Whereas many touchdown pages look totally different and use a wide range of thrilling methods to tug in audiences, all of them serve one main function — to transform to the subsequent stage in the customer’s journey.

What’s the function of a touchdown web page?
A touchdown web page presents a potential buyer a useful resource, akin to an e book or webinar signup, in alternate for his or her fundamental contact data. The objective of those pages is to generate leads whilst you pull prospects additional into the shopper funnel.
Moderately than serving as a fundamental commercial that reveals a buyer a product, a touchdown web page goals to interact and delight a buyer by providing them one thing that pertains to the product or the corporate’s business. After they fill out the shape and obtain a reward of fascinating content material, they may be much more prone to belief your model and turn into a buyer.
Fast tip: Need a simple method so as to add a kind to your touchdown web page? HubSpot’s free kind builder software might help you fill your CRM with leads out of your web site.
Let’s discuss by an instance of when a touchdown web page could be particularly efficient. If a enterprise desires to promote an AI product that helps salespeople, they could create a touchdown web page that gives audiences a free video on how you can use AI within the gross sales business. audiences would possibly provide their contact data in alternate for the dear data. In the event that they benefit from the video they’ve acquired, they may be extra possible to reply to or buy a product from an organization rep who calls them.
One other fast tip: How about an AI product that helps with touchdown pages? HubSpot’s Marketing campaign Assistant turns your key worth props into efficient touchdown web page copy in only a few clicks.
In one other state of affairs, a publishing firm that targets an viewers of chief executives would possibly create a touchdown web page that invitations audiences to join a webinar hosted by an govt at a significant firm.
After giving their electronic mail handle on the signup kind introduced on the touchdown web page, the leads get an electronic mail with the webinar dates and log in data, in addition to directions on how to join the publication’s e-newsletter or subscription. If the person is happy by the webinar, they could join the e-newsletter or a subscription to maintain up with related publication content material.
Though their function is easy sufficient in idea, truly designing a profitable touchdown web page requires some detailed planning and inventive testing.
Even after launching your touchdown web page, you will wish to take note of conversion charges to see how nicely it is doing.
What is an effective touchdown web page conversion charge?
In line with WordStream, the typical touchdown web page conversion charge is 2.35% throughout industries, with the highest twenty fifth percentile of touchdown pages hitting 5.31% or larger.
To find out your conversion charge, merely divide the variety of conversions an online web page generates by the quantity of people that visited that web page.
In case your conversion charge is not near the typical simply but, don’t fret. Nailing these percentages generally is a bit difficult at first, particularly if in case you have a variety of common web page guests. Fortunately, there are a variety of easy conversion charge optimization methods that may show you how to increase your present charge shortly.
No matter what your small business is promoting or the conversion motion you hope to instigate, it is useful to get impressed by seeing what different nice touchdown pages appear like.
And since there is not any one “proper” method of designing a touchdown web page, you will wish to take a look at examples from a lot of totally different industries for various phases of the shopping for course of.
Wish to get impressed? Take a look at the good touchdown web page examples under.
We do not have entry to the analytics for every of those touchdown pages, so I can not let you know particularly how nicely they convert guests, contacts, leads, and prospects. However lots of them do observe greatest practices whereas additionally implementing a couple of new experiments that might offer you concepts on your personal touchdown pages.
Nice Examples of Touchdown Web page Design
1. AirBnB
This AirBnB touchdown web page is a one-stop store for guests interested by internet hosting. It options testimonials from present hosts, articles providing recommendation, and even a calculator to estimate your weekly common earnings based mostly in your location.
If all this data convinces you to begin internet hosting, the colourful pink CTA within the header makes it straightforward to transform on the spot.
Learn how to Implement This Your self:
AirBnB’s design model is clear and platform agnostic, which makes for a nice web site for customers on iOS and Android. Follow conventions on essential components like navigation, system iconography, contextual actions, and interactions for the same expertise.
