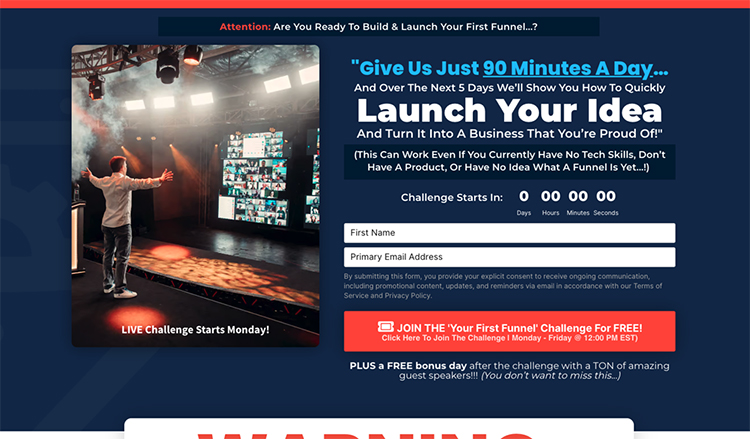
Take a look at the unique under:

The 2nd model was sufficient to get one thing up and working. But it surely felt cluttered and busy, which is why the management model that’s working at the moment turned the winner.
The up to date model is much less cluttered, extra centered, and features a higher hero shot of each Russell and Damon.
It makes use of the identical headline, subheadline, and surrounding messaging, although.
This can be a nice instance of solely altering one factor at a time when you’re working cut up assessments.
On this case, it was the design of the web page, itself, that received up to date with the newer design popping out forward by way of conversion charges.
Touchdown Web page Components You Can Break up Check
- Headlines and Subheadlines: Check the influence of direct versus oblique headlines, or how properly totally different advantages or options resonate together with your viewers.
- Name-to-Motion (CTA): Experiment with the wording of the CTA, its coloration, measurement, and its placement on the web page. Every change may influence its visibility and effectiveness.
- Format and Design: Check totally different layouts to see which of them improve understanding and information the customer’s journey extra successfully. Experiment with component placement, coloration schemes, whitespace utilization, and many others.
- Photos: Check several types of pictures (sensible, illustrative, skilled, user-generated, and many others.) to see which of them improve engagement and belief.
- Copy: Check totally different tones (formal, informal, humorous, and many others.), lengths (long-form, bullet factors, quick and punchy, and many others.), and varieties of data offered.
However, bear in mind, solely run 1 check or tweak at a time so you already know which component you’re testing really carried out at the next stage.
You should use the A/B cut up testing characteristic inside ClickFunnels 2.0 to run good cut up assessments and develop sturdy controls.
Click on right here now to offer it a attempt.
Closing Ideas
If you’ve completed the laborious a part of getting folks onto your touchdown pages, you wish to ensure you’re capitalizing on each alternative it’s a must to convert them into new leads and clients.
By utilizing the guidelines damaged down on this information, you may make certain your touchdown pages are as related as attainable to your viewers whereas additionally ensuring you retain the eye you labored so laborious to get within the first place.

