How do you persuade guests your web site is value their time? There are such a lot of components that a top-notch touchdown web page wants, and making these components the “finest” they are often usually relies on what your touchdown web page targets are.
If you happen to’re seeking to up your touchdown web page sport, it is useful to know what goes into an incredible one. We’ve compiled an inventory of touchdown pages we love so you possibly can see these spectacular designs in motion and implement their techniques into your individual touchdown pages.
Bounce to the kind of touchdown web page you wish to see beneath:
Signal-Up Touchdown Web page Examples
E book Touchdown Web page Examples
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Clever
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Energy Advertising
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
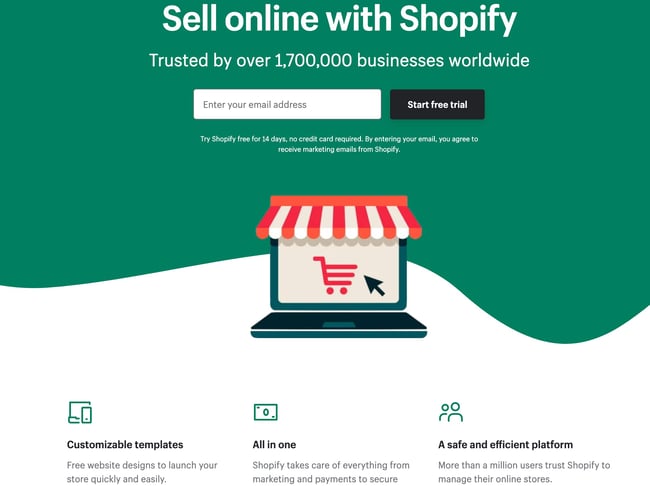
1. Shopify

Like lots of the different touchdown pages on this submit, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to influence customers by noting just a few key factors about its top-notch product. Guests come away realizing that Shopify is an all-in-one platform that’s simple to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is only a few phrases, for instance, and the web page depends on easy graphics and quick paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are just a few fields it is advisable fill out earlier than you get began. All of this makes it simpler so that you can shortly get began promoting on-line with their device.
What Might Be Improved:
- Emphasize Safety: The final column states that the platform is protected, however doesn’t clarify why. As an alternative, it mentions that over one million companies use it. A number of phrases that talk to website safety would enhance this part because the variety of distributors is already said on the high of the web page. Moreover, it will remove friction for guests with safety considerations.
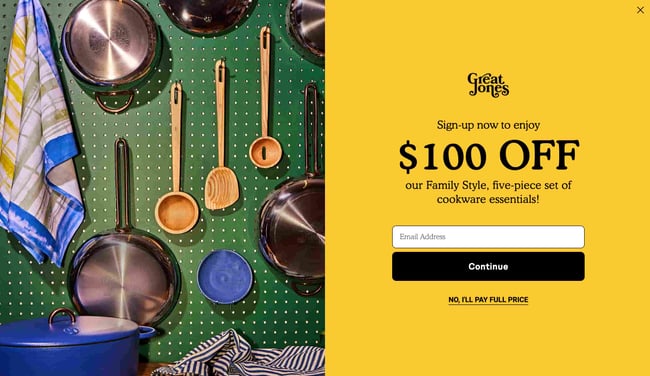
2. Nice Jones

Many people have been doing much more cooking throughout the pandemic and seeking to improve our gear. Nice Jones gives up a touchdown web page that’s as stunning as its Dutch Ovens. It’s very aspirational and faucets into all of our preferrred kitchen desires.
Why This Touchdown Web page Works:
- Use of Coloration: Nice Jones’ website is colourful similar to its cookware. The usage of daring colours shortly attracts guests in and makes the cookware stand out.
- Distinguished CTA: You’ll be able to’t miss this big yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these attractive pots?
What Might Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured directly, it will be nice if customers had the flexibility to view the title of the merchandise. That means they may discover it simpler on the location after they’re prepared to purchase.
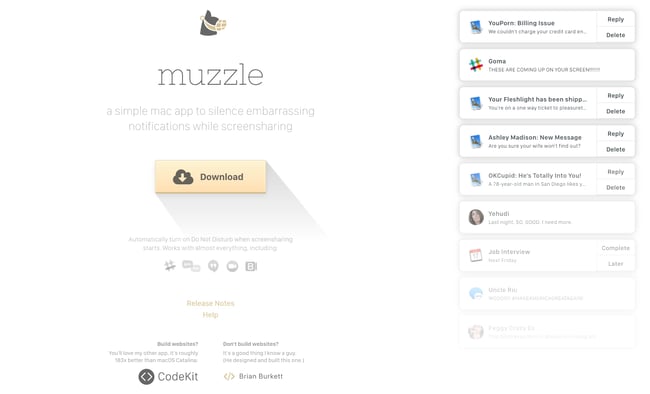
3. Muzzle

Muzzle, a Mac app that silences on-screen notifications, totally embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers resolve whether or not or not your services or products is definitely value their valuable time and vitality. What higher approach to clearly and straightforwardly talk your worth proposition than by confronting guests with the very downside your app solves?
Why This Touchdown Web page Works:
- Present Slightly Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display screen. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey colour, mirroring the operate of the product.
What Might Be Improved:
- Might Be Troublesome to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s operate, it could be more durable to learn for some.
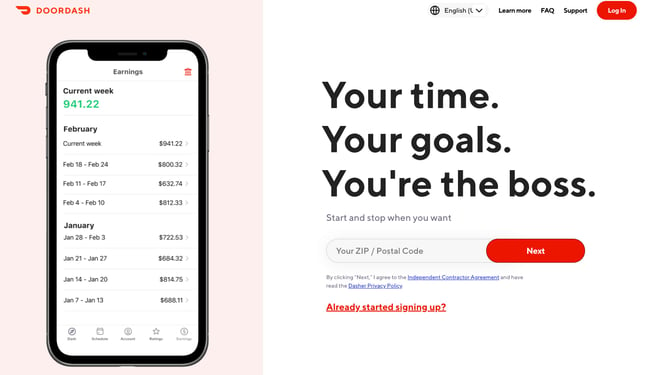
4. DoorDash

