Interactive emails have been among the many TOP design tendencies in e mail advertising for years.
However now that Google AMP 4 Emails is extensively mentioned, all of us virtually forgot that this isn’t the one option to construct interactive emails.
On this information, we’ll present the right way to add interactive components to emails with Stripo.
The nice factor is you may construct all these emails with Stripo or simply customise our prebuilt Interactive e mail templates.

We have ready 15 Interactive e mail templates on your comfort
Sorts and use of interactivity in emails
The interactive components that we’re going to current right here render completely properly in main e mail shoppers:
-
CSS-animated button for promo emails.
-
Star ranking to let customers charge your companies with out leaving the e-mail.
-
Embedded questionnaires for surveys to let customers reply your questions proper in emails.
-
Picture carousel to show just a few product objects on one display screen in promo emails.
-
Picture rollover impact to show product objects from completely different angles and their options in promo emails.
-
Accordion for all sorts of campaigns to make interactive e mail newsletters extra compact.
-
Embedded movies to raised current your new product, congratulate clients on holidays and clarify the right way to use your software to newbies.
-
Anchor hyperlinks to take customers on to the a part of an e mail they’re inquisitive about.
We didn’t point out countdown timers, personalization, and different components that assist replace our subscribers on the most recent information from Instagram and built-in graphics as they’re context components in emails. The content material is dynamic, however the adjustments are achieved mechanically — no interplay is required.
We are going to present the right way to create an interactive e mail after which will take a look at every of them.
Essential to notice:
It’s generally recognized that E-mail on Acid and Litmus are one of the best instruments for testing emails. However they gained’t assist us now, as they supply screenshots solely. Nonetheless, it’s nonetheless affordable to make use of them as they present whether or not the blocks with interactive content material have been eliminated or not.
The one answer to see if a slider works or if recipients simply see a static picture is to check your interactive e mail by sending it out to all e mail shoppers you and your mates/colleagues use and to all potential desktop and cellular gadgets. The extra, the higher.
1. CSS-animated button
All of us use CTA buttons in emails, so why not animate one when recipients hover over or click on it? It attracts their consideration, provides a shade of gamification, and helps you comply together with your model design if the buttons in your web site are CSS-animated.
(Supply: E-mail from Stipo)
Beforehand, you wanted so as to add a CSS property to the button within the HTML code editor to animate buttons. Which was not simple.
Final 12 months, we launched a brand new characteristic — the interactive Button/Spotlight Hovered Button, which adjustments its colours as soon as you place a mouse cursor over it.
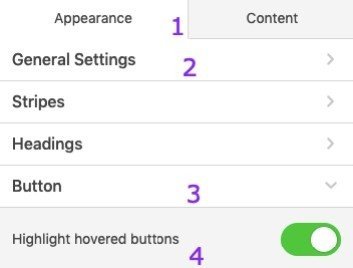
The way in which it’s achieved:
-
go to the “Look” tab;
-
then open the “Normal settings” tab;
-
enter the “Button” tab;
-
toggle the “Spotlight hovered buttons” button;

-
set your textual content types, corresponding to font, its kind, and font measurement;
-
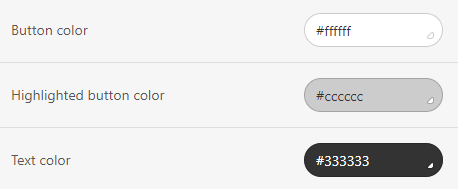
set a button colour and a font colour;

