The World Well being Group estimates over 1 billion folks expertise incapacity. These folks could encounter challenges when visiting web sites that aren’t accessible. These with listening to impairments can’t watch movies to study merchandise in the event that they don’t have captions. In the meantime, color-blind folks can’t navigate web sites the place they understand each component to have an analogous shade.
There are numerous disabilities on the market. In consequence, it’s not possible to guess which design, phrase, or code decisions will hinder somebody from discovering the merchandise and data they want. Use the next 16 assets to make your web site accessible to everybody. This unrestricted entry retains guests and clients coming again and helps you appeal to new ones.
Bounce to a bit:
1. W3C’s WCAG fast reference information

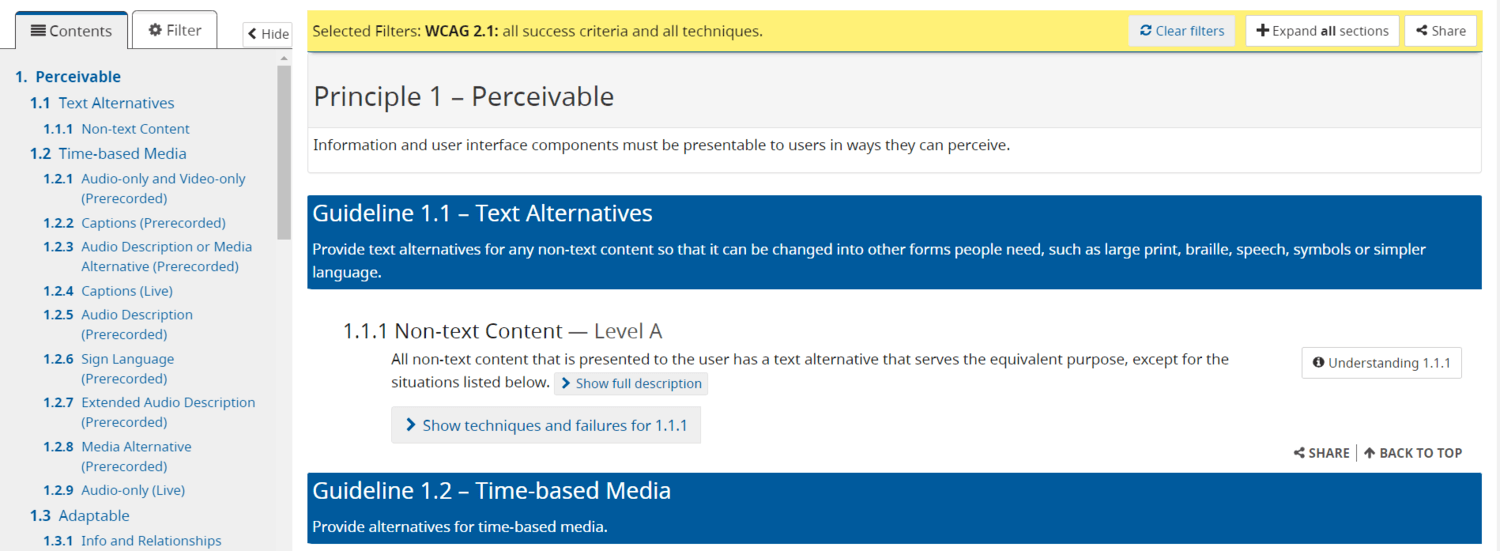
The World Extensive Internet Consortium (W3C) shares the requirements web site homeowners ought to comply with to maintain the net evolving. They wrote a reference information that lists accessibility phrases and explains their significance. Groups that find out about internet accessibility can use the information to recollect what they need to do with out studying 1000’s of phrases. While you use W3C’s reference information, you comply with probably the most credible supply within the house.
The Internet Content material Accessibility Tips (WCAG) are rules to make the web extra helpful to everybody. The W3C establishes them with the assistance of people and governments worldwide. Their reference information is continually up to date, which means you possibly can belief it to offer one of the best recommendation to make your web site accessible for everybody.
