Creating successful touchdown pages doesn’t need to be laborious.
For those who perceive the weather you’ll want to embody (and why they’re so efficient), it’s simpler to construct a web page that you understand goes to transform from the start.
Mastering these key fundamentals will prevent a ton of time and frustration — and make it so your break up checks are far simpler, too.
On this information, we’ll break down every of the weather you’ll want to be sure are in your touchdown web page so you will get folks to take motion on the gives you make.
TL;DR
For those who’re strapped for time and simply wish to rapidly get to the good things, right here’s a useful chart that breaks down the weather you wish to embody, plus why they’re so efficient:
| Hero Part (Headline, Subheadline, Photos) | Your hero part units the stage and makes your first impression. By showcasing what’s in it on your reader, you’ll be able to encourage them to proceed studying and scale back your general bounce charge. |
| Advantages Part | Turning your options into advantages will assist your guests perceive “why” they need to take motion. Clarifying how their life will enhance bridges the hole between the product/service and the customer’s desires. |
| Social Proof | People are influenced by others. Utilizing social proof, like testimonials and critiques, helps enhance your authority and credibility and fosters belief by displaying your guests that different folks like them belief you, too. |
| Name-To-Motion | Your CTA zone works to take away ambiguity, ask for the conversion, and let your customer see a transparent, easy path to getting what they need by taking motion and shopping for your provide or subscribing. |
| FAQs | Utilizing the FAQ part to interrupt down objections and reply the questions your guests can have round what’s in it for them will assist get them nearer to creating a choice with out having to depart the web page. |
From a high-level, 10,000ft view, you’ll be able to embody every of those components in your touchdown web page and begin with a reasonably robust basis.
Nevertheless, when you have questions on what to say, easy methods to say it, and why it issues, we’re going to dive deeper into every of these components so that you perceive the WHY behind the how.
Create Your Touchdown Web page Now With ClickFunnels!
Hero Part
The Hero Part of your touchdown web page is likely one of the most essential components to get proper.
It’s your first likelihood to make a constructive impression in your customer.
And, if you happen to get it improper, your final likelihood to make an impression since they’ll usually bounce again to the place they got here from earlier than clicking in your web page.
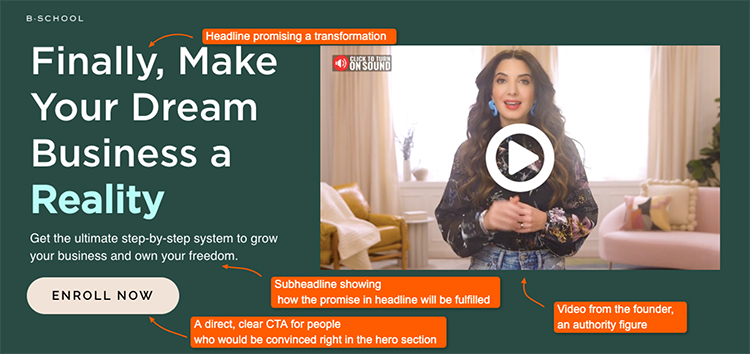
Your Hero Part, if you happen to’re unfamiliar, is the primary part of the web page your guests will see.
It comprises your headline, subheadline, a product picture or video, and a name to motion.
Check out the instance under to see what it seems like:
This is a component that you’ve got a little bit of room to play with, too.
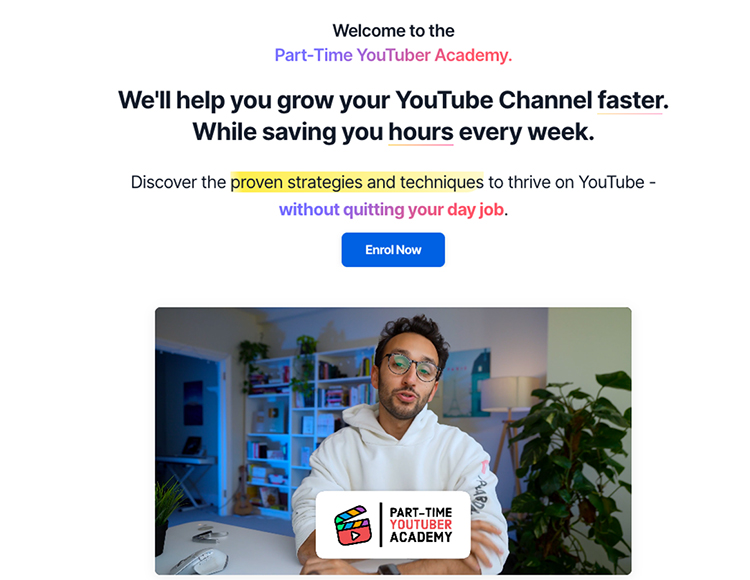
The instance above makes use of a two-column method whereas the instance under is a single column:
The important thing, although, isn’t in the way you lay it out from a design perspective, however in what you say.