On this screenshot, the “Button colour” stands for the first colour, the highlighted button colour stands for the colour your customers see once they put their mouse cursor over it, and the textual content colour stands for the font colour.
It is time to apply a hover impact to your buttons and add some enjoyable to emails
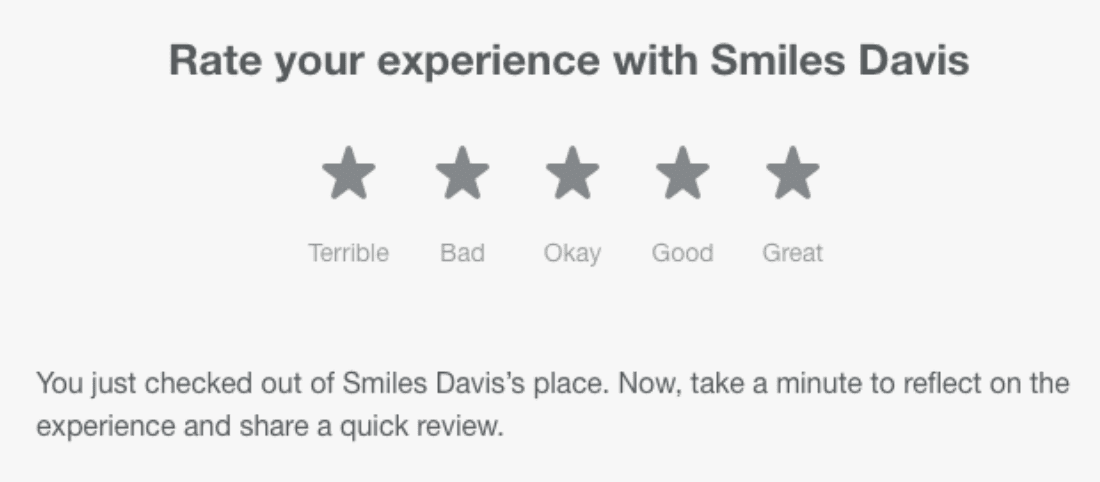
2. Star ranking
It is not a secret {that a} buyer’s buy ought to be adopted by a survey invitation e mail.
There are just a few forms of surveys. However the star ranking is the simplest one for customers as they need not go wherever — they charge your companies straight in an e mail.
Purchasers charge your merchandise/instruments/companies. After all, you and your e mail service supplier should put together the “Thanks” touchdown pages. They are often actually brief. The principle purpose of these pages is to let clients know that you’ve got acquired their responses.
You might also construct two “Thanks” pages. One is for many who gave you 4 or 5 stars — right here, you simply thank customers. And the opposite one is for many who gave you 1-3 stars — right here, it’s possible you’ll add a hyperlink to a Google Type to ask customers why precisely they don’t seem to be glad together with your companies. Be sure you contact them shortly to seek out out the explanation.
A good ESP should offer you an in depth report on what number of instances every picture has been clicked.
The way in which it is achieved:
This course of requires three easy steps:
Step 1. Embedding the code
-
drop a 1-column construction in your template;
-
drag an “HTML” block within the construction;
-
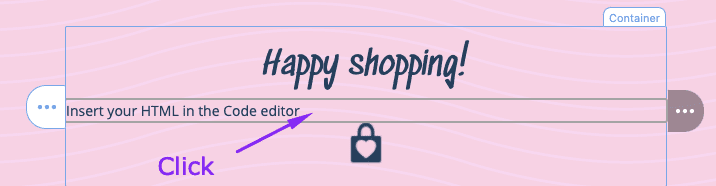
left-click this block within the template to open it;

- take away the block’s content material and paste it into the embed code under
<type>
.ranking {
show: inline-block;
}
.ranking td {
background: #DDDDDD;
}
.ranking td:hover,
.ranking td:hover~td {
background: #FFE173;
}
.ranking td a:lively,
.ranking td a:focus,
.ranking td a:visited {
background: #FDB140;
show: inline-block;
}
.ranking td:lively~td {
background: #FFCF20;
}
</type>
<desk class="ranking es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</desk>
The code was written by our Product Designer Roman Burdyga.
Step 2. Changing the hyperlinks to a “Thanks” web page
Beforehand, we mentioned that you just’d must construct the “Thanks” web page. Now we have to add hyperlinks to it in our code.
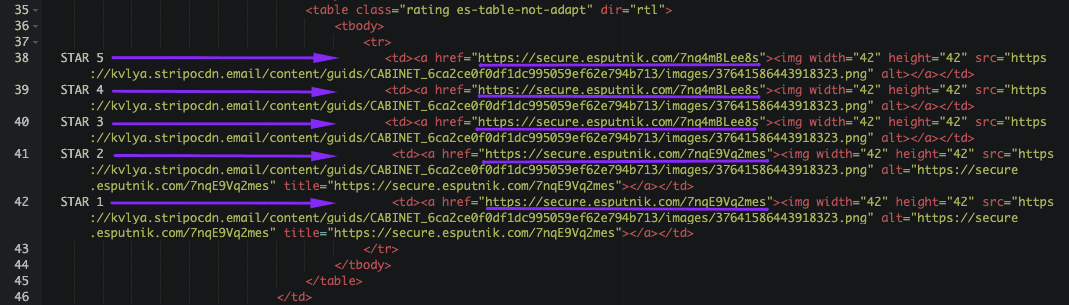
Change the underlined hyperlinks within the code with the hyperlink to the “Thanks” web page.
Strains 1-2 stand for the celebs 4 and 5. So right here, you need to paste the hyperlink to the web page the place you simply thank your clients for ranking you.
Strains 3-5 stand for the celebs 1, 2, and three. Right here you need to paste the hyperlink to the web page the place you carry your apologies and let customers know your buyer help workforce will contact them shortly.

