The touchdown web page design you utilize could make the distinction between somebody changing into a brand new subscriber or buyer or hitting the again button & returning to the place they got here from.
Which means it’s vital to provide you with good touchdown web page design concepts earlier than you get began.
And whereas there’s no easy “do that, then that” formulation for creating great-looking (and efficient) touchdown pages, there are some confirmed ideas you may observe.
On this information, we’re going to offer you 5 confirmed profitable touchdown web page design concepts and why they work that can assist you see what success seems to be like, by way of design.
Then, by the point you’re performed studying, you’ll be armed with all the things it’s essential begin designing touchdown pages that showcase your model in one of the best mild — and provides individuals a cause to transform.
Earlier than we get into that, although…
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!
What makes a touchdown web page design profitable?
To ensure your touchdown pages not solely look nice but in addition convert at a excessive stage, you’ll want to grasp the completely different design parts you have got at your disposal.
A profitable touchdown web page design goes to seamlessly incorporate every of those to come back collectively into one thing that helps accomplish your largest targets: nice branding and new subscribers or clients.
#1: Visible Hierarchy
When somebody lands in your web page, their eyes are going to observe a pure sample.
This sample vastly depends upon the design and the way you’re directing their eyes — which supplies you a chance to information them the place you need them to look.
Once you’re designing your touchdown pages, step into the footwear of a customer to the web page.
Take note of the place your eyes go first, then second, third, fourth, and so forth.
Lay out the weather you need them to take a look at within the order that your eyes transfer by means of the web page.
Then, when you’re performed, take note of parts which are distracting — since these will distract your guests, as properly.
Tweak or optimize them so that they’re not as distracting or, if vital, take away them altogether so you may put the emphasis again on the areas you need individuals taking a look at.
#2: Use Of Colours
The colours you utilize can even decide how properly you’re capable of affect individuals to take motion or invoke the feelings you need them to really feel.
As a basic touchdown web page design concept, you wish to use contrasting colours on your name to motion. It will assist them stand out on the web page so individuals’s eyes are instantly drawn to them.
You additionally wish to be sure you perceive the psychology behind every of the colours you utilize.
Realizing which colours draw out which feelings are important to making sure you’re capable of nail your branding and get individuals feeling a sure approach about your branding.
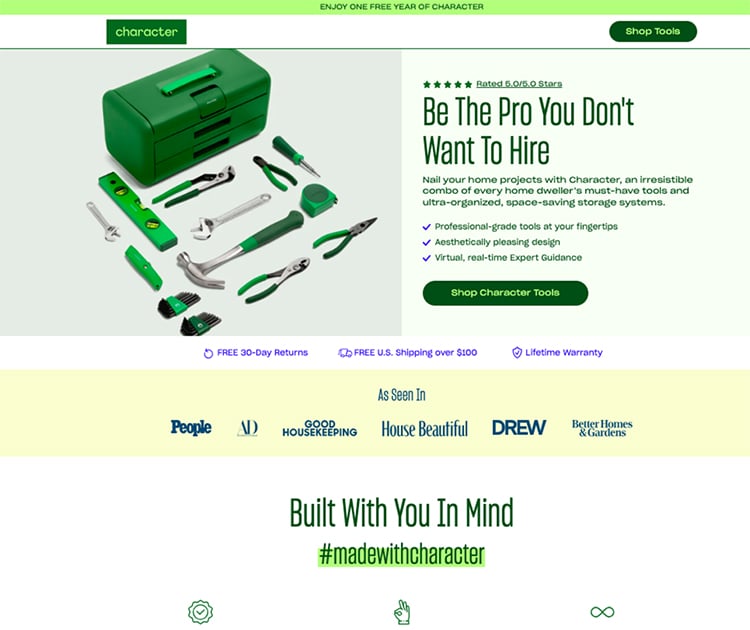
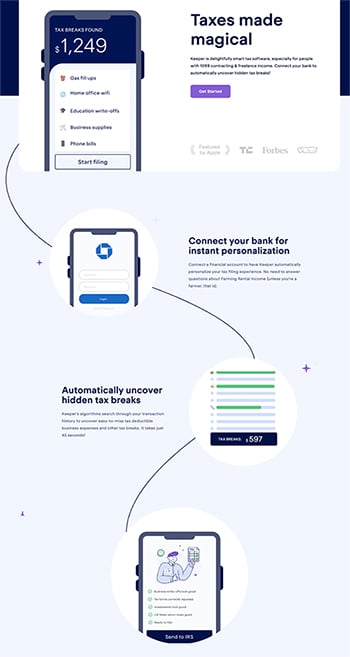
Check out the instance under:
The usage of greens and yellows helps instill optimism and happiness of their readers.