The information is skimmable. You may shortly bounce between sections and see when W3C provides up to date objects. Go to the web page regularly to see if there are new methods to enhance your content material.
2. W3C’s information to video accessibility

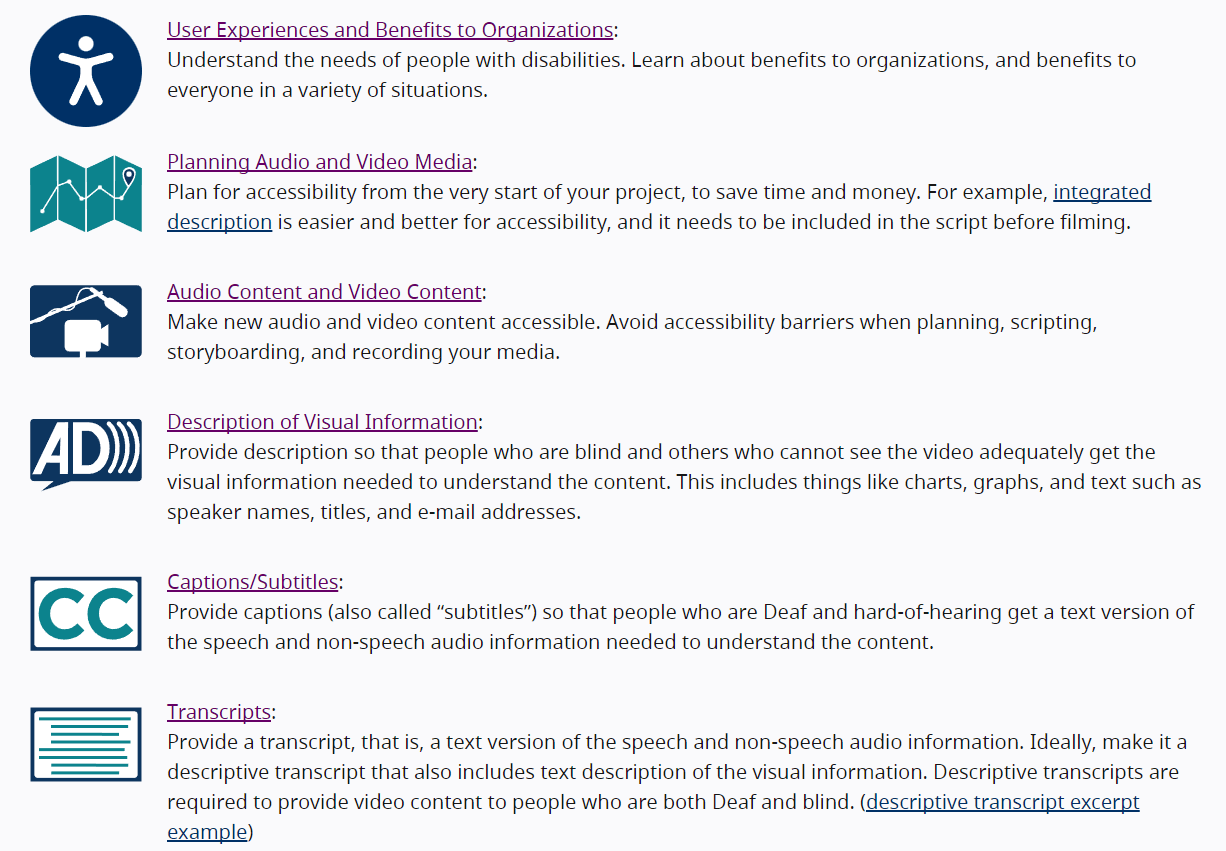
Most individuals choose watching model movies over different sorts of content material. W3C wrote a information on making movies accessible for folks with listening to, speech, and visible impairments. You lose potential clients when these folks can’t view your movies.
The useful resource covers your entire video manufacturing course of. When you’re prepared to supply, apply its classes to create high-quality and accessible descriptions, captions, and video content material anybody can get pleasure from. Every of those steps has its personal web page with hyperlinks to much more assets. Making an accessible video is simple, even in the event you’re following these rules for the primary time.