Your headline ought to be brief and to the purpose however convey the massive promise your provide makes to them.
Then, use your subheadline to supply further context, tease why an objection is improper, or contact on what they’ll get in the event that they take motion now — each the options and the advantage of these options.
However, keep in mind: hold it brief and candy.
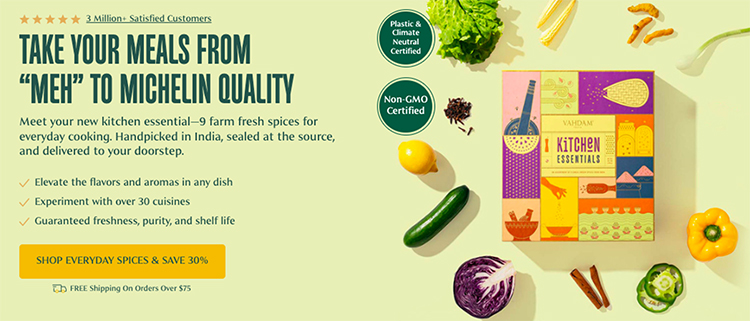
Under is an instance from Kitchen Necessities that completely accomplishes that purpose:
On this instance, the headline gives a transformative promise, telling folks they will flip their regular meals into high-end restaurant high quality meals.
The subheadline focuses on specificity and attraction, displaying them what they’re going to get: a curated choice of premium spices sourced straight from India and conveniently delivered.
The product picture helps validate the headline by displaying guests a visible depiction of the spices they’ll obtain after which the CTA helps information them towards their subsequent step within the journey — shopping for the equipment.
Collectively, these components create a compelling narrative throughout the hero part, guaranteeing guests know precisely why they need to wish to both take motion now or proceed studying the message.
Advantages Sections
Now, whereas the Hero Part could also be extremely highly effective, by itself, anticipating folks to right away take motion simply by seeing it isn’t really useful.
As a substitute, you wish to proceed their journey by introducing them to the advantages of your provide.
That’s the place the Advantages Part comes into the image.
Your Advantages Part is designed to obviously articulate the worth that your services or products offers to the consumer and assist differentiate you out of your rivals.
The large query you’ll want to reply for them is: why?
Whereas your options will reply “what” your product does, advantages reply “why” they need to care.
It helps join your services or products to the customer’s wants, needs, or issues they wish to resolve.
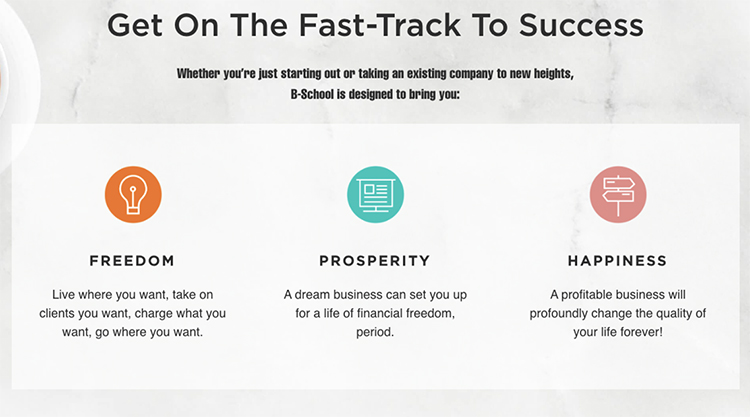
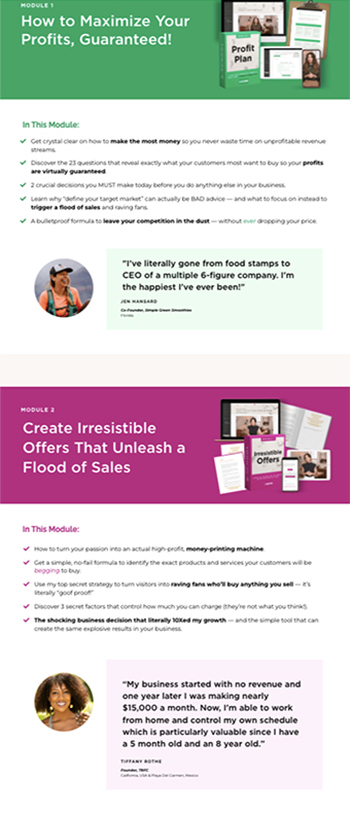
Take a look at the instance under to see the way it’s finished:
Once you’re trying to ensure your options are literally transformed into advantages, there’s a fast check you’ll be able to run known as “So you’ll be able to…”
In essence, you’re taking the characteristic — let’s say trainers with gel inside — and including “so you’ll be able to…” so that you begin drawing out the advantage of that characteristic.