#3: Constant Typography
The fonts you utilize could make it super-easy on your guests to learn your message — or find yourself hurting their eyes and making them wish to bounce again to the place they got here from.
To keep away from that you simply wish to be sure you’re not solely staying in step with the fonts you utilize and that they’re legible throughout a number of gadget varieties, however that they’re additionally simple on the eyes.
As a basic rule of thumb, sans-type fonts are the best to learn whereas cursive fonts are the toughest.
Once you’re planning your design, decide 2 to three that you simply like after which get enter on them.
Ask different individuals round you in the event that they’re simple or onerous to learn.
In the event that they’re onerous to learn, toss them within the bin and seize a number of extra that you simply like and that work properly collectively inside your design.
#4: Use Of Photos
People are capable of course of pictures quicker than they will learn phrases.
Which means you’ll wish to use high-quality, related pictures and keep away from loading your design down with inventory pictures that harm your credibility and authority.
Whereas these inventory pictures might match the message you’re attempting to convey, many instances they don’t really match your design.
In different phrases, they stick out like a sore thumb and take individuals’s consideration away out of your copy.
It’s price spending a bit extra time creating the precise pictures on your design (or having them created) than it’s to make use of generic inventory pictures.
#5: Cell Responsiveness
Non-responsive designs frustrate cell customers.
They’ll should pinch and zoom round whereas they’re scrolling which makes it not possible to seamlessly scroll by means of your message.
It’s really easy to keep away from making this error, too.
Once you’re designing inside ClickFunnels 2.0, you’re capable of click on between gadget varieties to verify the weather you’re utilizing in your touchdown web page will correctly scale between every of them.
Then, in the event you discover one thing is off, you’re capable of shortly deal with it to verify it seems to be good on desktops, cell phones, and tablets.
However you don’t wish to go away it to likelihood — as a result of non-responsive designs could be one of many largest conversion killers, even if in case you have one of the best design and duplicate in your business.
#6: Whitespace
Designs which are stuffed with muddle, jam-packed collectively, and with minimal whitespace are overwhelming.
Keep in mind, the objective of your design must be to make it simple in your customer’s eyes and simple for them to scan from high to backside.
Correctly utilizing whitespace helps accomplish that objective by giving their eyes a break.
It allows you to information their eyes the place you need them to go and helps spotlight key parts.
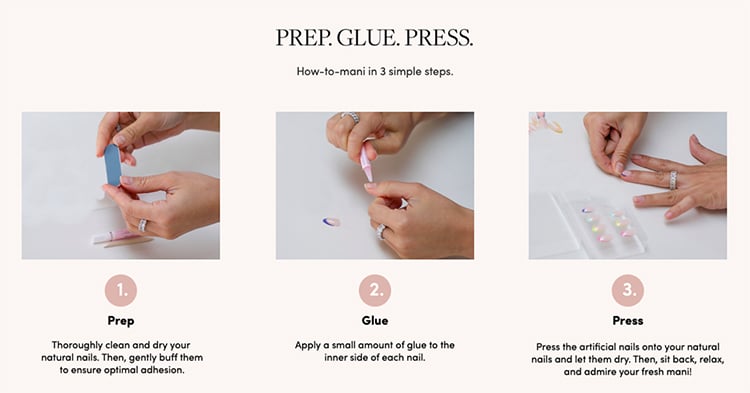
Check out the instance under to see a great use of whitespace:
Now attempt to think about if every of these pictures had been pushed too carefully collectively — it will be more durable to information their eyes right down to the message beneath.
#7: Encapsulation
Encapsulating particular items of your message helps make them stand out.
You should use something from containers, borders, and even arrows and contrasting backgrounds to assist information their eyes to what you need them to see.
