Ever click on on a web site, take one look, and say, “Hm, that is going to be a no,” and search for the exit button? For me, it is often due to three causes: the location seems to be outdated, crowded, or laborious to navigate.

That is why visible hierarchy is so essential in internet design, as a foul web site can preserve guests from gaining curiosity in your model.
This is a simple information for understanding the important thing design ideas of visible hierarchy to attract your viewers in, preserve them engaged, and generate conversions.
Desk of Contents
What’s visible hierarchy?
Visible hierarchy is the tactic of arranging graphic components by order of significance. By counting on ideas referring to dimension, colour, distinction, white and extra, you may affect how customers work together along with your designs, from photographs to web sites.
Visible hierarchy impacts what you take a look at and give attention to in a design, whether or not it is a picture, graphic design, or internet design. It is a key participant in data structure (i.e., how data is organized and displayed for straightforward understanding and navigation) and may enormously affect the person expertise (UX).
When fascinated by visible hierarchy, you need to ask your self a couple of questions:
- What will we need to draw consideration to?
- What actions do we would like our customers to take?
- The place does the attention naturally go to, and the place do they land?
Asking these questions will aid you use the ideas outlined beneath to create a transparent visible hierarchy.
What constitutes dangerous visible hierarchy?
On the subject of visible hierarchy, there is a golden rule: If each factor seems essential, nothing will appear essential.
Visible hierarchy serves as a strategy to rank the data you are consuming. If there isn’t a strategy to differentiate between the weather, that’s thought of poor hierarchy.
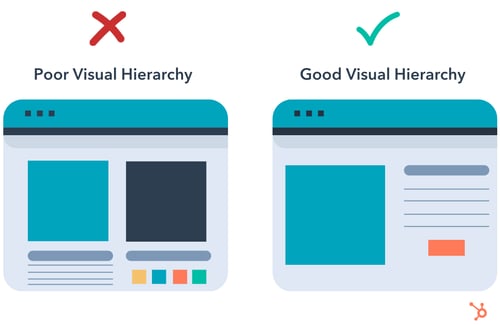
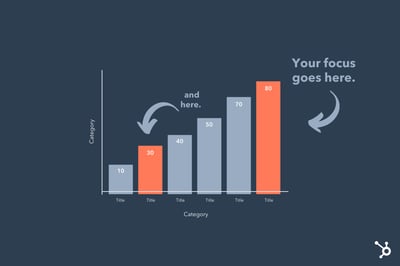
Take this instance:

There’s so much occurring on the left. The 2 most important components are the identical dimension, and a number of colours make it laborious to know the place to look.
On the best, your eye is robotically drawn to the primary blue field on the left, then naturally goes to the weather on the best earlier than touchdown on the orange name to motion (CTA).
A poor visible hierarchy:
- Confuses the person.
- Makes it unclear the place to look.
- Creates a bland design.
As a substitute, create a visible construction that facilitates understanding and guides the person. The correct visible hierarchy on a web site helps somebody perceive what a web page is about. Beneath we’ll go over the fundamentals of visible hierarchy in internet design.
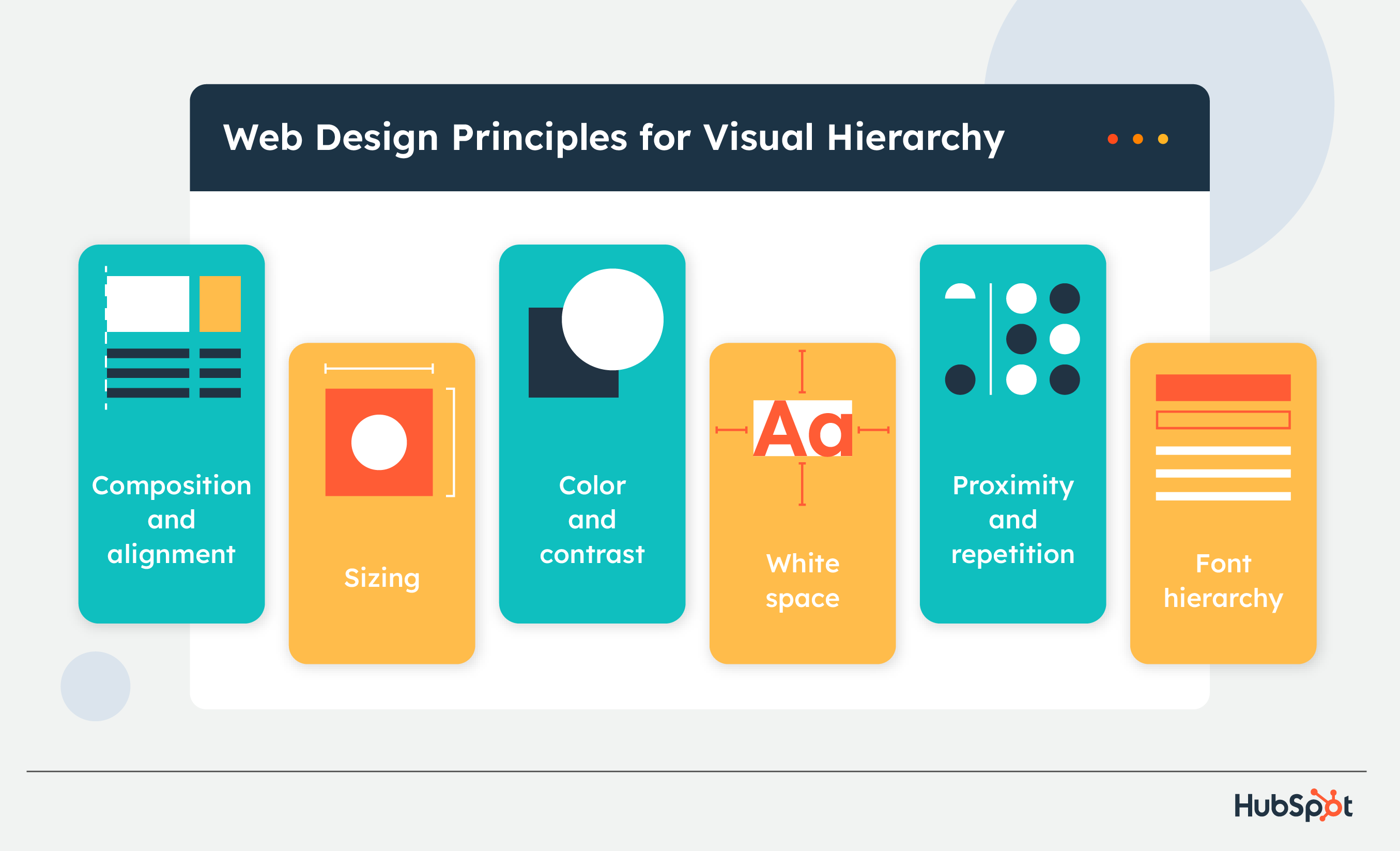
7 Internet Design Rules for Visible Hierarchy
- Use alignment and composition to create focal factors.
- Contemplate studying patterns.
- Customers discover larger components extra simply.
- Coloration and distinction draw the attention.
- White area creates emphasis.
- Proximity and repetition create unity.
1. Use alignment and composition to create focal factors.
Alignment and composition aid you construction the weather in your web site and create focal factors for viewers. Two widespread composition guidelines are the rule of thirds and the rule of odds.
With the rule of thirds, your web page is split by two horizontal and vertical strains, making a grid of 9 equal-sized squares. The spots the place strains intersect are focal factors the place you’ll place the essential components of your design.
The rule of odds says that an odd variety of components creates extra curiosity and engagement from viewers as a result of every factor could be assessed individually fairly than in even numbers of groupings.
2. Contemplate studying patterns.
Studying from high to backside is a worldwide normal, however there’s cultural variation in how folks learn horizontally. The “Western” normal for languages like English and Spanish is to learn from left to proper, whereas Semitic and Indo-Aryan languages, like Arabic, Hebrew, and Urdu, learn from proper to left.
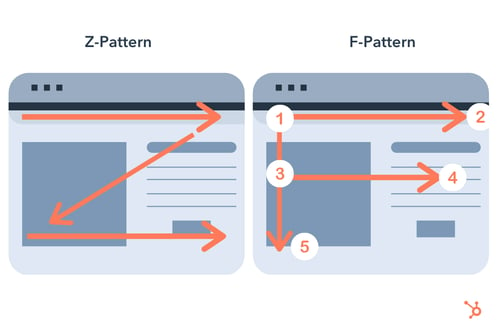
This variation brings two completely different studying/scanning kinds: F and Z patterns.