Attempt to apply most of its ideas. Fewer folks will depart your web site as a result of they will now watch the movies. Extra viewers imply better probabilities of turning video viewers into followers or clients.
3. A11Y Venture’s guidelines

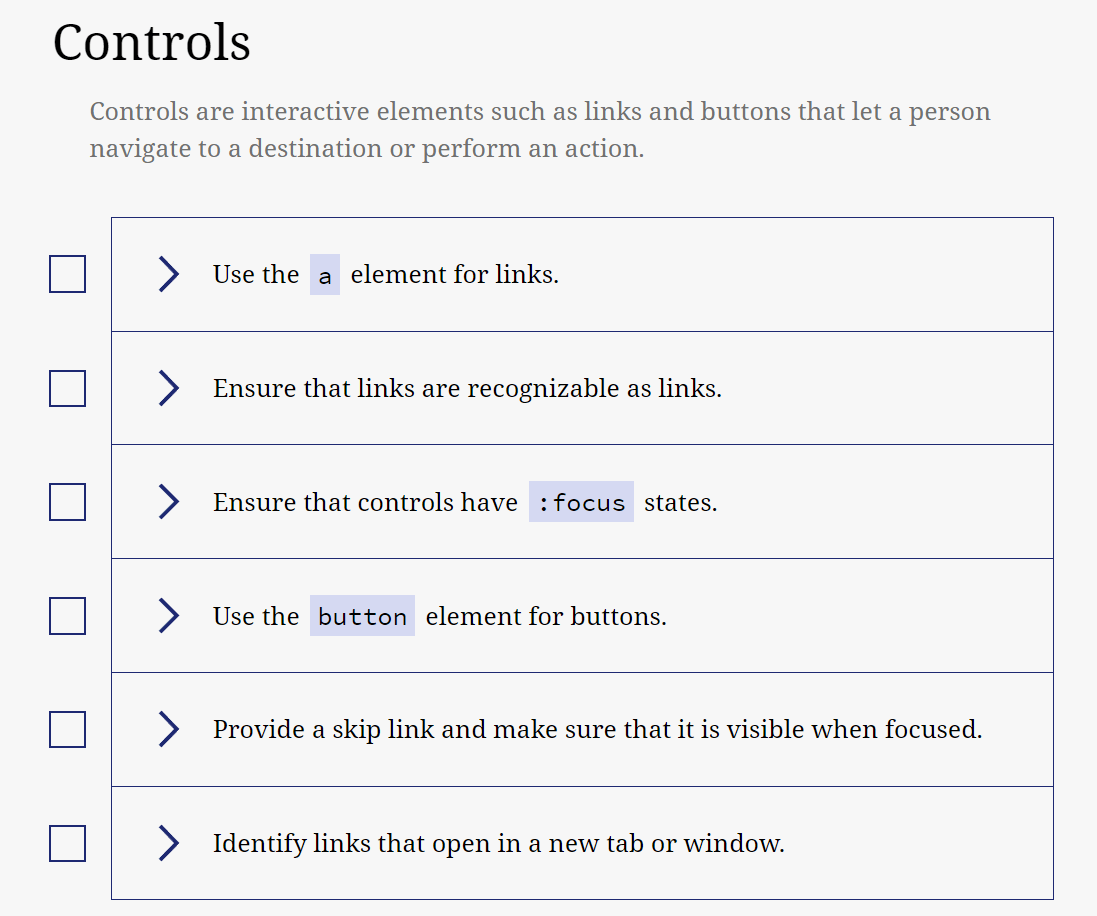
The A11Y Venture teaches firms how one can make their web sites extra inclusive. Their WCAG compliance guidelines helps you construct an internet site anybody can learn or hearken to. As a substitute of telling you to do the tons of of potential accessibility adjustments, it presents probably the most impactful actions you possibly can take.
Gadgets adjust to two of the three ranges of accessibility compliance:
- The A degree covers the naked minimal you must take to make your web site simple to navigate.
- The AA degree has actions many public our bodies and governmental websites should take to make their web sites compliant.