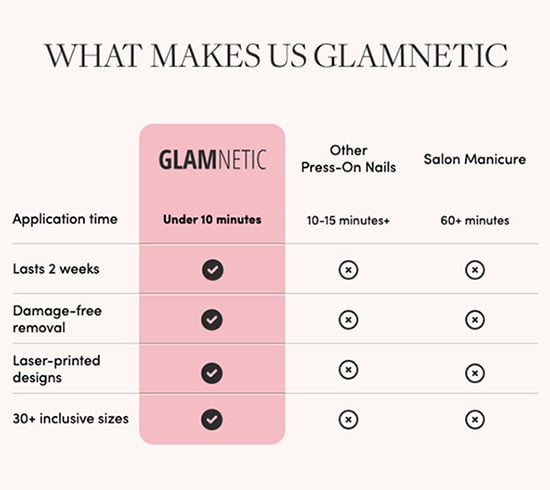
To offer you an instance, check out the picture under:
Glamnetic is utilizing encapsulation to right away information their customer’s eyes to why they’re higher.
Because it’s the very first thing readers will see once they’re scrolling, it makes it simple for Glamnetic to place themselves in a constructive mild — earlier than introducing their opponents and the way they evaluate.
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!
5 Profitable Touchdown Web page Design Concepts & Why They Work
Now, that can assist you see what to do and what success seems to be like, by way of touchdown web page design, let’s break down a handful of one of the best designs we’ve seen — from a elementary and technical perspective.
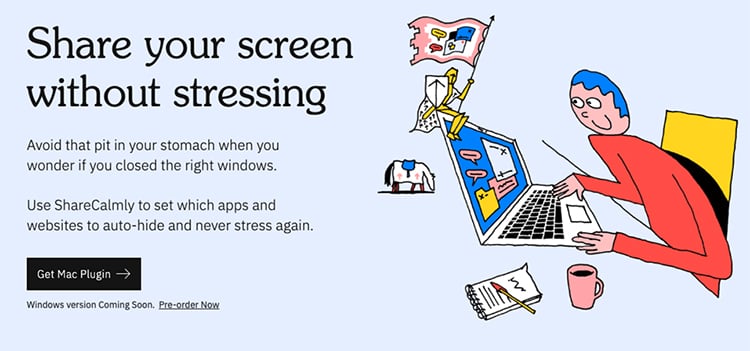
1— Break up Structure
Some of the efficient touchdown web page designs is the break up structure.
It’s one which we use very often — for good causes.
First, it’s simple to construct and move with individuals’s pure eye patterns once they’re studying.
Second, it permits for concise supply of your message within the type of bulleted lists whereas additionally concurrently providing a visible illustration of the services or products.
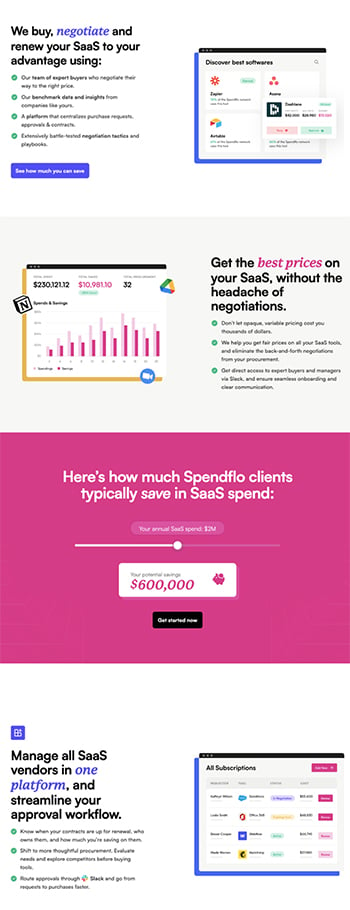
Within the instance under, you may see that the bullet factors are targeted on the advantages.
Then, to the precise is a recognizable hero shot.
For a extra toned-down model of the identical break up structure, take a look at the instance under:
On this instance, the structure is flipped however nonetheless flows the identical approach.
Guests will first see the headline after which their eyes will transfer to the product picture.
After, they’ll learn the bullet factors after which be guided to the decision to motion.
When you’re making a easy web page with one provide, free companies, or a lead magnet, for example, the break up structure works extremely properly and is straightforward to design.
2— Zig-zag Structure
The zig-zag structure is one other nice design that helps information your customer’s eyes to key info.
Just like the title implies, it designs round a zig-zag eye sample, shifting from messaging to photographs.
By inserting your content material in a staggered format, you create a visible sample that reduces monotony and retains customers engaged with a rhythmic move that static designs can’t duplicate.
This design additionally helps stability out the visible impression of your design.
By shifting between textual content and pictures, it retains the design from feeling “heavier” on one facet of the web page than the opposite.
Right here’s a fantastic instance of the zig-zag format:
As you’re taking a look at it, pay shut consideration to how your eyes move by means of it.