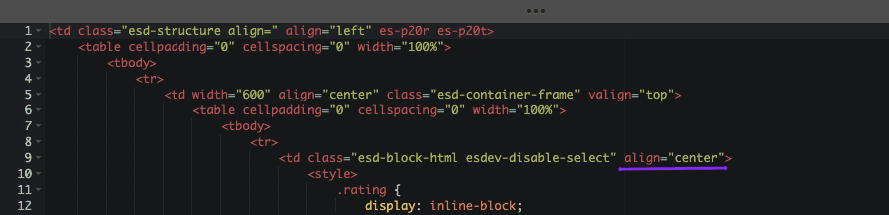
Step 3. Aligning the ranking
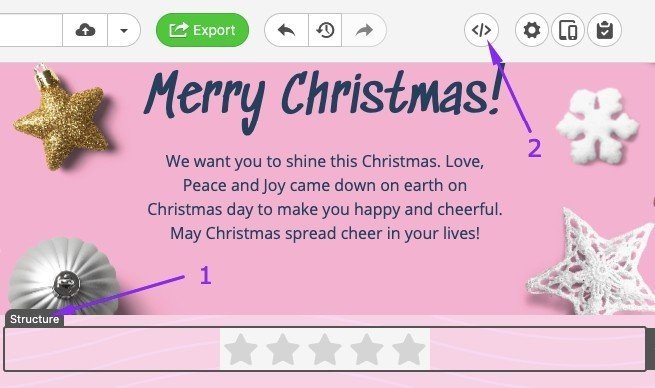
To middle align the ranking, it is advisable to:
-
open the code editor for the construction with the ranking. To take action, left-click the “Construction” signal within the e mail, then click on on the “Code Editor” image above the template;

- paste the code given under within the “td class=”esd-block-html” line proper above the code you embedded within the earlier step.
align="middle"

Your e mail is able to go.
E-mail shoppers that efficiently handed the take a look at:
This take a look at was efficiently handed by all main e mail shoppers, together with Gmail, AOL, Yahoo, Samsung Mail, and even Outlook, each on desktop and cellular gadgets.
Make the most of star rankings to seek out out if clients are glad together with your companies
Various
Despite the fact that interactive Star Score labored completely properly in all e mail shoppers I may discover to check, there are nonetheless some probabilities that you just may need to use one other manner of enabling customers to charge you in emails.

(Supply: Actually Good Emails)
The way in which it’s achieved:
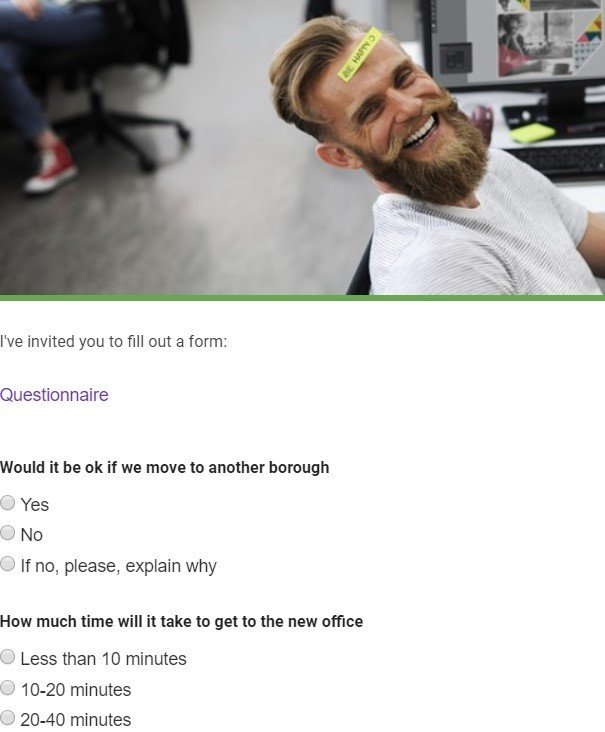
3. Embedded multi-question surveys
If it is advisable to ask quite a lot of questions, you need to create a quiz kind and embed it in your interactive e mail publication in order that to get rid of any further actions on your subscribers — they’ll vote straight in emails.