The guidelines divides actions into classes, like audio, look, and shade. Every process has a dropdown menu with directions and prompts that designate how one can do them. The reasons are concise, actionable, and straightforward to comply with.
Doing each process will make your web site extra nice for anybody to navigate and can make sure that folks with disabilities will be capable to work with you after studying about your services or products.
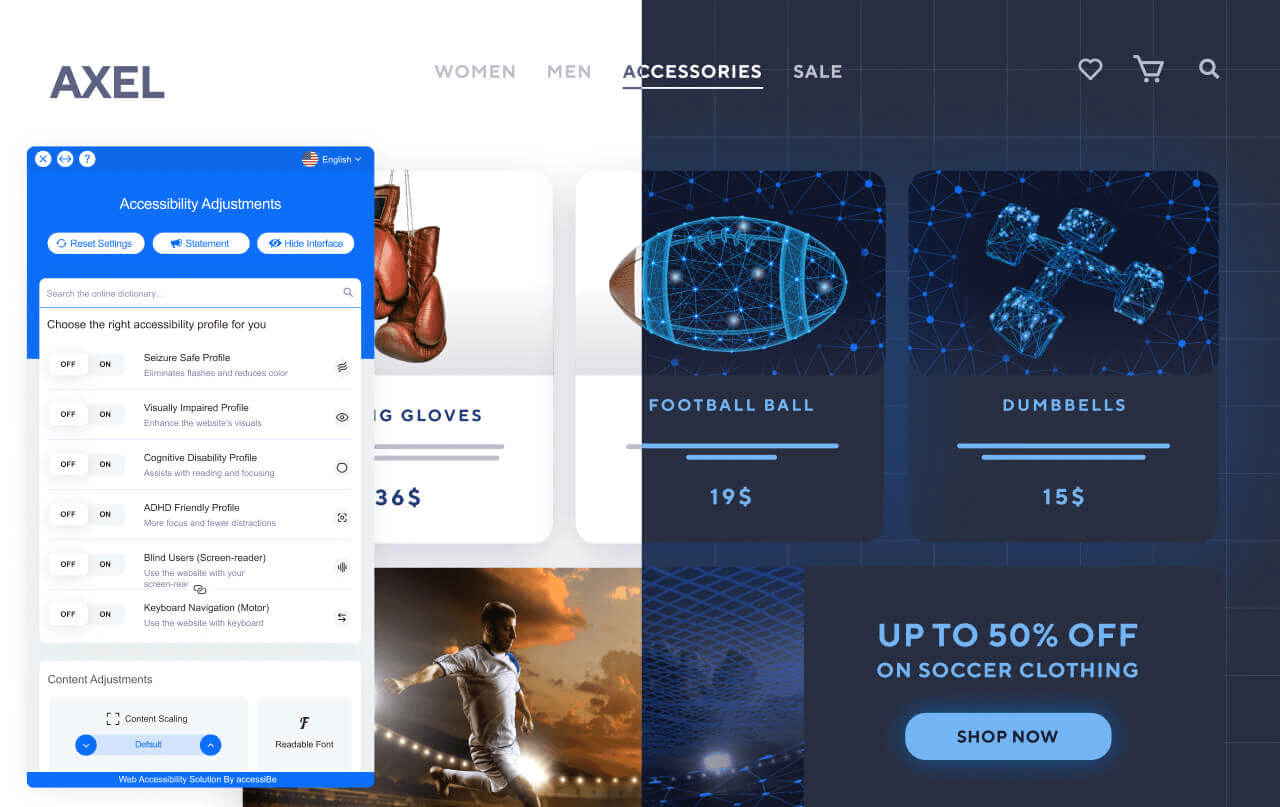
4. AccessiBe

AccessiBe is an accessibility testing software program that analyzes whether or not your web site is accessible. If it’s not, their AI adjusts your web site’s look and content material so that folks with disabilities can use it.
The method is automated. You paste the code they provide you into your web site and wait 48 hours. After that point, your web site will meet display studying, keyboard navigation, and internet accessibility legal guidelines.