2. Wix
Wix has turned its touchdown web page right into a inventive playground with a shocking and fascinating digital illustration that follows you down the web page. It isn’t overwhelming or distracting — it is rigorously balanced with white house and clear textual content.
We love using design to emphasise sure touchpoints on the web page. For example, the mountain’s peak within the illustration factors to the principle CTA encouraging guests to get began.
Learn how to Implement This Your self:
Discover your model’s coloration palette and story. Make it mirror your mission and id in an eye catching method that differentiates yours from opponents. And for those who want information, create a customized coloration palette on your model right here.
3. ExpressVPN
What can we love most about this touchdown web page? It isn’t what it has, however what it does not — a navigation bar! By eradicating the navigation bar, ExpressVPN shines a highlight on the first CTA.
Why can we take an anti-navigation stance for touchdown pages? They have an inclination to distract guests and lead them away from the supposed motion. Not solely is that this a touchdown web page design greatest observe, however we have additionally performed A/B assessments that present eradicating navigation hyperlinks from touchdown pages will increase conversion charges.
Learn how to Implement This Your self:
The selection to make use of a serif typeface speaks to ExpressVPN’s established belief and authority. Differentiate your model from the present pattern of straight strains and inflexible, sharp edges and attempt to discover fluidity and heat in your model.
4. Row Home
Moreover its glossy design, this touchdown web page will get bonus factors for the autoplay video within the background, which provides a level of motion to an in any other case static web page. Talking of motion, the video reveals individuals understanding at Row Home, which presents an important introduction to the model.
If it fits your model, strive attractive guests with a video element. It might be the distinction between passive and lively engagement.
Learn how to Implement This Your self:
Row Home centered it is web site design to be minimal and get individuals straight to enroll. Whenever you design your personal touchdown web page, ditch a fussy design and deal with how one can flip prospects to prospects faster.
5. Codeacademy
I like this web page as a result of it is easy in each copy and design. The shape on the web page is easy and solely requires an electronic mail handle and password. Or, you need to use your LinkedIn, Fb, GitHub, or Google Plus login, shortening the conversion path even additional.
The touchdown web page additionally presents real-life success tales, testimonials, and different types of social proof for guests who want extra data earlier than creating an account. This helps make the doubtless intimidating world of coding extra approachable for novices.
Learn how to Implement This Your self:
Lead your touchdown web page design centered on worth. Let your webpage be extra of a clean canvas to showcase your happy prospects.
6. Sunbasket
Sunbasket takes a aggressive strategy to its touchdown web page, straight evaluating its meal supply service to its important competitor, Blue Apron. As you scroll down the web page, a desk highlights the place Sunbasket’s options exceed these of Blue Apron.
By evaluating your services or products to a different, you’ll be able to spotlight why yours is the clear winner. It is a sensible method to offer “proof” to potential prospects as to why they need to select you.
Learn how to Implement This Your self:
Do not be afraid to indicate your playing cards in your touchdown web page. In case your services or products has extra advantages than a competitor, name it out. Simply be certain to not make false claims or discuss down on different’s out there.
7. Curology
I would argue that the highest fold is a very powerful component of a touchdown web page, alongside the CTA. Curology’s high fold is clear, visually interesting, and to-the-point — and the copy is lower than 50 characters lengthy. Customers instantly perceive the provide and the way it can profit them.
Even when the model is new to you, its message is loud and clear — no matter your pores and skin points, Curology has a customized resolution for you.
Learn how to Implement This Your self:
Make your touchdown web page mirror how your buyer will really feel after they use your product. An open and clear visible of a room with crops and clear tile provides a nice impression that your viewers could also be searching for.
8. Breather
Here is one other instance of intelligent, pleasant design on a touchdown web page. As quickly as you go to Breather.com, there’s an prompt name to motion: point out the place you wish to discover a house. Plus, it makes use of location providers to determine the place you might be, offering prompt choices close by.