Takeout fans are little doubt accustomed to DoorDash, the app that allows you to order meals from quite a lot of eating places out of your telephone. Nicely, as a substitute of consumers, this touchdown web page is geared in the direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are unbiased and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no approach to show these earnings are typical, they’re definitely attractive for anybody who desires to make further money on the aspect.
What Might Be Improved:
- Benefit Over Opponents: DoorDash just isn’t the one supply sport on the town. They may spotlight what units them aside from a competitor like UberEats.
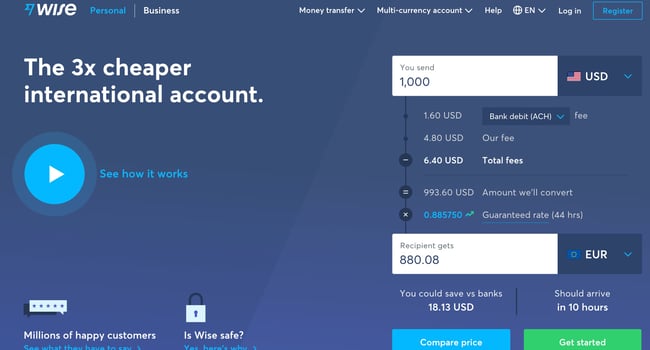
5. Clever

Clever permits you to ship or obtain cash in several currencies and nations, and its touchdown web page separates clients into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to point out guests how the service works earlier than they fight it. Since they’re coping with cash, it’s necessary to get the shopper expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety info is out entrance and middle on this web page, serving to to ease any hesitancy a possible buyer might need and assures them that Clever is a protected service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Clever reiterates that it is inexpensive than transferring cash via a conventional financial institution.
What Might Be Improved:
- Interface is a Little Busy: Whereas it’s nice that clients have entry to a wealth of details about the service, there’s loads happening. There’s video, menus that seem once you scroll and a number of buttons — all inside the high half of the web page.
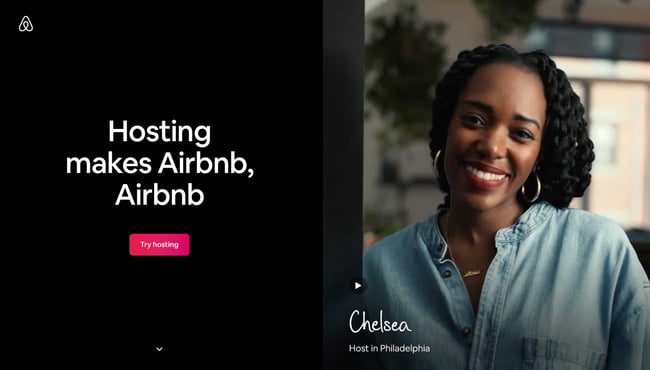
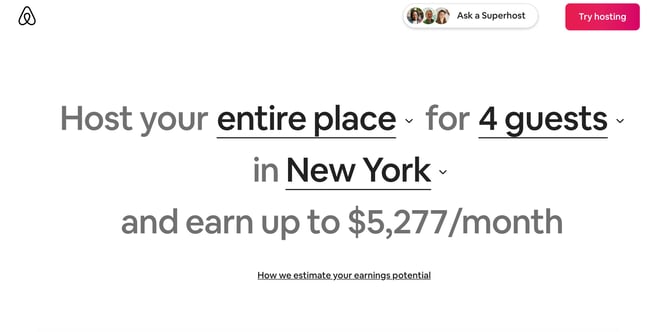
6. Airbnb
 To assist convert guests into hosts, Airbnb gives some attractive personalization: an estimated weekly common earnings projection primarily based in your location and residential dimension. You’ll be able to enter extra details about your potential lodging into the fields to get an much more custom-made estimation.
To assist convert guests into hosts, Airbnb gives some attractive personalization: an estimated weekly common earnings projection primarily based in your location and residential dimension. You’ll be able to enter extra details about your potential lodging into the fields to get an much more custom-made estimation.
 If you happen to go to the web page already satisfied, the clear call-to-action on the high of the web page makes it simple to transform on the spot.
If you happen to go to the web page already satisfied, the clear call-to-action on the high of the web page makes it simple to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb exhibits you proper firstly what you may doubtlessly earn primarily based in your space and the dimensions of your private home. That is helpful for potential new hosts who should still be determining how a lot they need to cost and what they will count on to earn.
- Leverages Neighborhood: Additional down on the web page, these interested in internet hosting have the choice to contact a seasoned Superhost to reply any questions they might have.
What Might Be Improved:
- Nothing: The web page is obvious, concise, reassures potential hosts Airbnb is protected to make use of, and gives a personalised expertise.
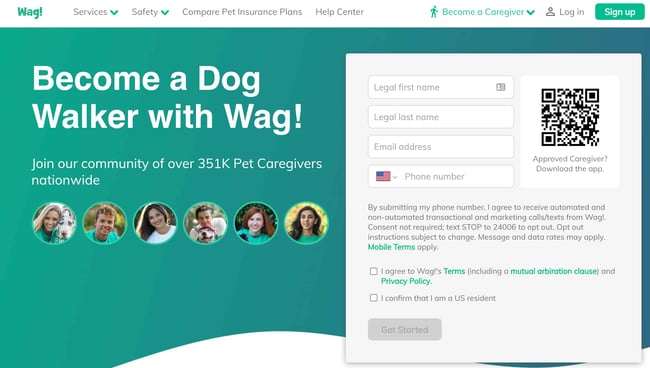
7. Wag!