The way in which it’s achieved:
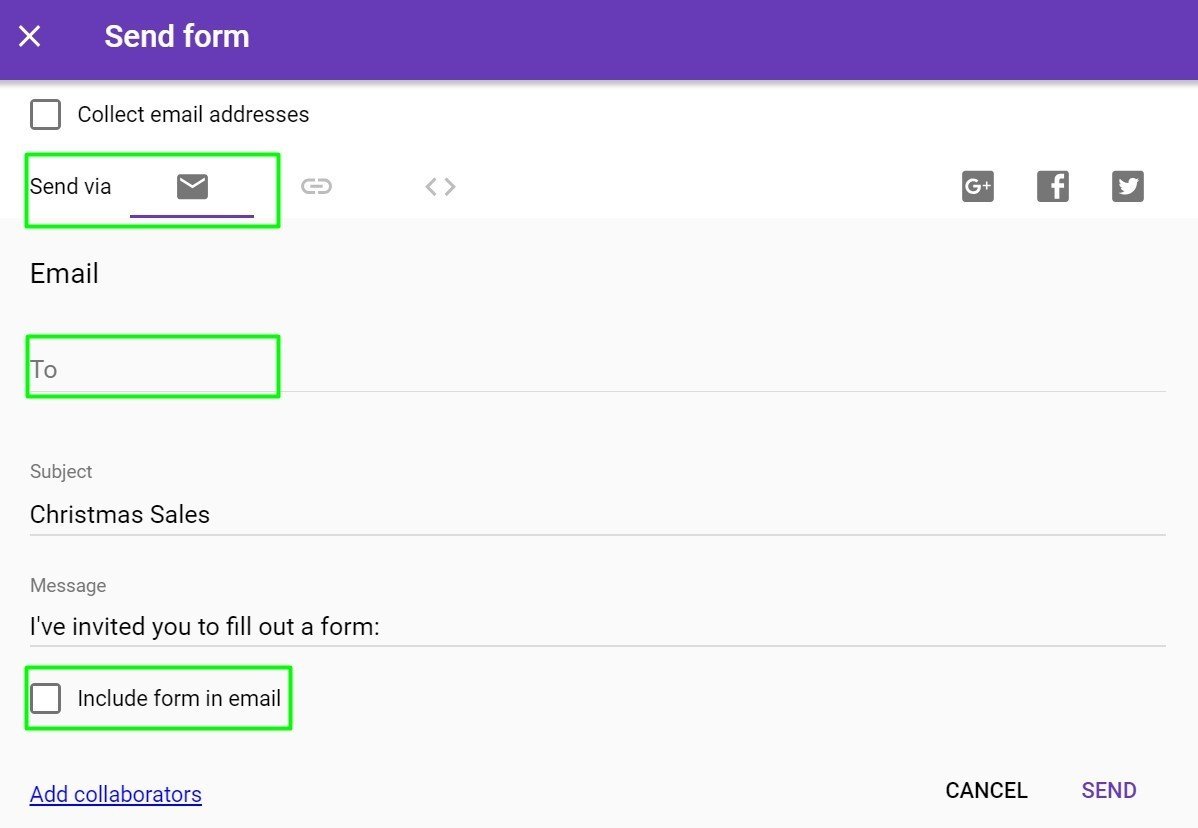
Be aware: when sending the Google Type, ensure you select the “Ship through e mail” possibility, then enter your e mail handle, edit the topic and the message if wanted, as all recipients will see it, and tick the “Embrace kind in e mail” checkbox;