You’ll begin with the headlines and bullet factors, then transfer into the featured picture. After, your eyes will transfer to the subsequent picture that provides to the message, adopted by extra copy to assist showcase the advantages.
The design rinses and repeats till the ultimate name to motion is on the backside of the web page.
When you’re utilizing this structure, make it possible for each the pictures and the copy you’re utilizing naturally move along with your customer’s eye sample — frequently constructing on the advantages of claiming “sure” to the give you make.
3— One Column Design
The one-column design is likely one of the hottest designs you should use on your touchdown pages.
Because the title implies, it’s a single column that gives an easy move from top-to-bottom, presenting your content material and message in a single, central column.
One of many causes this design fashion is so common is that it’s extremely easy.
There are minimal (or no) distractions, which is particularly helpful if you’re designing for cell units.
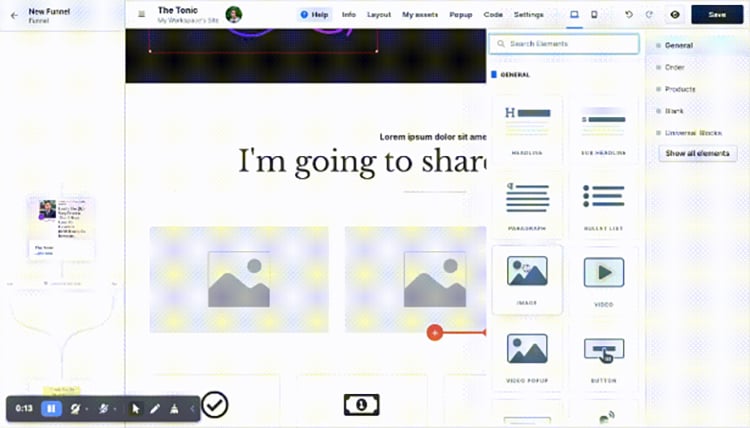
To see what we imply, check out this instance from Your First Funnel problem:
The main target of the web page is on grabbing consideration after which stacking advantages with none majorly distracting options or capabilities.
Guests are greeted with a hero shot of Russell and Daymond, then their eyes are guided to the headline with the massive profit they will count on to get: studying what Daymond would do if he agreed to put money into your online business.
Then, the message flows into recognizable faces to assist construct credibility and authority within the provide.
Lastly, the advantages are stacked one on high of one other — so guests know precisely what they’re going to study and which issues can be solved once they transfer ahead and say “sure”.
Layouts like the one column are easy to construct and a fantastic place to begin in the event you’re new to constructing touchdown pages and wish to get one thing up and working as shortly as potential.
The drag-and-drop editor inside ClickFunnels 2.0 makes it simple to design and customise these layouts with none earlier coding or design expertise.
As you’re constructing, in the event you resolve you don’t like a component, you may shortly swap it out and select one other aspect — with out losing a ton of time.
You additionally get entry to dozens of pre-built touchdown web page designs so you may bounce in and begin tweaking considered one of them in the event you’re not comfy beginning with a clean slate.
When you haven’t already given ClickFunnels a strive, click on right here to start out your free trial now.
4— Directional Cues
If you wish to assure your customer’s eyes move the place you need them to move, use directional cues.
Issues like an arrow pointing to a testimonial, for example, is an unmistakable indicator for the place a person ought to look or click on subsequent.
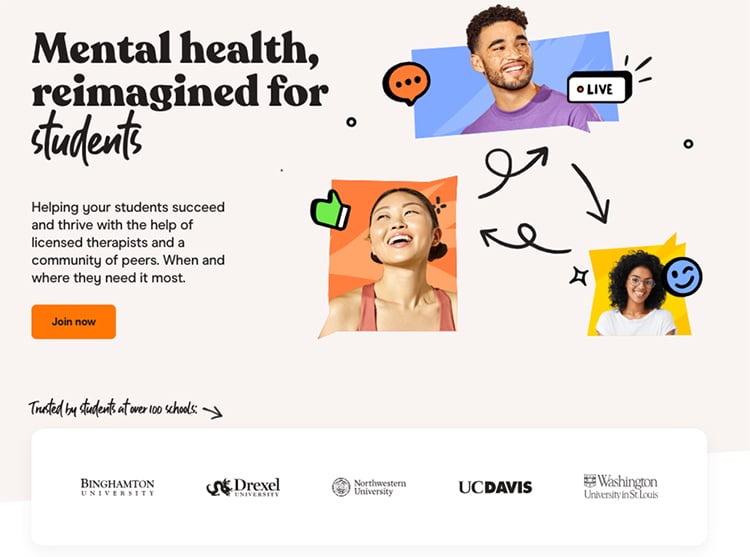
Check out this instance:
The arrow tells individuals to take a look at all the schools that belief their service.