Wag! is a service that connects canine house owners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to affix, and places the sign-up type prominently on the appropriate half of the web page. The inexperienced background colour makes the white font and different components on the web page pop. The addition of a QR code on the shape can also be a pleasant contact, enabling guests to scan it, shortly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Kind: Leaving the shape discipline open on the web page means guests don’t even need to click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker photographs and that greater than 351,000 caretakers at present use the service nationwide makes Wag extra reliable.
What Might Be Improved:
- It’s Not Compelling: In contrast to DoorDash talked about earlier, Wag! makes no point out of why folks ought to be a part of. What are the perks? Are the hours versatile?
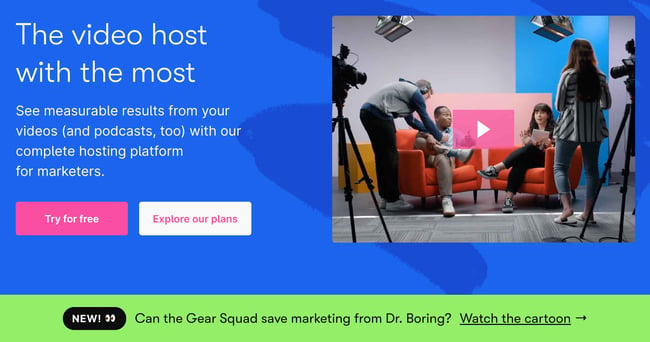
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Attempt without cost” button. The web page will get proper into the motion with a video showcasing all of the cool content material you possibly can create. If you happen to’re having doubts, you possibly can at all times scroll beneath to learn testimonials from a few of Wistia’s 375,000 completely happy clients.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to shortly fill it out by linking to their Google account. Doing so allows the autofill characteristic, which cuts down on friction for the person.
- Capitalizes on Visuals: As a video host, Wista does an incredible job of showcasing its capabilities utilizing quite a lot of mediums. There’s colourful graphics, movies and even a hyperlink to advertising and marketing targeted cartoons.
What Might Be Improved:
- Embrace an FAQ: Testimonials are nice, however typically clients have just a few considerations that may very well be answered shortly with an FAQ part. That means they will resolve whether or not or not to enroll with out having to depart the web page to seek for solutions.
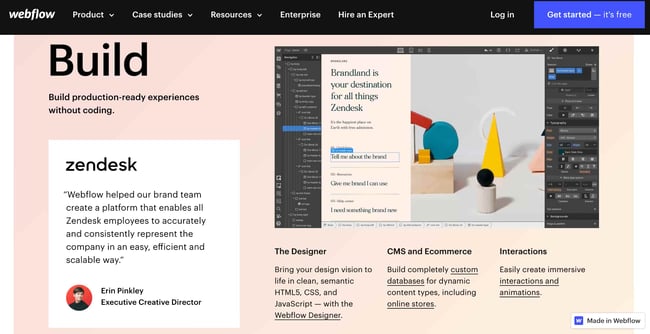
9. Webflow
 Webflow, a design device for internet builders, packs plenty of info into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their device can do, reasonably than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Webflow, a design device for internet builders, packs plenty of info into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their device can do, reasonably than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Why This Touchdown Web page Works:
- Present Slightly Than Inform: Having the ability to view Webflow’s device in motion provides potential clients a transparent concept of not solely what it does, however how their person expertise will likely be.
- Removes Threat: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to join. They’ll construct their website without cost and resolve whether or not or not to join a plan after they’re able to launch.
What Might Be Improved:
- Nothing: This touchdown web page is the proper stability of knowledge, usability, and visuals.
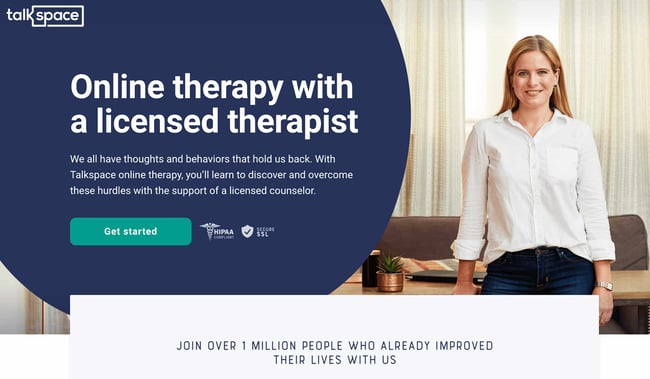
10. Talkspace

Talkspace, an internet remedy service, actually focuses on trustworthiness with this touchdown web page. All the info on this web page emphasizes that clients can have entry to licensed therapists, and drives dwelling that the service is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. The usage of shapes can also be a intelligent concept. Pages are sometimes full of squares and bins, so placing the CTA inside a big circle instantly attracts the viewer in. Total, the format is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The concentrate on buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Supplies Worth: Along with offering particulars about how Talkspace works, this web page additionally supplies a number of psychological well being sources and articles.
What Might Be Improved:
Nothing: This web page has an incredible person interface and serves as an incredible place to begin for psychological well being sources.
E book Touchdown Pages
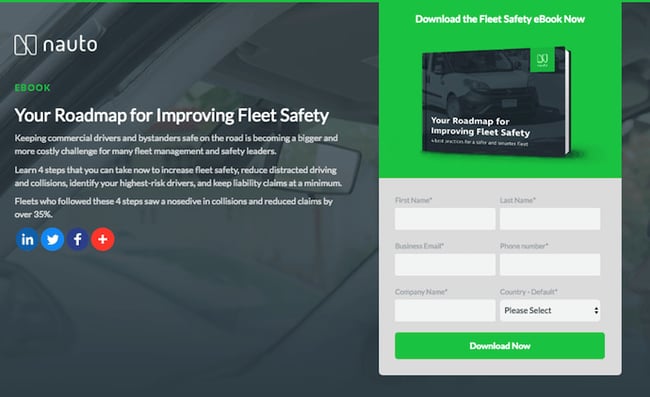
11. Nauto