- Z Sample viewers begin on the high left of a web page and transfer throughout to the highest proper, then down and backward to the underside left, then throughout to the underside proper.
- F Sample viewers start on the highest left and transfer to the highest proper like Z sample viewers, however they use the left aspect of a web page as a information and rapidly scan to the best in a shorter motion (the shorter line of an F), then again to the left and all the way down to the underside of the web page.
You possibly can both comply with conventional studying patterns and design pages that match one’s pure processing or disrupt a conventional sample and supply a most important factor of focus for them to make use of for navigation. Remembering this can aid you design tasks that convert, particularly touchdown pages.
3. Customers discover larger components extra simply.
Dimension is important in visible hierarchy as a result of larger components get essentially the most consideration and are deemed extra essential.
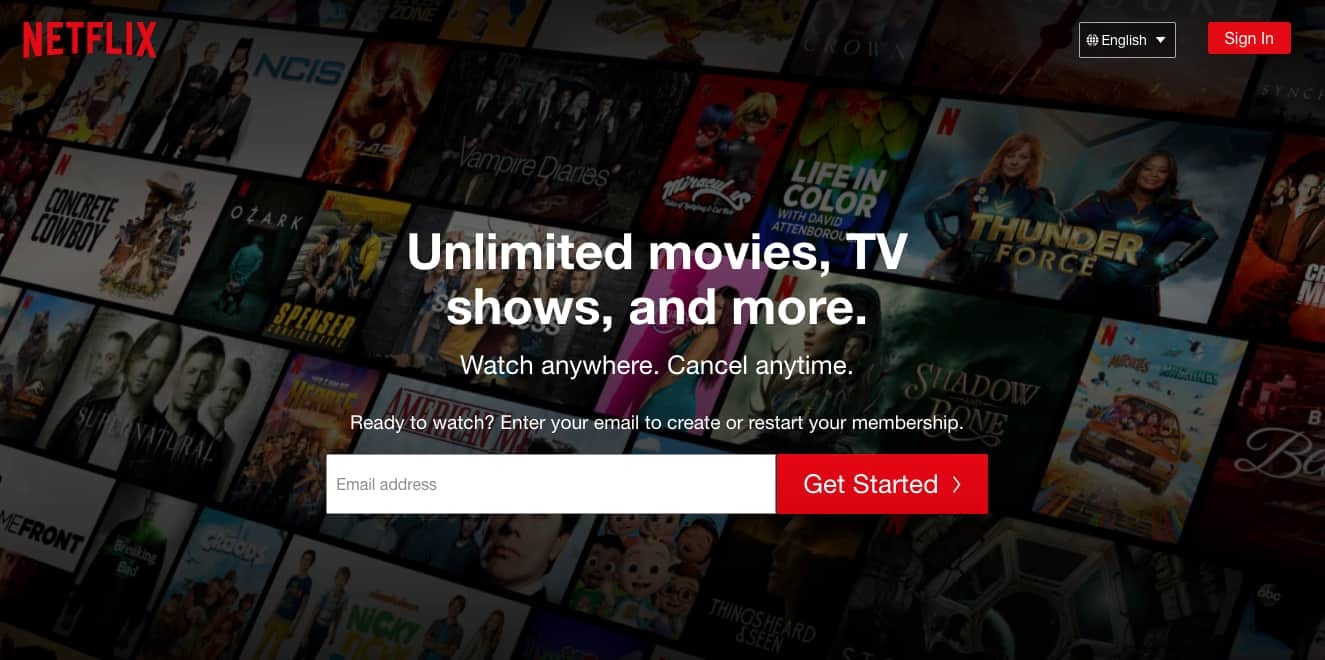
Take this instance from Netflix.