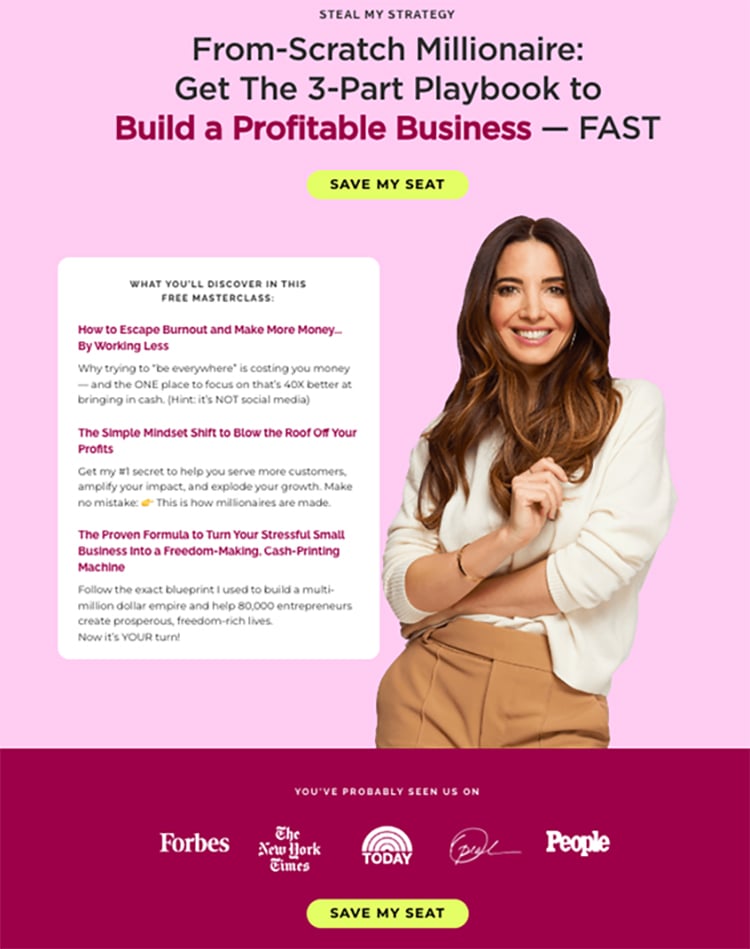
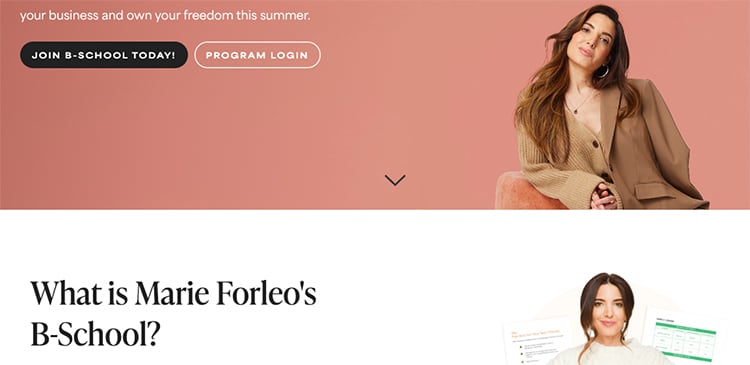
The instance under, from Marie Forleo, makes use of arrows to verify individuals know what to do subsequent:
Traces can be used to create pathways that can information your customer’s eyes from one part to a different, or out of your headline to the copy under it like this instance:
Or, you should use arrows in your CTA to let individuals know that clicking the button results in the subsequent step:
The important thing, although, isn’t just assuming that your guests know what to do subsequent.
Whereas most of them will know to maintain scrolling or to click on when prompted, utilizing directional cues helps reinforce that conduct.
They’re refined reminders or light nudges that encourage them to take motion even when they’re already able to taking it.