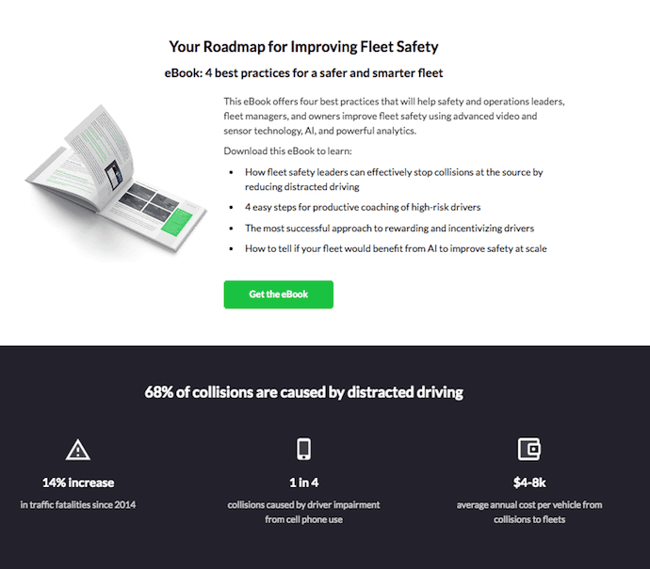
Nauto, a knowledge platform for self-driving vehicles, helps make autonomous driving safer for corporations who handle fleets of self-driving autos. Naturally, its clients would want all types of knowledge to promote them on this platform. Nauto has it, packaged right into a super-simple book whose touchdown web page provides you each a quick contact type and a few preview statistics to show why this useful resource is so necessary.
On the high of the web page, proven above, a heat photograph of a automotive’s exterior r hugs the lead-capture type. The inexperienced “Obtain Now” button would possibly’ve even been on goal (on the highway, inexperienced means go, in spite of everything).
Scroll down, and you will see one other “Get the eBook” CTA to remind customers what’s ready for them. You may additionally see three jarring statistics about automotive accidents to entice customers to be taught extra. Test it out beneath.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s concentrate on protected, self-driving autos.
- Nice Use of Comparability: Additional down the web page, Nauto gives up aspect by aspect footage of a distracted driver vs. a self-driving car. It’s a wonderful approach to drive the purpose dwelling that A.I. is a safer wager.
What Might Be Improved:
- Graphics: The nice and cozy photograph on the high is absolutely tough to see. Barely extra definition would have helped guests simply acknowledge the picture as vehicles.
12. Industrial Energy Advertising

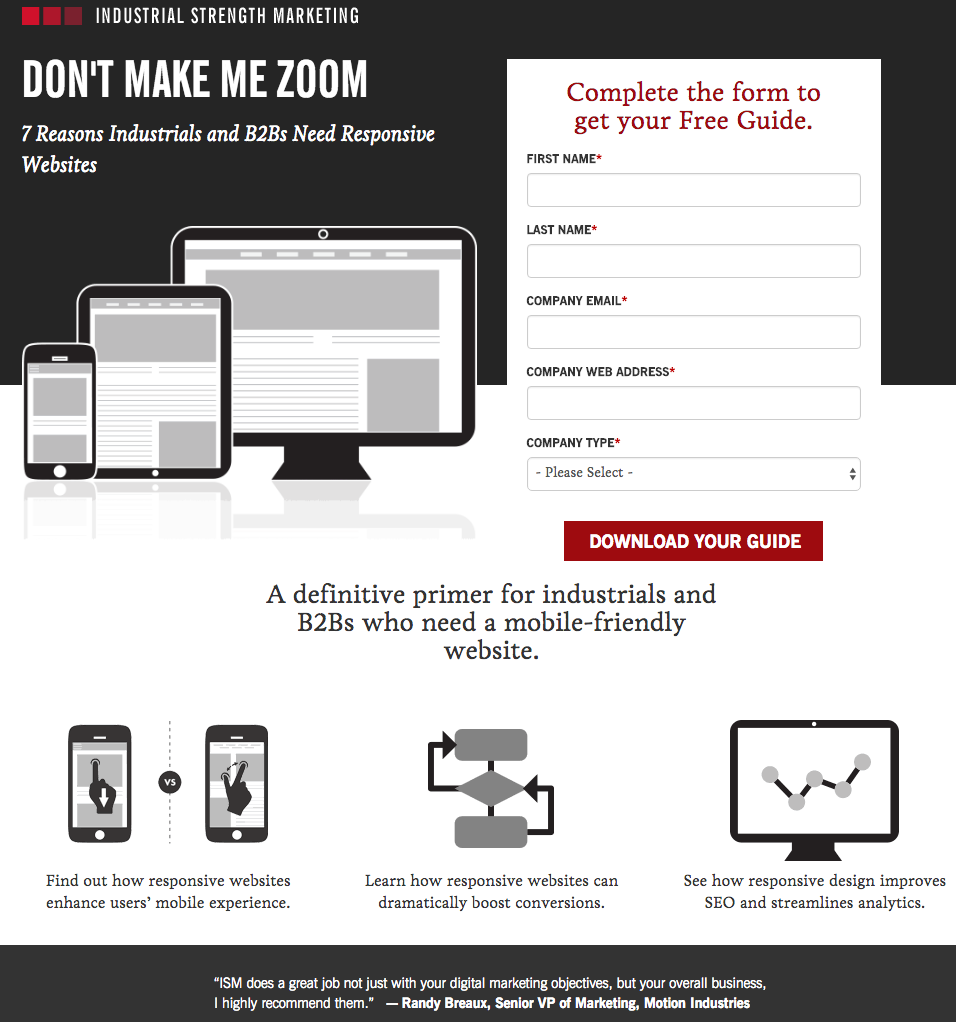
Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It straight speaks to a standard expertise most of us have had after we’re shopping on our telephones or tablets — and it is a little bit sassy, too.
However that is not the one factor protecting me on this touchdown web page. Discover how the colour pink is strategically positioned: It is proper on the high and backside of the shape, drawing you even nearer to the conversion occasion.