On this instance, it might appear to be: “Trainers with gel inside so you’ll be able to expertise pain-free strolling and lowered foot fatigue.”
The profit, then, could be “experiencing pain-free strolling and lowered foot fatigue”.
As you’re writing your advantages, you wish to embody probably the most vital and distinctive advantages first.
Then, be sure to’re being as particular as potential — as an alternative of claiming “save time” reword it to “lower your enhancing time in half”.
Additionally, at all times body your advantages when it comes to the consumer. Utilizing phrases like “you” and “your” assist make it private and make it simple to take possession of the profit.
Social Proof
One part that you could’t ignore in your touchdown pages is your Social Proof part.
You may’t simply dump a bunch of social proof onto the web page and hope for the perfect, although.
As a substitute, you wish to be sure it’s offered in a manner that truly issues to your guests.
As a common rule of thumb, there are 3 key methods you’ll be able to introduce social proof.
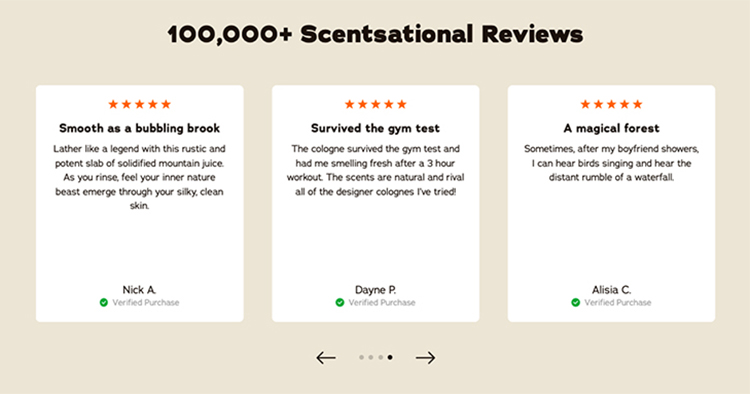
Devoted Testimonial Part
That is the commonest method the place a separate part known as “What Our Prospects Say” showcases a set of testimonials.
It’s usually located under the Advantages Part and above the ultimate CTA, serving as an additional option to construct belief earlier than making the ultimate pitch.
Concentrate, although, to how the testimonials aren’t generic like “Nice product!” however, as an alternative, targeted on how the consumer who left the testimonial benefited from utilizing the product.
Sprinkled All through
One other technique you should use is to weave your social proof all through the web page.
You may embody it beside essential claims or statements to assist again them up.
Or you’ll be able to insert them close to your CTAs to assist reinforce the choice they’re making.
You may also embody them in footnotes to spotlight totally different advantages or use circumstances or to showcase success tales which are related to the part they’re included in.
Above The Fold
Displaying logos and belief symbols in your Hero Part is one other smart way to make use of social proof.
You may characteristic distinguished purchasers you’ve labored with, media mentions you’ve acquired, or notable awards that your viewers will instantly acknowledge.
The important thing to correctly utilizing social proof, although, is what we talked about: don’t simply jam a bunch of generic proof onto the web page and hope for the perfect.
As a substitute, showcase the social proof that helps your guests see the advantages of your provide.
Create Your Touchdown Web page Now With ClickFunnels!
Name-To-Motion Zone
When you’ve established belief and proven your guests what they will count on to obtain, the subsequent ingredient you’ll want is a manner for them to take motion.
That is your Name-To-Motion Zone.
Your Name-To-Motion Zone serves as your last pitch to remind the customer to take motion and what’s in it for them in the event that they resolve to maneuver ahead now.