We love how Breather used easy, to-the-point copy to let the customer know what the corporate does, adopted instantly by the CTA to pick out a metropolis. The destructive house and soothing coloration scheme additionally align with the product –– basically, room to breathe.
Learn how to Implement This Your self:
You wish to make buyer signups as straightforward as attainable. Place your CTA as a focus and design your touchdown web page in a method that guides customers to click on them.
9. Mailchimp
For starters, take a look at that sunny yellow background coloration — it is inconceivable to disregard. It is a daring departure from its extra subdued house web page, but nonetheless on model.
Moreover the colour, this touchdown web page will get a shoutout for its CTA placement. It shows a constant CTA (“Signal Up”) not a couple of times, however 3 times on the web page. Irrespective of how far down you scroll, you will note the identical button.
This can be a stable technique because the CTA operates as a gateway for changing shoppers. It needs to be accessible to guests as they transfer down the web page — not simply as soon as on the highest fold.
Learn how to Implement This Your self:
Mushy colours are trendy norm, however that does not imply your model has to fall in line. Go in opposition to the grain like Mailchimp and make a daring touchdown web page background with cool tone CTAs to go with.
10. Paramount Plus
This touchdown web page design has all of it. It is visually interesting, interactive, and presents scannable but descriptive headers – akin to Peak Streaming, Peak Originals, and Peak Household Group. Plus, the background makes every fold look barely totally different, making a fascinating scrolling expertise.
The touchdown web page additionally incorporates a repeatable CTA (“Attempt It Free”) and a number of other strategically-placed content material presents, culminating in a number of touchpoints for guests to transform.
Learn how to Implement This Your self:
Do not be afraid to position multiple CTA in your touchdown web page. House them out appropriately and even experiment with the wording to see which get probably the most clicks.
11. CarMax
CarMax is able to empower guests to do their very own analysis proper on the touchdown web page. It incorporates a search bar that results in a big database of vehicles and a calculator that enables guests to estimate their excellent month-to-month funds.
For these seeking to promote their automotive, it additionally features a kind that customers can fill out to obtain a quote.
It is clear CarMax desires the shopping for or promoting expertise to be as painless as attainable. By translating the corporate’s customer-centric strategy on its touchdown web page, CarMax successfully turns a universally dreaded occasion — buying a brand new automotive — into a simple course of with out gimmicks or obstacles.
Learn how to Implement This Your self:
Generally you need not do a variety of convincing in your touchdown web page. As a substitute of counting on textual content heavy monologue or testimonials, current prospects with a method to get the knowledge they need first, after which get into the main points as they discover your web site.
12. Edupath
Who’s your touchdown web page’s target market? Whereas most of Edupath’s web site content material is directed towards college students, there are sections devoted to advising mother and father on serving to their youngsters by faculty functions and SAT preparation. The touchdown web page under is in certainly one of these sections.
When mother and father fill out their teenager’s title, electronic mail handle, and cellular quantity, a hyperlink to obtain the Edupath app is distributed on to them. The oldsters at Edupath know college students are prone to do one thing if their mother and father ask them to — particularly if it means they do not need to give up their telephones.
Plus, it is a simple, one-click course of. This entire conversion path is a intelligent and useful method to get the apps on extra college students’ telephones by the use of their mother and father.
Learn how to Implement This Your self:
Optimize and simplify your conversion path on your target market. In Edupath’s case, mother and father have sufficient on their plates, so by making the touchdown web page a simple step-by-step signup course of. It leaves an important first impression — and even peace of thoughts.
13. Startup Institute
Guests to your web site will not hand over their private data with out figuring out what they’ll get in return. On its touchdown web page, Startup Institute makes abundantly clear what’s going to occur after you apply by itemizing a Q&A proper beside the shape. It’d immediate some individuals to say, “They learn my thoughts!”
To keep away from hesitancy to fill out a kind, use your touchdown web page to set expectations upfront. That clears the air, and may also weed out the individuals who do not take your content material, services or products significantly.