Plus, this design is meta as well: It appears and works nice on cellular, too (pictured above) Take into account that plenty of guests will likely be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site does not work properly for them, they could quit and depart your web page.
The parents at Industrial Energy Advertising made the fonts and type discipline sufficiently big in order that guests do not need to pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, shortly drawing the reader in.
- Minimalist: The black and white colour scheme with only a few pops of pink actually make the join sheet stand out. Moreover the minimalist design works superbly on cellular and desktop, no pinching required.
What Might Be Improved:
Nothing: Each the cellular and desktop variations illustrate the proper execution of a
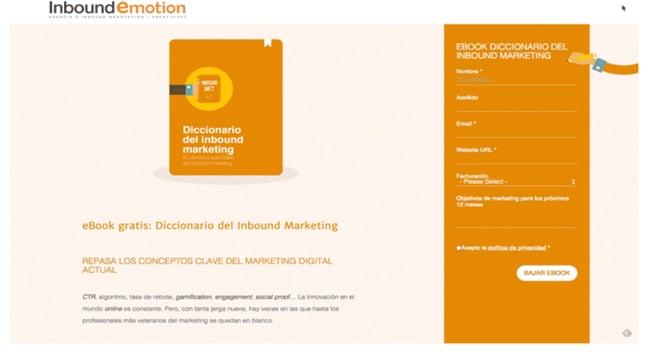
13. Inbound Emotion

Even when you do not converse Spanish, you possibly can nonetheless respect the conversion capabilities of this HubSpot companion website. My favourite characteristic of the web page? The shape stays in a hard and fast, distinguished place as you scroll via the location. I additionally love the easy format and heat colours.
Why This Touchdown Web page Works:
- Mounted Kind: Gaining access to the shape whereas scrolling supplies a greater person expertise. No must scroll again as much as the highest of the web page to seek out it.
- Easy Interface: The format is straightforward, however efficient. The usage of solely two shades of orange give a monochrome really feel and retains the concentrate on the advantages of the book.
What Might Be Improved:
- Make the Kind Temporary: There have been six gadgets to fill out, not together with the examine bins choice on the finish. Longer types may very well be a turnoff for some guests.
14. IMPACT Branding & Design

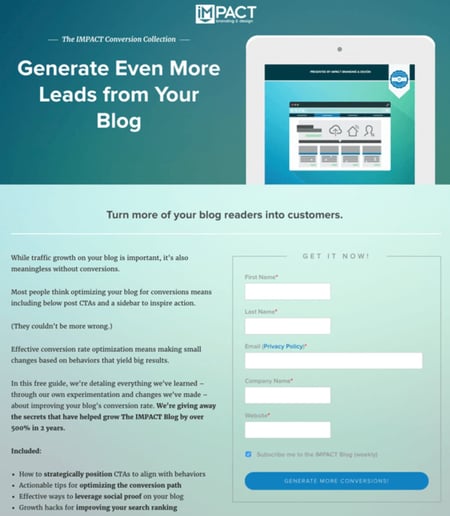
Full disclosure: IMPACT is a HubSpot companion — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I like the easy format of the web page, from the massive headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which might be very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally does not emphasize the obtain itself within the blue button that permits you to submit your filled-out type. Slightly, IMPACT is inviting you to “generate extra conversions” — placing the concentrate on what you stand to achieve because of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an book, you are studying the way to “generate extra conversations.” This rephrasing is way extra attractive than merely placing a daily obtain button.
- Easy Use of Coloration and Fonts: The blue tones work rather well on this touchdown web page, giving it selection whereas protecting the look cohesive. Since there’s a lot of textual content on the web page, a easy font is ideal.
What Might Be Improved:
- Nothing: This web page encourages downloads in a intelligent means utilizing a easy format and colours.
Touchdown Pages to Study Extra
15. Unbounce

It is no shock Unbounce made this listing —they’ve truly written the guide on creating high-converting touchdown pages. Though there are many wonderful issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is absolutely expert at offering guests the knowledge they want, but additionally what they didn’t know they wanted till they landed on the location.
Why This Touchdown Web page Works:
- Provides Guests Choices: In relation to accessing the course, customers can both click on the primary button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Typically Extra is Extra: Along with the course, Unbounce supplies guests with industry-specific reviews and solutions to different touchdown page-related subjects. Offering much more helpful info units Unbounce up as a trusted authority of their discipline.
What Might Be Improved:
- Descriptions: The course gives a number of modules and it will be useful if some provided a quick description. The sidebar menu gives a course listing, however a brief sentence summarizing what guests can count on to be taught can be useful.
16. Payments.com