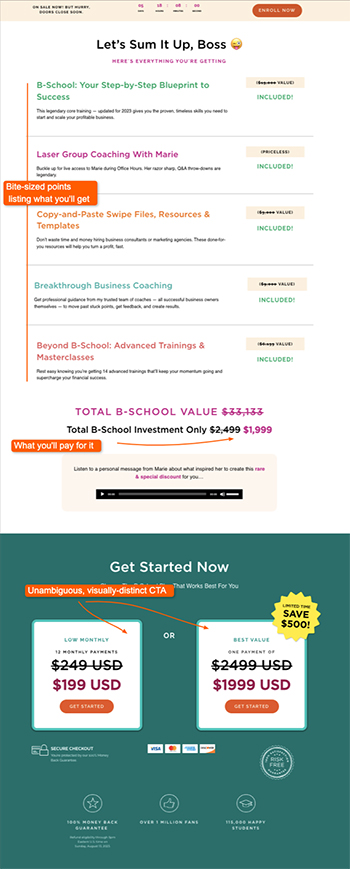
That will help you get began, there are 3 components to this part: the summarized provide, your pricing info, and your call-to-action. You may also embody a assure if you happen to provide one together with your services or products.
Laying Out The Provide
Once you’re laying out the provide, you’re emphasizing the advantages of your services or products.
This can be a mild reminder of what persons are going to get and the transformation they will count on to expertise once they select to maneuver ahead.
One of many best methods to put out your provide on this part is with benefit-driven bullet factors.
They’re simple to skim and assist you cowl the vital facets of your provide.
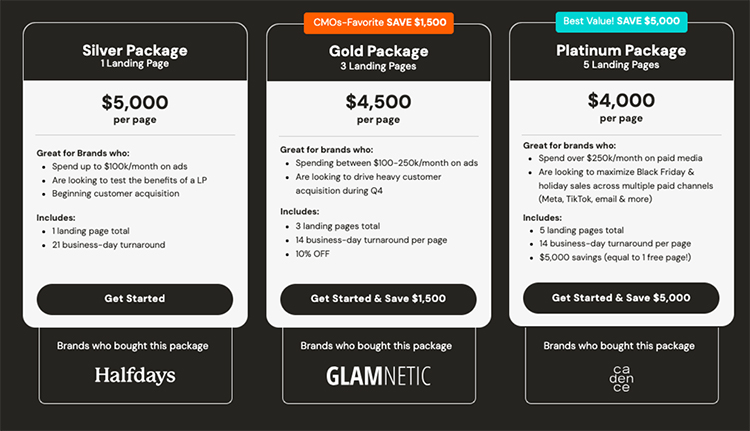
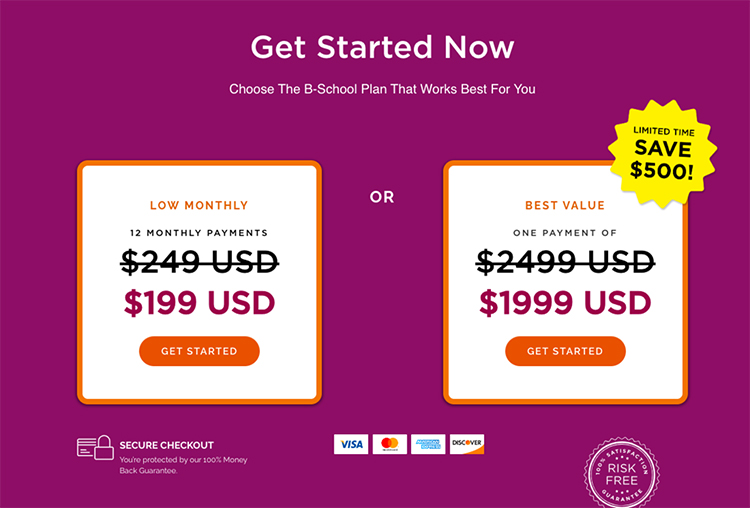
Anchoring & Validating The Value
Once you’re introducing the value, you don’t wish to simply drop it in with out anchoring it to one thing your viewers is conversant in.
You wish to be sure they see the worth in what you’re providing — on the worth you’re providing it for.
If there are totally different tiers or packages, this breakdown is crucial. It ought to be clear what every worth level gives when it comes to worth.
For reductions and promotions, be sure to spotlight that they’re particular offers or limited-time gives with phrases like “30% Off For Your First Month” or “Early Fowl Low cost” to assist create some urgency.
For reductions and promotions, be sure to spotlight that they’re particular offers or limited-time gives with phrases like “30% Off For Your First Month” or “Early Fowl Low cost” to assist create some urgency.
For those who provide totally different fee choices, point out which choices are accepted.