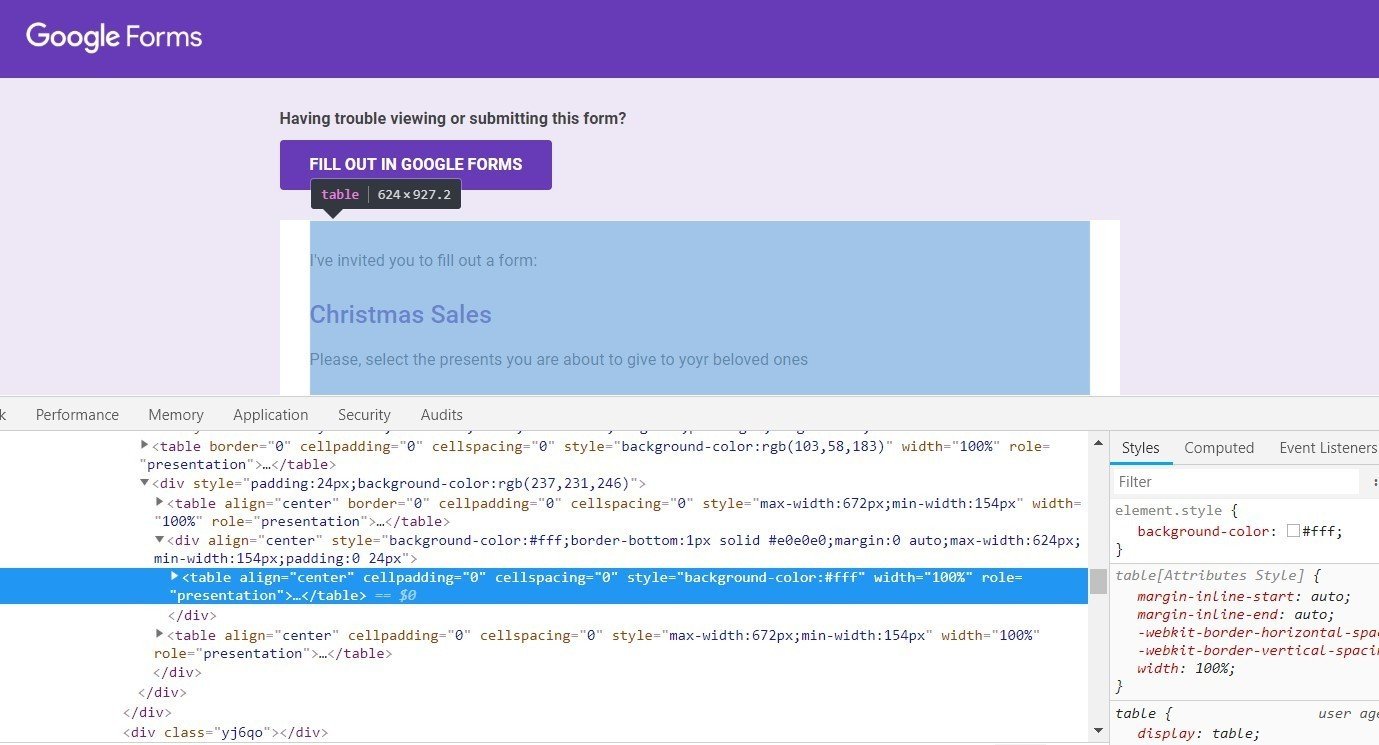
Open the shape in your inbox, right-click on the shape, and choose “Examine”. Seek for the desk align=”middle” cellpadding line. As soon as it’s highlighted, hit “CTRL+C” (not right-click after which copy);

-
add a brand new HTML block to your interactive publication template;
-
open it, and erase the “Insert your HTML code within the editor” the block has in it;
-
paste the embed code on this block;
-
achieved.
Please, watch the GIF under for your complete “Embed survey” course of.
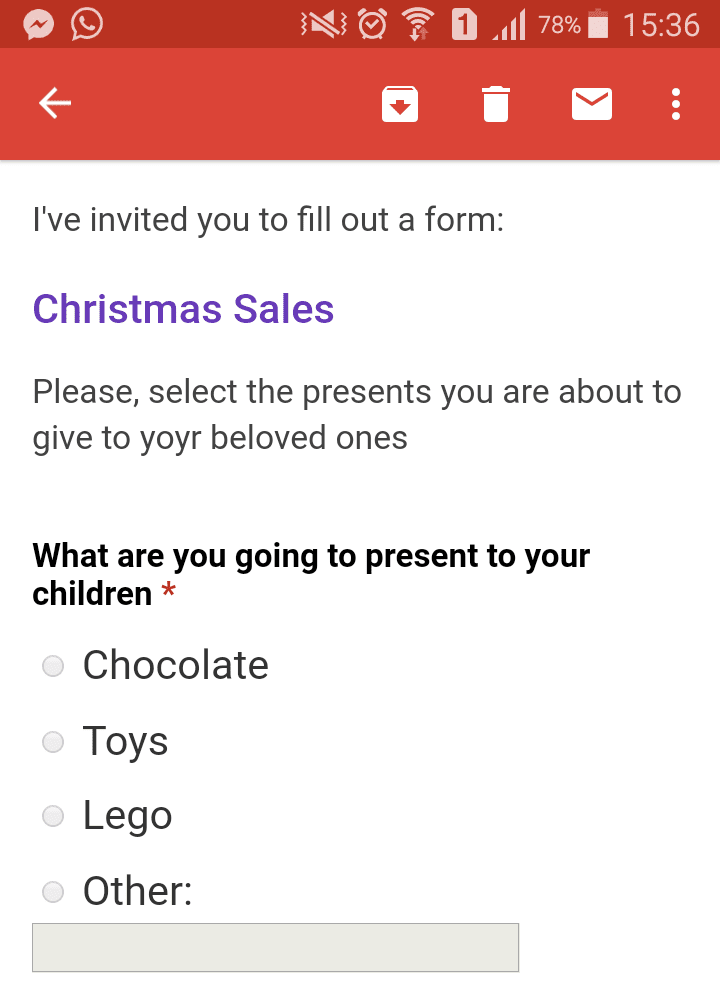
Be aware: the survey kinds embedded in our interactive publication templates are displayed appropriately on every kind of gadgets. BUT! The checkboxes are clickable on the desktops solely, whereas on cellular, they don’t seem to be clickable.
Subsequently, when opening survey emails on mobiles and tablets, your customers could have the hyperlink to the Google Type itself (keep in mind, the topic of the shape you specified? That is the identify of the hyperlink — it’s added mechanically. Recipients are free to click on on the hyperlink to submit their solutions).