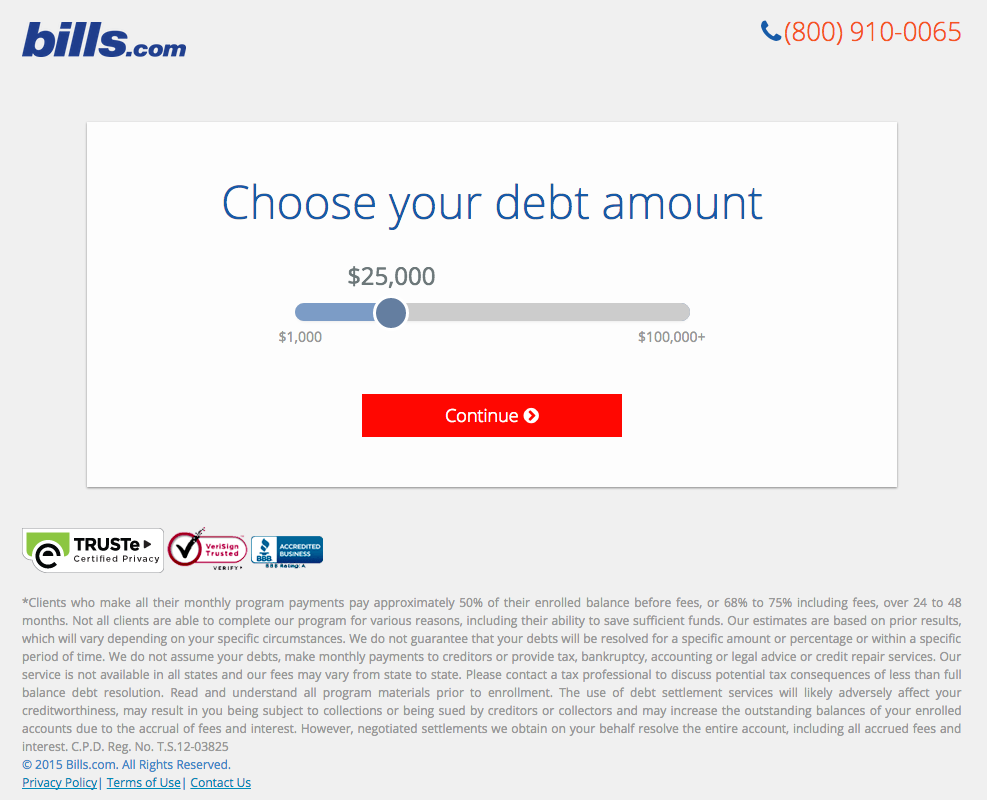
Typically, folks assume touchdown pages are static pages in your web site. However with the appropriate instruments, you may make them interactive and personalised.
Take the instance above from Payments.com. To see when you’d profit from their session, you reply three questions earlier than you might be proven a type.
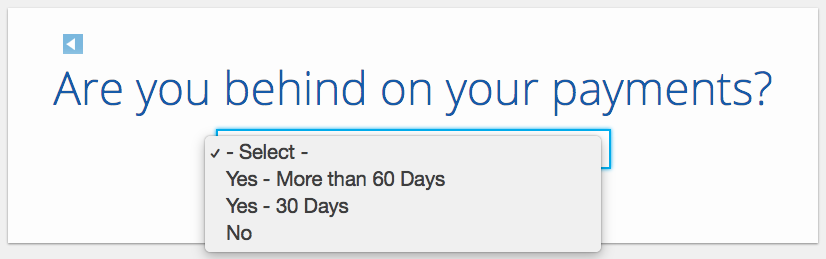
Then, you reply two extra questions, just like the one beneath:

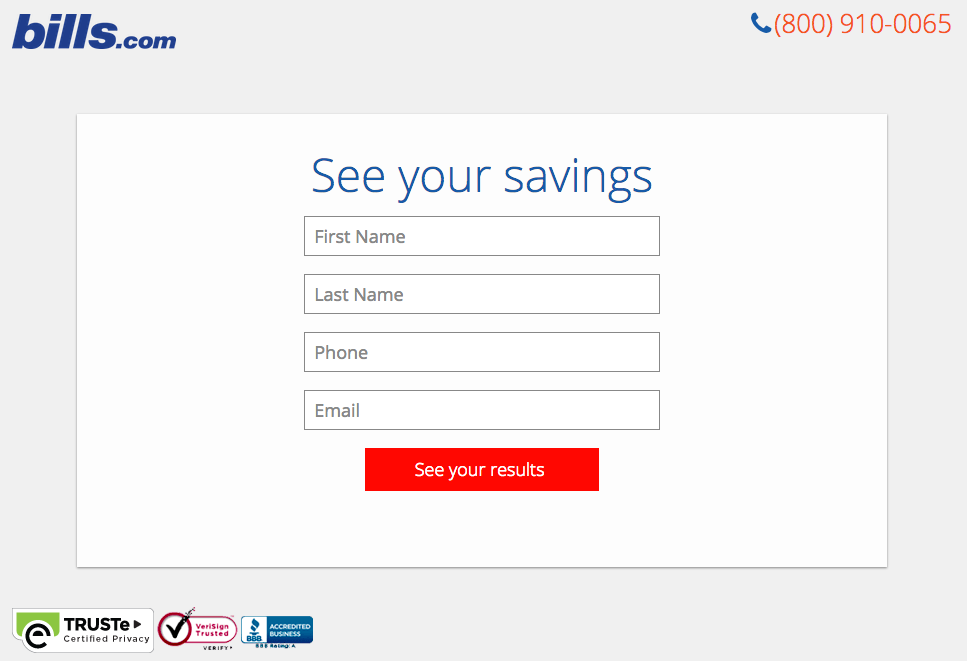
And this is the ultimate touchdown web page type the place you fill out your info:

I am unsure how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some anxiousness about not qualifying. As soon as I came upon I did, I used to be excited to fill out the shape, which I am positive most people who find themselves in debt and utilizing this device are. By making this supply appear extra unique earlier than the shape appeared on the touchdown web page, I would wager that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so properly. The web page gives the look that the supply isn’t given to only anybody, it’s important to qualify first.
- Interactivity: Anytime you may get customers to work together with the web page, even when it’s one thing so simple as utilizing a type with a sliding bar query.
What Might Be Improved:
- Extra Coloration: Whereas the location is geared to not so enjoyable subjects like payments and debt, it doesn’t imply it must be boring. The grey leaves a lot to be desired.
17. Zillow