The software program re-scans your web site daily to detect visible or code adjustments you made within the final 24 hours. It is going to alter these components if something just isn’t accessible. You may edit your web site understanding AccessiBe at all times helps you.
5. AudioEye

AudioEye is a dashboard that reveals accessibility issues in your web site and provides recommendation on how one can repair them. They’ve 15+ years within the house, so that they have the experience and information that can assist you clear up your whole accessibility points.
Their instruments {and professional} counsel also can show you how to keep away from authorized issues. They spot potential points and show you how to clear up them earlier than folks see them. If you have already got a authorized problem, their staff will act as an advisor and show you how to work via it. This help means you’ll by no means be alone in the event you face a lawsuit.
6. User1st

User1st does web site audits that spot accessibility points. You may study to repair these issues by your self or let their staff of specialists practice you on how to take action. Coaching your staff on this space permits them to help clients with particular accessibility wants.
This information additionally means you received’t at all times must depend on instruments, plugins, or specialists to make your web site accessible—you are able to do all of it your self. You should utilize the cash you save for additional coaching or extra pressing duties. When you do want to rent somebody to enhance your accessibility, you’d have the information to inform in the event that they’re doing a very good job.
7. Perkins Entry

Perkins Entry opinions web site sketches and shares tricks to make the completed web site accessible. The evaluate course of begins early, earlier than you write a single line of code. Doing this as step one and never after launching your web site means you’ll save time and money redesigning an internet site that isn’t accessible.
Their mockup evaluate course of additionally helps you select the appropriate font measurement, colours, photographs, and CTAs, amongst different internet components. These tips guarantee your web site is accessible from the get-go. In addition they can help you information customers towards your web page’s most related sections, resulting in extra gross sales.
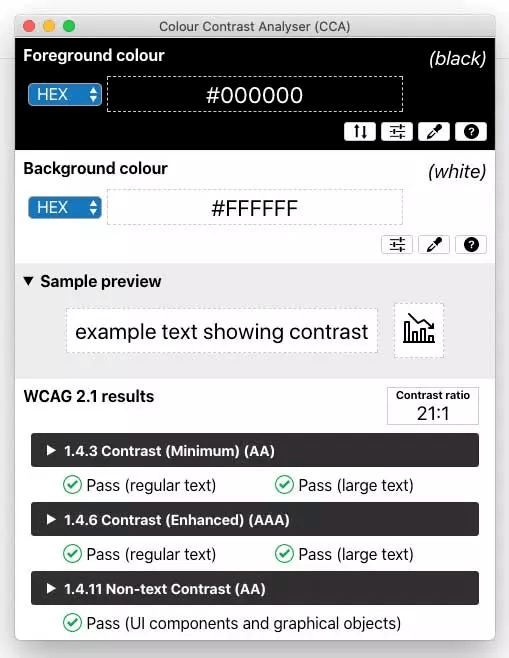
8. TPGI’s Color Distinction Analyser (CCA)
 |
You should utilize TPGI’s free Color Distinction Analyzer to make sure your web site’s colours distinction nicely. When colours are too related, folks battle to differentiate components and skim textual content. Individuals with visible impairments have an much more tough time and are sometimes unable to make use of your web site.
Overlooking these people’ wants means ignoring the WCAG’s required distinction ranges. Corporations can face authorized points due to this. In the meantime, these within the personal sector will miss out on potential clients. If an individual can’t navigate your web site, they will’t inquire about your merchandise.
The distinction checker makes your web site accessible by telling you if two colours are too related. You may experiment with related hues, tones, and shades of your added colours. This allows you to discover a shade just like the one you wish to use however that contrasts sufficient with different colours to be clearly totally different.