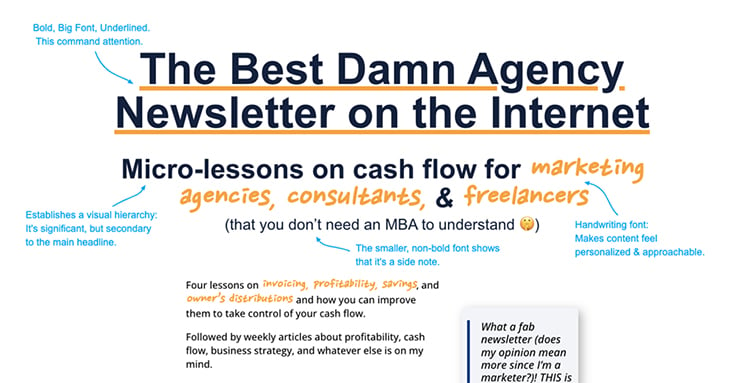
5— Mixing Typography
Typography can be utilized to assist convey your model’s tone of voice.
As an example, smaller, lighter fonts can seem extra informal and provides depth to your message.
Emojis or symbols could be mixed so as to add character and reinforce that tone or emotion.
Like most design parts, although, typography is one thing you wish to guarantee doesn’t distract however, as an alternative, really provides to the message.
Check out this instance to see what we imply:
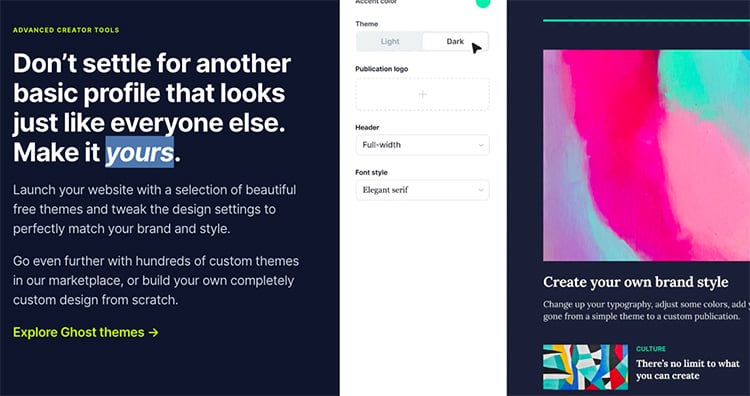
Now, check out this instance from Ghost:
Italics are used to assist place emphasis on “yours” to help the customer in taking possession of the profit.
Contrasting bold-weight fonts are used in opposition to regular-weight fonts to seize the reader’s consideration, guaranteeing the emphasis will get consideration.
You’ll discover, although, that the typography decisions aren’t distracting — they seize consideration and assist information the reader by means of the message as an alternative of overwhelming their senses.
That must be the objective with each design you create: so as to add to the dialog and information your reader to take an motion.
If you are able to do that, you’ve created a profitable touchdown web page design.
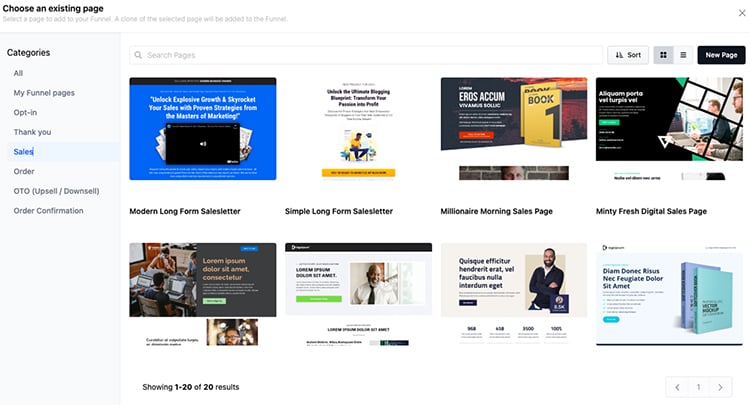
Quick-Observe Your Design Course of with ClickFunnels Templates
If you wish to fast-track how shortly you’re capable of deploy these designs, although, you may dive into ClickFunnels 2.0 with none design or coding expertise through the use of pre-made templates.
Every of those templates is simple to customise to your particular branding, letting you modify the textual content, colours, formatting, and pictures.
The drag-and-drop performance helps you obtain the proper structure throughout a number of gadget varieties.
The tip result’s saving time and getting nice outcomes whereas utilizing templates which have confirmed to look nice and obtain excessive conversion charges.
If you wish to begin with profitable touchdown web page designs as an alternative of making them your self, click on right here to start out your free ClickFunnels 2.0 trial — and get prompt entry to dozens of ready-to-go templates.
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!