In my case, it says “Christmas Gross sales.”
E-mail shoppers that efficiently handed the take a look at:
It really works on desktops solely.
Cellular customers and people recipients who use different e mail shoppers will see the hyperlink. They may even be directed to the Google Type as soon as they click on the “Submit” button.
For customers preferring different e mail shoppers, as a fallback, you might also add a hyperlink to a Google Type in your e mail and specify that they should click on the hyperlink to take the survey.

Be aware: at the moment, Stripo is the one e mail template builder that permits embedding Google Varieties this manner.
Some e mail template builders gained’t mean you can work with open HTML code; others will mean you can do it, however their editor alters the embed code, and the survey kinds look damaged even on desktop gadgets.
Embed kinds in emails to get extra suggestions from clients
Various
If, for some purpose, the survey kind embedded into an interactive e mail publication doesn’t work in your ESP or your e mail builder doesn’t enable inserting Google Varieties, then it’s possible you’ll do this methodology:
Insert a CTA button with the hyperlink that takes your clients to your web site’s touchdown web page, the place you’ve beforehand positioned a survey kind.

(Supply: E-mail from Maybelline New York)
The way in which it’s achieved:
-
create a quiz web page or embed a Google Type in your web site;
-
add a CTA button to your e mail;
-
wrap the hyperlink within the button.
Be aware: you may examine if the hyperlinks work appropriately solely when sending a take a look at e mail to your self or within the “Preview” mode. Hyperlinks by no means work in template editors.
4. Picture rollover impact in emails
By utilizing the picture rollover impact, you may present recipients with a close-up of some merchandise, showcase them from completely different angles, hiding particulars of the product behind its snippet, and play some video games with recipients when it’s acceptable.
Stripo gives a websafe picture rollover impact displayed correctly in most e mail shoppers. Our distinctive code is supported by all ESPs, together with Mailchimp.
Essential to notice:
The picture rollover impact is supposed for desktop gadgets solely. On mobiles, recipients will solely see the primary picture.
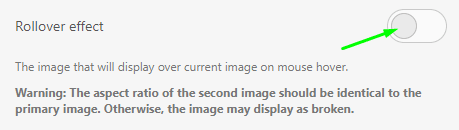
The way in which it’s achieved:
-
add a picture to your template;
-
within the “Settings” panel, toggle the “Rollover impact” button;