Learn how to Implement This Your self:
Make your worth recognized from the primary web page go to. If the services or products providing could be defined in a method that demonstrates worth — as a substitute of simply itemizing options — you then’ll have a greater probability of changing.
Easy Touchdown Pages
14. Uber
Persons are flooded with data on-line. That is why making a skim-able touchdown web page is important — like this one from Uber.
It incorporates a black and white coloration scheme, brief and easily-digestible sentences, and a easy kind. The mix of those components ends in knowledgeable and approachable web page.
Learn how to Implement This Your self:
In case your services or products does not goal a particular or area of interest market, however as a substitute a broad vary of individuals, you need to focus your internet design on conveying a transparent message over difficult design types. Anybody can use Uber, do not drive any prospects away.
15. Spotify
This touchdown web page takes a dramatic detour from Spotify’s basic inexperienced and black colours — and maybe that is the purpose. It might be a method to sign to guests that the web page serves a distinct function from its different content material.
Although the touchdown web page is comparatively easy, the stark coloration distinction emphasizes the textual content and CTAs. To entice guests much more, it lists probably the most performed artist, track, album, and podcast of the 12 months —all of which can be found on Spotify. It is a inventive method to promote its content material library whereas attracting guests to enroll.
Learn how to Implement This Your self:
Incorporate some authentic graphic design components to your touchdown web page so as to add to the visuals in your touchdown web page. We have already mentioned how essential it’s to show clear CTAs, however a visible indicator of what the services or products is like can additional push prospects to transform.
16. Canva
Generally it’s good to admire a touchdown web page for its engaging and simple design. Much like the instance above, this one options an abundance of white house that accentuates the textual content and balances the brilliant colours all through.
To seal it off, the web page ends with a FAQ part. If you happen to suspect guests may have extra questions on your services or products, it’s possible you’ll wish to embrace an identical part too. It lets potential prospects higher perceive what you’re making an attempt to promote them, and sends a message that you simply’re open to questions.
Learn how to Implement This Your self:
Canva incorporates its product as part of its touchdown web page design, and so are you able to. In order for you individuals to see the product vary or capabilities of your service, present them upfront.
Product Touchdown Pages
17. Mooala
Playful is not often the primary phrase that involves thoughts if you consider dairy-free milk, however Mooala’s vibrant and colourful touchdown web page is precisely that.
This instance illustrates how one can embrace simplicity whereas utilizing comparatively daring hanging colours — like neon inexperienced — to spotlight essential headers and CTAs. To tug this off, stick to colours that correspond along with your model whereas additionally capturing the eye of tourists.
Learn how to Implement This Your self:
Mooala makes use of a definite coloration story to off its product vary, and it is achieved with earth tones deliberately. There’s an added layer of trustability when your product/web site design seems to be reliable, and for an natural product line, earthy tones add to that motif.
18. Nauto
When writing web site copy for a services or products, a useful rule of thumb is to broaden on the advantages somewhat than the options. Such recommendation additionally applies to writing touchdown pages.
For instance, as a substitute of bombarding guests with technical data, Nauto, a fleet security platform, chooses to spotlight its advantages with clear and interesting copy (“Your roadmap for fleet security”). In doing so, Nauto makes its content material provide extra interesting.
Learn how to Implement This Your self:
Focus your touchdown web page on what your services or products can do for the those who come throughout it. They should know the way it will enhance their lives or processes, not the specs or minute particulars.
19. Rover
Placing your pets within the care of one other particular person could be nerve-wracking. Which is why Rover, an on-demand pet care service, leans on social proof to construct belief with guests. The touchdown web page consists of testimonials from actual shoppers and duplicate about its “Rover Assure” and 24/7 help. After all, the lovable photos of animals assist too.
Learn how to Implement This Your self:
Rover is aware of what its buyer base is visiting its web site for, and that is to simply e-book pet providers. When you concentrate on what your buyer base is making an attempt to perform, meet them with an answer as quickly as they get to your touchdown web page.
