Readability is the capability to which an individual can learn a passage of textual content and perceive and recall what they simply learn. Listed here are some ideas for enhancing the readability, presentation, and expressiveness of your writing on the net.
1. Write For The Internet
Studying on the net isn’t simple. Pc displays have low display resolutions, and the sunshine they undertaking shortly fatigues our eyes. Plus, many web sites and purposes are constructed by individuals with out formal typography or graphic design coaching.
Listed here are some pointers to contemplate through the writing course of:
- The typical person will learn at most 28% of the phrases on an internet web page, so make the phrases you utilize depend. We propose that our purchasers lower their copy in half after which in half once more. We all know this makes their internal Tolstoy cry, however their readers will recognize it.
- Use clear, direct, and conversational language.
- Keep away from marketese, the exaggerated boastful language that fills dangerous commercials (e.g., Scorching New Product!). As an alternative, present helpful, particular info.
- Hold paragraphs quick, and restrict your self to 1 thought per paragraph.
- Use bullet lists
- Use the inverted pyramid writing fashion, protecting your most essential info on the prime.
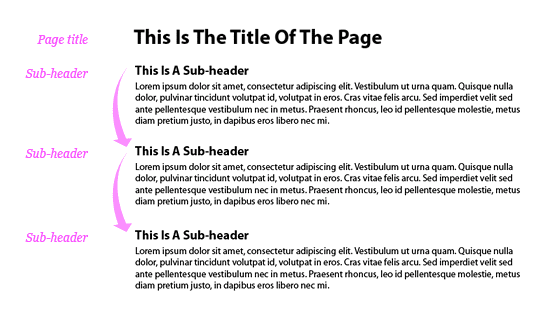
2. Arrange Your Content material With Subheaders
Sub-headers are crucial in permitting the person to disseminate a web page of content material visually. They divide the web page into manageable sections and declare what every part is about. That is essential to a person who’s scanning the web page to search out what’s most essential.
Subheaders additionally create a visible stream that permits customers to maneuver their eyes downward throughout the content material.
Attempt limiting the primary physique of your net web page (excluding navigation, footer, and many others.) to 3 sizes: web page title, sub-header, and physique copy. Make the distinction between these kinds clear and efficient. Too little distinction in dimension and weight will make the weather conflict reasonably than work collectively.
When writing, be sure sub-headers condense the purpose of the textual content they symbolize to a handful of phrases, and don’t assume the person has absolutely learn the part above or beneath. Keep away from overly cute or intelligent language; readability is essential. Significant and helpful sub-headers will preserve the reader engaged and invite them to proceed studying.
3. Talk With Formatted Textual content
- Italics: You should utilize italics for emphasis and to counsel vocal inflection in a extra conversational tone. For instance, “I instructed you I noticed a monkey” has a special that means from “I instructed you I noticed a monkey. “
- All Caps: Folks learn by making out the shapes of phrases reasonably than computing phrases letter-by-letter. Because of this, textual content in ALL CAPS is more difficult to learn as a result of it disrupts the shapes of phrases we’re used to seeing. Keep away from utilizing it for lengthy passages of textual content or complete sentences.
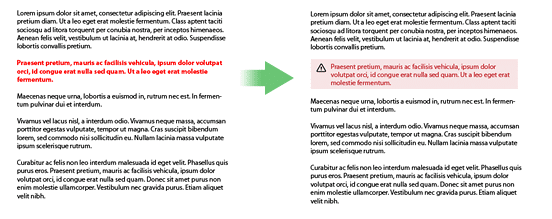
- Daring: Daring could make parts of your textual content stand out, however attempt to not overuse it. When you have a big blob of textual content that must be emphasised, attempt utilizing a background coloration as a substitute.
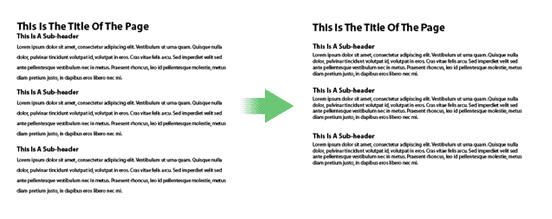
4. Unfavorable Area Can Be Oh-So-Optimistic
The suitable quantity of house between strains of textual content, between letters, and between blocks of copy can significantly improves studying pace and comprehension. This white (or “detrimental”) house is what permits individuals to tell apart one letter from the following, affiliate blocks of textual content with one another, and preserve observe of the place they’re on the web page.
As you’re wanting on the web page, squint and blur your eyes till the textual content turns into indecipherable. Does the web page divide neatly into sections? Are you able to inform what the header for every part is? If not, it’s possible you’ll want to remodel your design.