-
add the second picture;
-
achieved!
E-mail shoppers that efficiently handed the take a look at:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Internet;
-
Outlook for Mac.
Please, discover new concepts, suggestions, and necessities for photographs within the weblog submit given under.
5. Picture carousel in emails
A picture carousel is an fascinating option to show just a few pictures of product objects on one display screen.
Do you need to promote your items with costs and descriptions? Then put together them beforehand with any picture editor (Stripo gives its built-in one) — place this data proper on the pictures. Thus, all of your product snippets within the carousels/picture slider/rollover might be informative and distinctive. This fashion, you positively can entice inactive customers and a minimum of persuade them to click on the buttons if to not convert them into clients.
(Supply: Actually Good Emails)
The way in which it’s achieved:
-
copy the embed code;
-
in Stripo, drag the HTML fundamental block and drop it in your e mail template;
-
double-click it to activate the “Settings” panel;
-
insert the embed code.
So, when you resolve to create an interactive e mail with a picture carousel, you’ll need a third-party software to create this interactive content material, or use our ready interactive publication templates with a picture carousel that’s already built-in — you’ll solely have to interchange the pictures and paste your URLs.
Sadly, just some ESPs help this sort of interactivity in emails.
E-mail shoppers that efficiently handed the take a look at:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Different customers see the picture you’ve set first.
Do you want extra Interactive publication concepts to make the most of? Maintain studying.
6. Accordion
The sort of interactivity in emails is simply turning into in style amongst entrepreneurs. Why will we adore it? As a result of accordions are supposed to conceal lengthy texts behind bullets, i.e., to save lots of treasured area in your emails on mobiles.
You may hardly discover such interactive publication examples as a result of only some corporations are courageous sufficient to make use of (learn, their e mail editor is technically prepared to supply) accordions in emails.
I’ve not discovered the embed code on-line that may match our editor properly, however this Stripo e mail template already has an accordion. You should change the hyperlinks, alter the tabs’ names, and work on the interactive e mail design.
The way in which it’s achieved:
-
open this interactive e mail template within the editor;
-
double-click any merchandise within the accordion it is advisable to edit;
-
you may make all of the adjustments to the textual content, font, font measurement, and many others. both within the “Settings” panel or within the code, as proven under:
For extra detailed data on each options, please consult with the “The way to Add Menu in E-mail with Stripo” weblog submit.
7. Movies embedded in emails
Interactive e mail advertising could be actually helpful: movies in emails, for example, can improve CTR by as much as 85%. And 65% of recipients usually tend to purchase from you as soon as they’ve a chance to look at a video in regards to the merchandise you promote in emails.
There are 4 methods so as to add a video to emails:
E-mail shopper exhibits solely the thumbnail picture — in Stripo, you may change it with any picture you want.
By doing this, you create an interactive e mail. Consequently, the video is performed straight in recipients’ inboxes.
If an e mail shopper helps interactivity, then customers can watch the video within the inbox. If the interactivity isn’t supported by the e-mail shopper, then clients might be taken to Youtube to look at the video.
Instruments like Viwomail.com or Liveclicker offer you the embed code.
They, the truth is, enable embedding real-time movies.
Be aware: to keep away from copyright violation, we strongly advocate utilizing solely these movies you’ve the suitable to share.
Importing MP4 video
I uploaded an MP4 video to a third-party web site, then inserted this hyperlink into an HTML block. That is what I deliberate to see:

Our video in mp4 format was displayed and even performed in Outlook 2011 and 2016.
Gmail and Apple e mail shoppers didn’t present it. Boo…
Not one of the best answer to have interaction your clients.
Utilizing our code mixture
Our developer helped me and wrote the next code mixture:
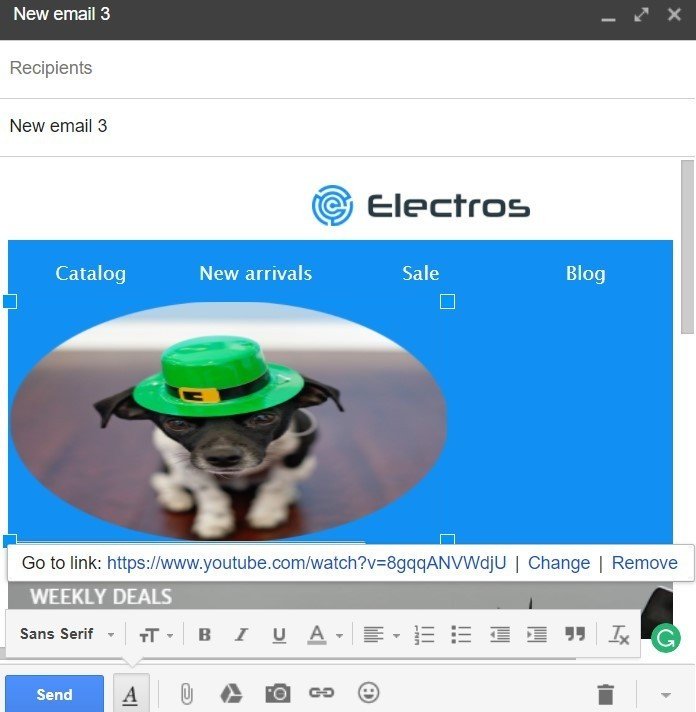
<video poster="https://tlr.stripocdn.e mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/photographs/20091519918813053.png" controls="controls" width="100%" peak="176"><supply src="http://techslides.com/demos/sample-videos/small.mp4" kind="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.e mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/photographs/20091519918813053.png" width="320" peak="176"></a></video>
The primary two hyperlinks are the first hyperlinks. And the final two ones, which begin with <a href>, are the Various hyperlinks. Right here we used two movies — one from YouTube and the opposite uploaded to a different website as a result of we would have liked an additional hyperlink — and one picture because the Main one and the Various one. Simply take a screenshot of your video on YouTube.
If the first hyperlinks don’t work, our clients will see the fallback.
For the purity of the experiment, we used two completely different photographs on function to tell apart which hyperlink and picture labored.
E-mail shoppers that efficiently handed the take a look at:
-
iPhone 7+ performed our movies;
-
Apple Mail performed the movies;
-
Gmail confirmed the preview picture. Solely after I clicked on it the e-mail shopper show the hyperlink which took me to YouTube;
-
Outlook 2011 on MacBook performed my video.