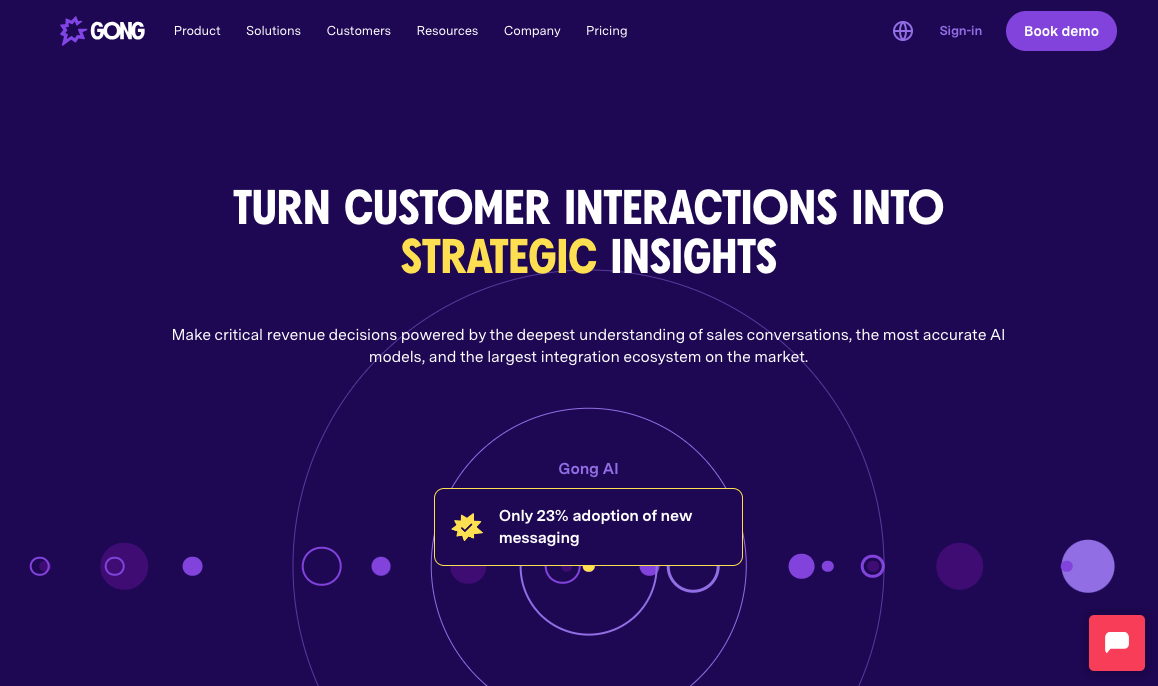
20. Gong.io
There are lots of intelligence platforms available on the market, and Gong is aware of that. So how did it make its touchdown web page stand out? By main with a rotating wheel of worth and statistics to again it up.
Gong is a income intelligence platform, and if you go into the location, it’s possible you’ll be curious to know what all meaning — it’s possible you’ll wish to see conversion analytics, gross sales coaching capabilities, or extra relying on your small business. Gong solves that want on its touchdown web page by displaying messages akin to ,“Flip buyer interactions into strategic insights”, “Flip buyer interactions into crew insights”, “Flip buyer interactions into strategic insights”.
And to make it much more convincing, Gong provides a row of rotating statistics with every message. Clients wish to know what they’re studying is true, and stats give much more credibility to an already nice providing.

Learn how to Implement This Your self:
Check out an interactive touchdown web page. Take a look at totally different themes or code that may transfer mechanically or with the viewer as they scroll your web site to disclose extra fascinating and optimistic details about your services or products.
Able to construct your touchdown web page?
Whether or not you’re utilizing a touchdown web page template or constructing one from scratch, it’s important to maintain these greatest practices high of thoughts. And keep in mind to check your touchdown pages to enhance their effectiveness.
Editor’s word: This text was initially revealed in January 2022 and has been up to date for comprehensiveness.