Presenting Your Name-To-Motion
When you’ve laid out the provide and offered the value then anchored it to one thing your viewers is conversant in, you’ll want to ask them to take motion and inform them what to do subsequent.
Your CTA is the gateway for them to enroll, make a purchase order, or obtain one other conversion purpose.
By way of design, you wish to be certain that the CTA stands out towards the background. It ought to be unmistakable that they’re capable of click on the place you need them to click on.
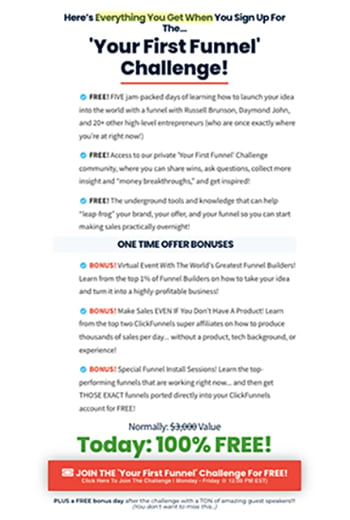
Check out this instance from Your First Funnel Problem:
Make it possible for your CTA is direct and to the purpose: phrases like “Seize Yours Now”, “Begin My Free Trial”, and “Be a part of The Problem” work nice for CTA buttons.
Doubt Crushing FAQs
Your FAQ part may be one of many strongest components in your touchdown web page — if used correctly.
It helps you construct belief by addressing questions your viewers will wish to know the solutions to earlier than they resolve to maneuver ahead.
This part additionally prevents them from having to depart the web page to get these questions answered, which may have them abandoning the gross sales course of altogether.
To forestall that, you wish to reply questions which are straight associated to your provide, what occurs after they buy, what the post-signup course of seems like, technical considerations, or different considerations that would turn into gross sales objections.
Now, in case your product is easy (and even free), you will get away with skipping this part.
Nevertheless, if you happen to’re charging on your provide (particularly if you happen to’re charging a premium), you wish to be sure the questions you reply are questions you’ve genuinely acquired and aren’t simply filler & fluff.
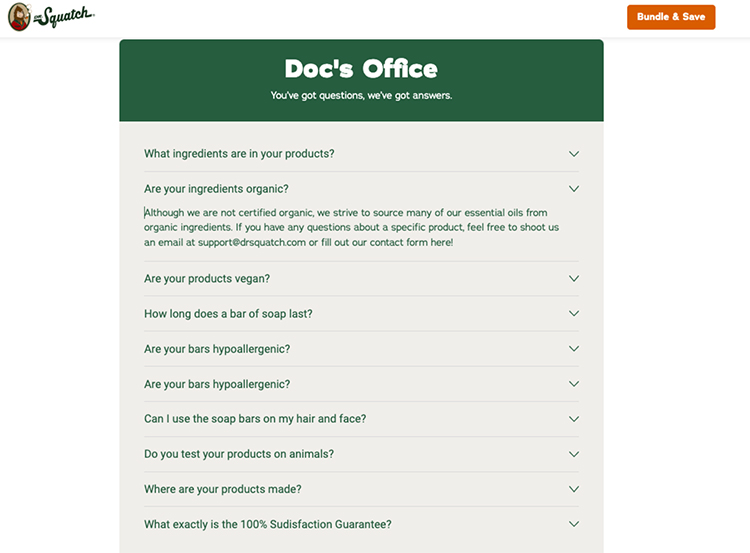
Check out how The Squatch does it:
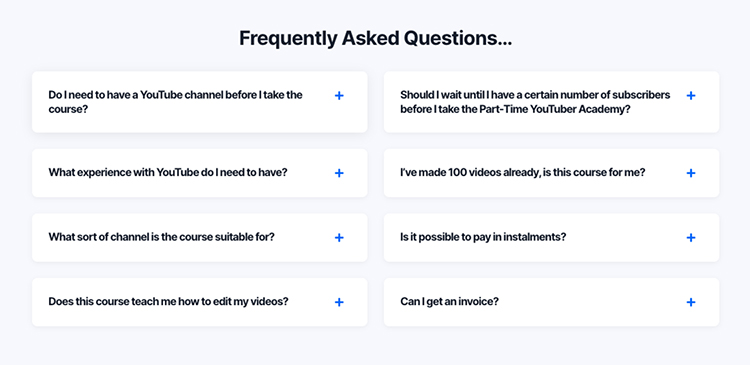
Right here’s one other instance from the Half-Time YouTube Academy provide:
Bear in mind, you wish to use your FAQ part to reply official questions your prospects have requested or considerations you understand they’ll have earlier than and after they buy.