Be aware: when including a fallback preview picture, ensure you place the “Play” button over it. In any other case, how ought to your readers know there may be an embedded video and that they must click on the picture?
Get essentially the most out of your promo emails with embedded movies
Various
Add the “Video” block to your template and paste the hyperlink into it. The system mechanically provides the Alt identify, the “Play” button, and the preview picture. In Stripo, it’s possible you’ll even change the thumbnail picture with a customized one — and we nonetheless do place the “Play” button over it.
8. Anchor hyperlinks
Not like all different interactive publication examples, this interactive aspect isn’t meant to entertain your clients. It’s meant to take them to the a part of the e-mail they’re inquisitive about sooner.
(Supply: E-mail from Mercedes-Benz)
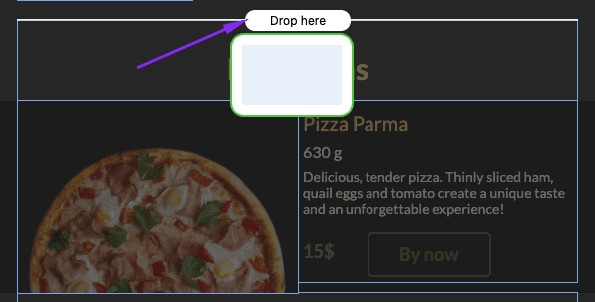
The way in which it is achieved:
-
construct the menu on your e mail;
-
now in your interactive e mail, proper above the part of the e-mail, a respective menu tab is meant to take customers to, drop the essential “HTML” block. Don’t fret. It won’t have an effect on the design of the template;

-
left-click the HTML block within the template to open the code editor;
-
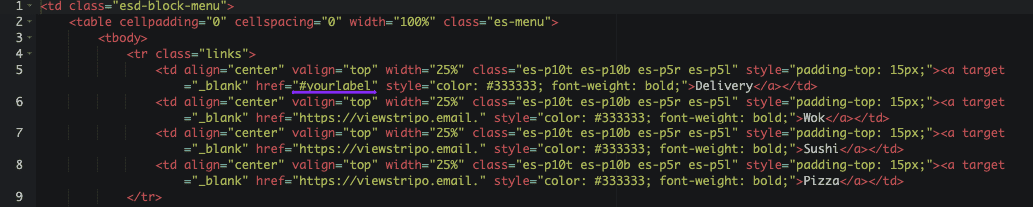
take away its content material and paste the code pattern given under, the place “yourlabel” stands for the identify of the mandatory e mail aspect. In my instance, it’s “yourlabel”. Irrespective of what number of phrases the identify of the e-mail aspect has, no areas are allowed right here;
<a reputation="yourlabel"></a>
-
now return to the menu;
-
open its code;
-
for the mandatory menu tab, change a hyperlink with the identify of the e-mail aspect you’re connecting to the menu tab preceded by a hashtag image. In my instance, will probably be “#yourlabel”;

- do the identical to different menu tabs to attach them with the respective e mail components.
E-mail shoppers that efficiently handed the take a look at:
Assist customers navigate your emails simpler
Ultimate ideas
Interactive e mail campaigns are a great way to enliven your newsletters. That is why we imagine you need to give them a strive. Nonetheless, we all know that creating your individual interactive emails would usually take you longer than common ones. So, we at Stripo constructed interactive templates and in addition did our greatest to offer you essential code samples and even examined emails that can assist you construct participating emails sooner.
Allow us to remind you to:
-
make the interactive e mail design easy as the main focus is on interactivity;
-
all the time ship a take a look at e mail to all of your e mail addresses and gadgets as that is the one option to examine whether or not the interactive components actually work or if they’re simply static photographs.
Create participating newsletters with our interactive e mail templates