The very first thing you will learn when this picture is “Limitless films, TV exhibits, and extra.” Then you definitely’ll learn the subsequent line, after which the subsequent earlier than you discover the opposite components on the web page.
The “Limitless films, TV exhibits, and extra” is displayed as essentially the most important a part of the message, which is smart, as a result of that’s Netflix’s most important promoting level.
As you design your webpage, contemplate what you need your viewers to take a look at first and use that to information your technique.
4. Coloration and distinction draw the attention.
Individuals are drawn to colours, which evoke emotion and have cultural and social connotations. Simply take a look at logos by business, and you will discover that meals manufacturers gravitate in direction of yellows, and monetary establishments are typically in blue.
In design, colour is nice for drawing consideration to particular components. And contrasting colours are nice for displaying a distinction between the weather of your web page or calling consideration to at least one over the opposite. For instance, utilizing a neon inexperienced after which an off-white colour would draw consideration to the weather in neon inexperienced.
Within the picture beneath, the 2 orange bars within the graph stand out from the grey bars, indicating that the orange is a focus and the grey is secondary.

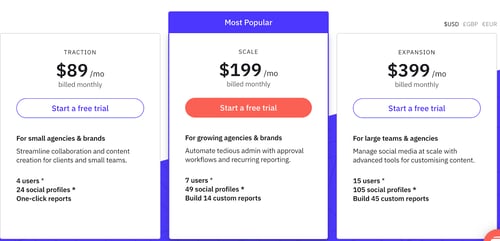
On a web site, you need to use colours to attract focus to your CTAs. Within the picture beneath, the standout plan choice is draped in purple, whereas the others are white. The model doubtless needs customers to decide on that plan, so including colour to it attracts their consideration and curiosity.

Within the instance above, the CTA that stands out essentially the most is within the center. The model doubtless needs customers to decide on this feature. The opposite CTAs are nonetheless seen however muted in comparison with the orange.
To create essentially the most visible affect with colour, much less is usually extra.
4. White area creates emphasis.
White area refers back to the empty area inside a design.

White area in your internet design is essential for drawing consideration and sustaining steadiness.
Much less is extra, as filling area with as many components as doable can confuse and deter viewers if they will’t determine what they’re .
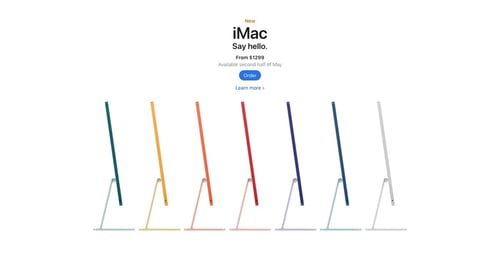
Apple can be well-known for its use of white area.

The model affords a easy person interface, emphasizing components on the web page. Apple’s use of white area additionally displays a model’s identification.
6. Proximity and repetition create unity.
Placing components collectively tells customers that the weather are associated.
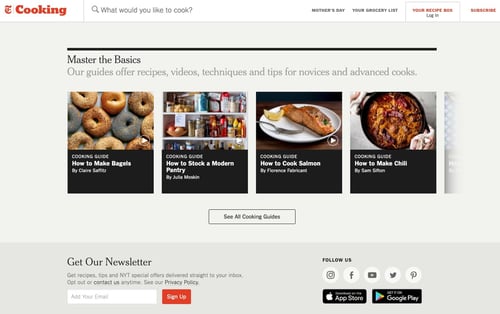
Take the New York Occasions Cooking web site, for instance. Its “Grasp The Fundamentals” header options 4 carefully grouped recipe containers, letting viewers know they doubtless share a stage of significance.