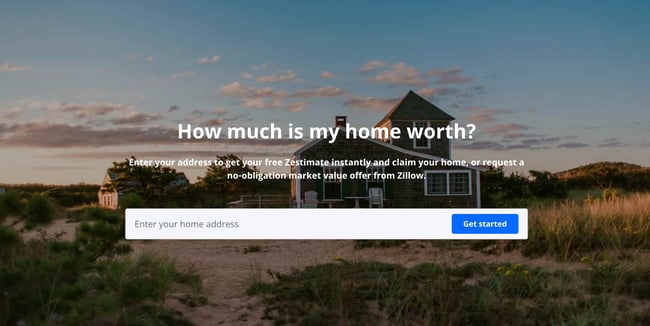
Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy type asking for “your private home tackle” ( sounds creepy, however don’t fear. This way discipline is about on high of a hero picture that includes a quaint dwelling at nightfall adopted by a helpful FAQ part.
After all, the tackle itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like taking part in The Value is Proper. You’ll be able to guess how a lot houses within the space are value after which sort in an tackle to see how shut you bought. If you wish to be taught extra information a couple of property, Zillow then prompts customers to sign-up to proceed.
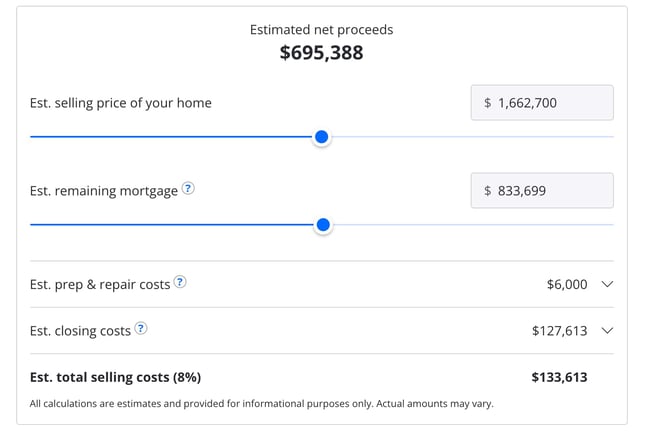
 When you hand over your e mail, you’ll have entry to extra information like comparable houses within the space, mortgage instruments, and the estimated web income must you resolve to promote.
When you hand over your e mail, you’ll have entry to extra information like comparable houses within the space, mortgage instruments, and the estimated web income must you resolve to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you may make filling out a type really feel like a sport, it’s a win.
- Establishes Authority on the Subject: Zillow has entry to a lot housing and neighborhood information, it’s no surprise they’re one of many high dwelling search websites within the nation.
What Might Be Improved:
- Nothing: The Zestimate web page is straightforward, however efficient. These with considerations about what a Zestimate is and the way it’s calculated have easy accessibility to the homebuying FAQ on the second half of the web page.
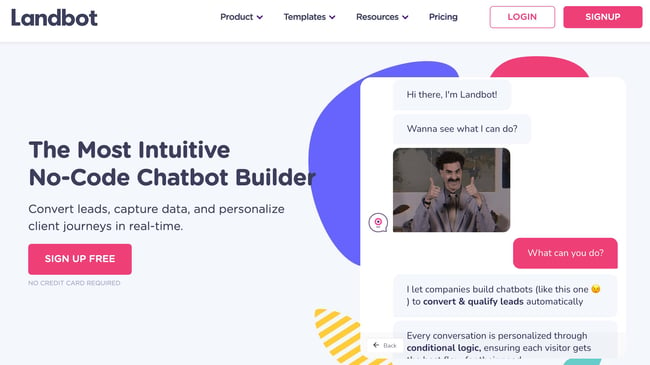
18. Landbot

Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and middle on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to offer info in a conversational format as a substitute of by way of a conventional type.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the intense colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential clients can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What Might Be Improved:
- Nothing: Landbot’s use of a reside demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new clients prepared to enroll at first look.
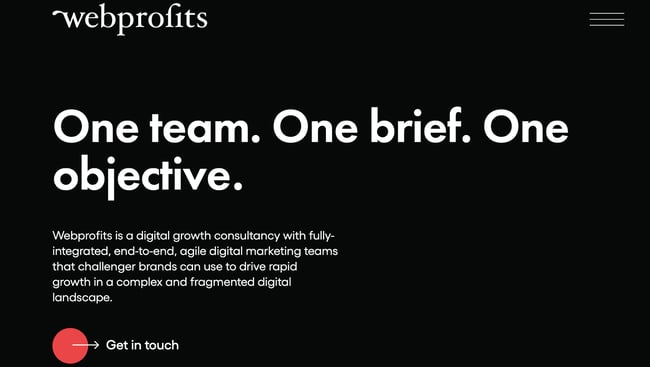
19. Webprofits

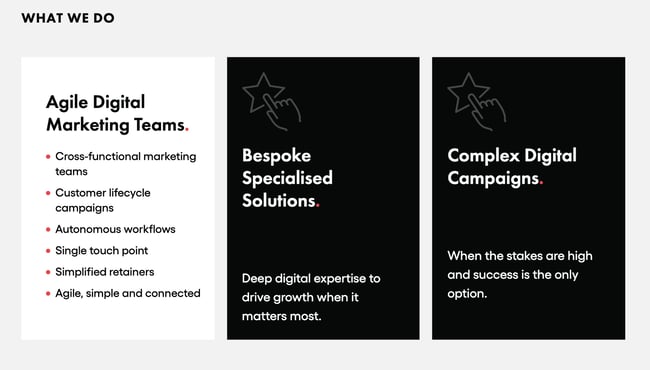
Like Industrial Energy Advertising talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and pink colour scheme. The result’s a clear format that makes nice use of the pops of colour on the web page. It’s a testomony to the group’s experience in digital advertising and marketing and UX design.
The rollover description characteristic all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part adjustments colour and rolls down like a shade to disclose extra in depth options.