Achieved correctly, your FAQ part can bust down objections and enhance your conversion charges.
The best way to Shortly Create a Touchdown Web page With All The Proper Components?
When you perceive every of the weather that make a successful touchdown web page, the subsequent step is definitely constructing these pages utilizing what you’ve discovered on this information.
For those who’re seeking to save time and power whilst you’re constructing these pages, particularly if you happen to’re break up testing totally different components, you’ll wish to use software program like ClickFunnels 2.0.
Plus, you get full entry to a variety of professionally designed templates so you’ll be able to plug in your provide, copy, social proof, and bullet factors, then customise them to completely suit your model.
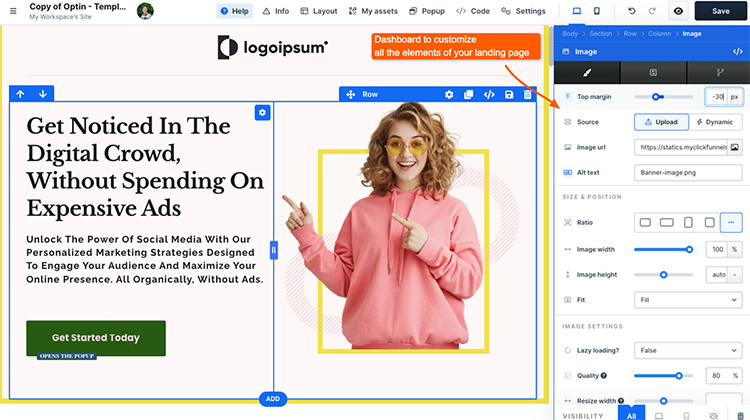
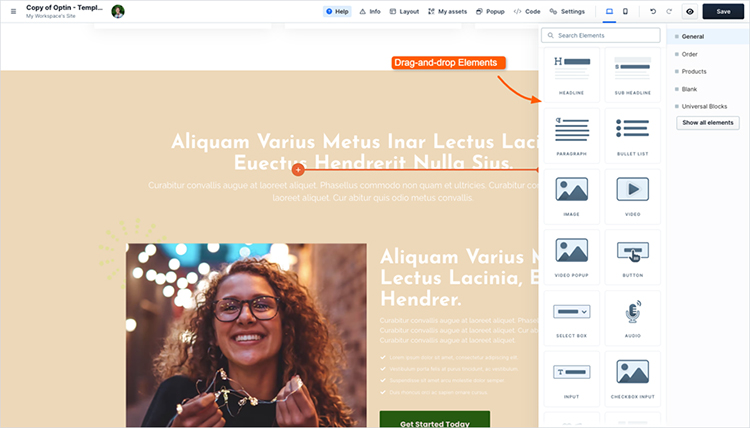
The drag-and-drop editor makes it simple to put every of the weather in your web page.
The templates are all constructed with conversions in thoughts, supplying you with an ideal place to begin to construct from.
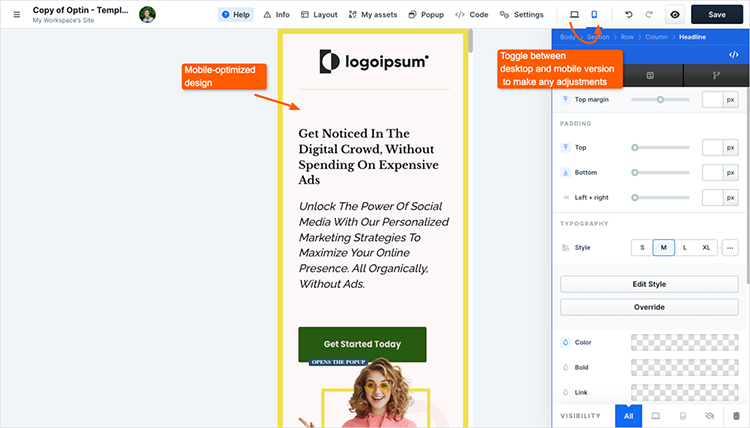
They usually’re all cellular responsive out of the field so that you don’t have to fret about being technically savvy or a programmer to get nice outcomes.
For those who’re not already a member, click on right here now to begin your free ClickFunnels 2.0 trial.
And, keep in mind, making a successful touchdown web page doesn’t imply it must be difficult.
Ensure you’re protecting every of your bases with the weather and suggestions we’ve given you on this information and your touchdown pages will carry out at the next degree — with no ton of frustration or wasted power.