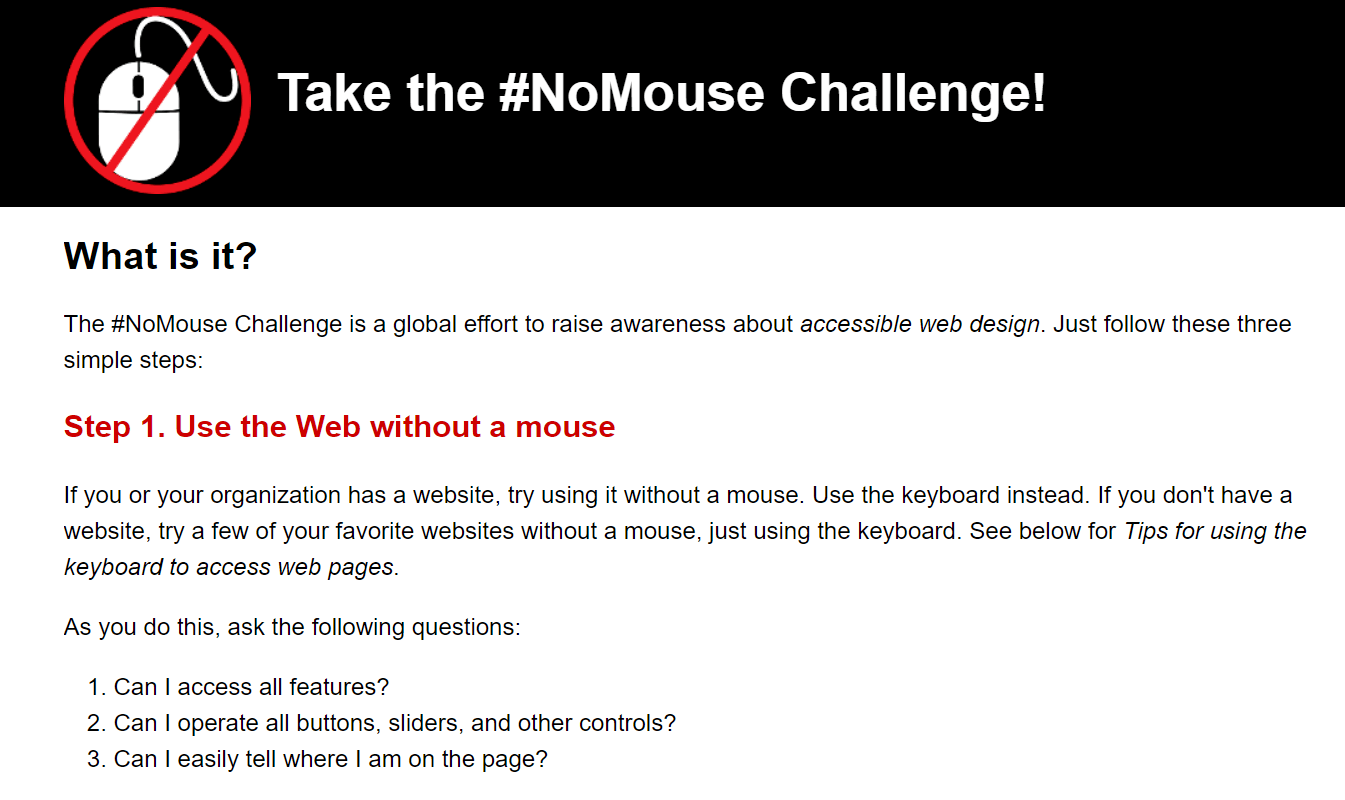
9. #NoMouse Problem

Some folks have disabilities that make utilizing a mouse difficult. The #NoMouse Problem assessments if you should use your web site options like menus, buttons, and dialogs with simply your keyboard.
A keyboard is all you want to simulate a mouse-free web page session. Press Tab to see if the web page transitions from one hyperlink, type, or button to the following. Or press Shift + Tab to see if it strikes to the earlier one. When you fail the check, you possibly can scroll to the underside of the web page to seek out options to navigation points.