Additionally they make it simple so that you can determine what Webprofits truly does. The remainder of the web page gives detailed details about what you will get once you give over your info. Plus, it consists of strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s plenty of info and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Putting the identical CTA all through the web page makes it so guests don’t need to scroll all the way in which to the highest to “Get in Contact.”
What Might Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent info guests would want in a single place with a visually interesting expertise.
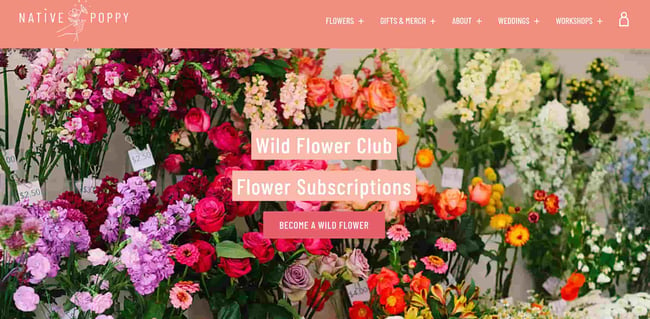
20. Native Poppy

Typically, you’ve got simply bought to cease and admire a touchdown web page for being stunning. Utilizing high-resolution pictures and plenty of white area, Native Poppy’s touchdown web page is a pleasure to have a look at.
Other than its magnificence, the web page has some nice components: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “grow to be a subscriber” for “grow to be a wild flower.” I don’t learn about you, however I’d a lot reasonably be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The format of Wild Poppy mirrors the whimsical vibe of the model. From the photographs, font selection, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices clients to affix.
What Might Be Improved:
- Kind Visibility: Whereas there are a number of CTAs, it will have been good to have the shape fields on the web page for quicker sign-up, or as a pop up after clicking, as a substitute of getting to click on the CTA after which be taken to a different collection of prompts.
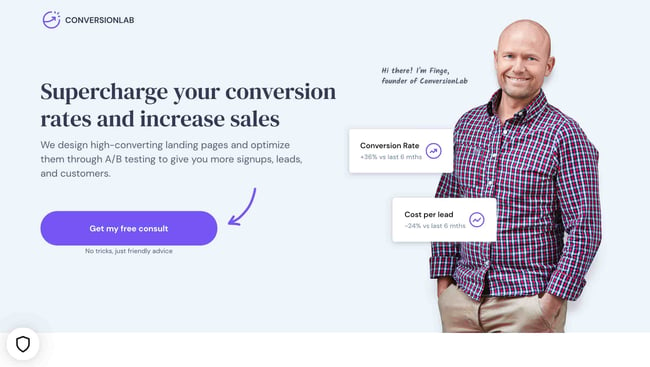
21. Conversion Lab

Whereas I would not usually embody an instance of a homepage with a type on it in a submit about touchdown pages, this web site is particular. The homepage is the whole web site — the navigation hyperlinks simply take you to the knowledge beneath.
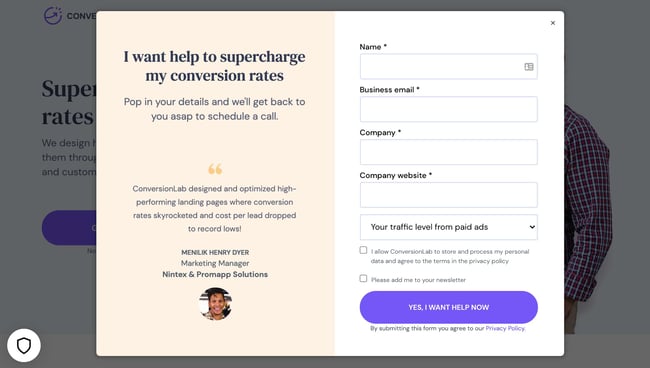
Whenever you click on “Get My Free Seek the advice of,” the whole web page darkens to spotlight the shape. See what it appears like earlier than you click on within the photograph above.
And, once you click on that CTA, try how the shape seems:

It’s the same operate when clicking on any of the headings on the web page. As an alternative of taking you to a special web page, it merely jumps to the corresponding part on the homepage.
I like how you do not have to depart the web page to fill out the shape, or view any of the options, making a seamless person expertise.
Why This Touchdown Web page Works:
- Inventive: Having a homepage that additionally capabilities as numerous touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless supplies a pleasing person expertise.
- Organized Structure: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What Might Be Improved:
- Kind Placement: It could be good if the shape possibly opened up on one aspect so guests may nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can remodel prospects into leads by gathering info that may allow you to higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is necessary to ensure they’re properly deliberate, designed, and executed.
Right here are some things to remember when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page colour and a clear UI can solely assist. Guests will wish to be taught extra about your merchandise and see proof of the worth you are providing. Check out #18 on our listing — Landbot for an incredible instance of a shocking internet web page.
- Much less is extra: Let the supply or photographs do a lot of the speaking, however you should definitely embody any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. This goes for almost all of the parts on the web page: attempt white area, easy copy, and shorter types.
- Maintain guests on the web page: By eradicating the primary navigation or any distracting backlinks, it is much less doubtless there will likely be any lead era friction that might trigger guests to desert your web page.
- Social Sharing: A easy means of getting guests to have interaction together with your touchdown web page is together with social media sharing buttons in order that they will unfold your content material to their social followings. In spite of everything, clients are the middle of your advertising and marketing flywheel.
- A/B testing: Touchdown pages are necessary to get proper, and since client psychology can typically be stunning, it is at all times higher to experiment with completely different variations of your pages to see which has the best conversion price (CVR). Check the positioning of the supply, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects grow to be contacts. CTAs may ask guests to subscribe, obtain, fill out a type, share on social media, and extra — however, total, CTAs are vital for getting your audiences extra engaged together with your providing. To generate leads, CTAs ought to be daring and attention-grabbing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages help in rising your buyer base and growing conversions. Create a web page that delights clients with a person interface so nice, they proceed to come back again for extra.
This text was initially revealed April 2, 2020 and has been up to date for comprehensiveness.