In the event you’re undecided methods to group sure components, you need to use UX analysis methods, equivalent to card sorting, to group components based mostly in your viewers’s expectations.
7. Font hierarchy helps you arrange textual content.
Fonts add an essential visible factor to your web site and aid you arrange and classify textual content (typically by stage of significance).
A font hierarchy has three components:
- Main: Your main textual content is the biggest on the web page, attracts preliminary consideration, and accommodates crucial buzzwords to name folks in.
- Secondary: Secondary font is your subheadings or secondary descriptions. It doesn’t stand out as a lot as main textual content however nonetheless offers worth and helps their gaze journey throughout your web page.
- Tertiary: Tertiary textual content is the smallest sized textual content in your web page, however it’s nonetheless readable. It can provide extra element about your web page and be brief (like a caption) or lengthy (like a whole paragraph or description).
Beneath we’ll go over some visible hierarchy examples so that you can use as inspiration.
Examples of Good Visible Hierarchy
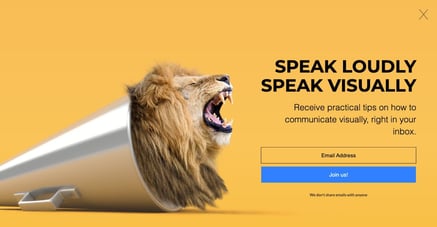
1. Visme.co
Visme offers folks entry to templates and graphics they should create content material.

What we like:
Visme’s putting CTA follows font hierarchy ideas to encourage customers to enroll in its e-newsletter. The biggest phrases are essentially the most impactful to know, and the secondary and tertiary textual content gives extra data as readers transfer down the web page.
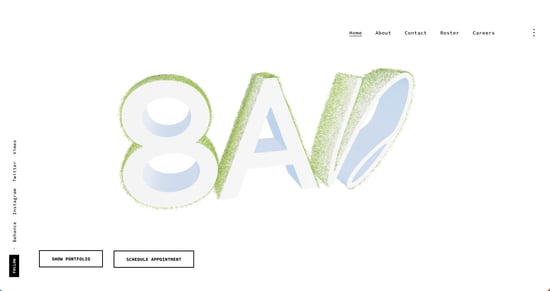
2. 8AD Studio
8AD Studio is a full-service manufacturing company that focuses on branding.

What we like:
By capitalizing on white area, 8AD Studio expertly attracts consideration to 3 key components: its distinctive brand and two CTAs. It shares three important components with web site viewers and lets folks comprehend it’s good at its job — creating branding that captures consideration and builds recognition.
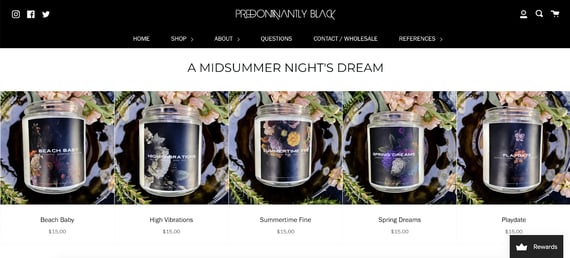
3. Predominantly Black
Predominantly Black is a hand-crafted residence and physique perfume firm. 
What we like:
Predominantly Black offers a terrific instance of how proximity builds visible hierarchy. By organizing merchandise underneath the primary title and leaving little area in between, guests rapidly perceive that these merchandise fall throughout the similar class.
Over to You
Visible hierarchy is all about rating your components by order of significance. When you slender down what you need to give attention to and contemplate your viewers’s wants, you may create designs that produce the specified affect.