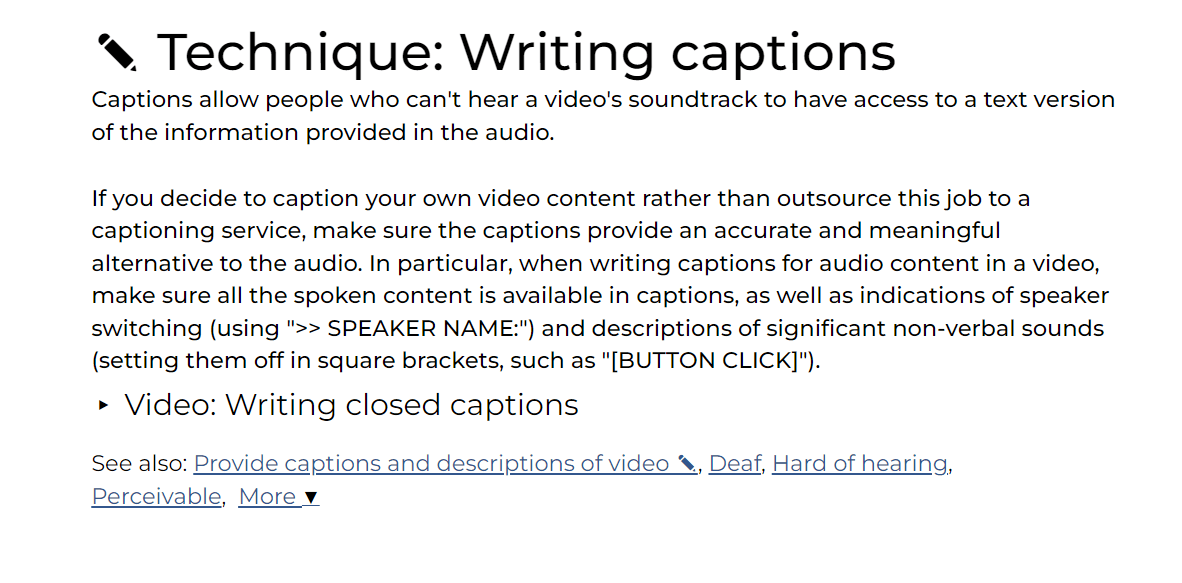
10. Harvard’s caption and outline rules

Harvard’s transient information explains how one can use transcriptions, captions, and descriptions so individuals who can’t hear movies can nonetheless watch them. Ignoring these tips makes it harder for folks with disabilities to look at your movies and prices you potential clients.
However these rules don’t solely assist folks with disabilities. In keeping with Verizon, 92% of customers watch movies with their telephone’s pontificate. You should utilize captions to seize the eye of those that can’t hear nicely or just want to watch on mute.
The information has hyperlinks to complete articles that designate how one can embrace captions and descriptions. These articles embrace step-by-step steering on how one can do it your self and recommendations on hiring somebody to do it for you. They cowl the most typical video and audio codecs, so their solutions will show you how to along with your undertaking.
The information has a bit with three questions you possibly can ask your self to see in case your video is accessible. Apply the web page’s classes till the reply to each query is optimistic.
11. Inclusive Design for a Digital World: Designing with Accessibility in Thoughts by Reginé Gilbert

Regine Gilbert’s e-book presents instruments and steps to design an accessible app or web site. This data is predicated on her ten years of expertise working as a person expertise designer and researching digital accessibility and inclusive design.
The e-book contains case research that stroll you thru accessibility issues. You study the nuances behind these challenges, what causes them, and the way an professional solves them. This degree of element provides you a complete understanding of those conditions. By the point you encounter them in your workdays, you’ll be capable to clear up them confidently.
12. Accessibility for Everybody by Laura Kalbag

Internet designer and developer Laura Kalbag teaches you how one can plan and check accessible design in Accessibility for Everybody. She first summarizes the accessibility wants and panorama. Then, Kalbag supplies extra superior directions on how one can write accessible code.
Writing accessible code is critical as a result of some folks depend on software program to navigate web sites. This software program reads the web page’s code to know the place to maneuver. In case your code isn’t accessible, assistive applied sciences received’t detect components equivalent to menus, buttons, or sliders, so folks with disabilities received’t be capable to entry them, even when somebody utilizing a mouse or keyboard can.
13. Internet Accessibility Specialist (WAS) Certification

The WAS certification examination assessments folks’s information of superior accessibility subjects. It goes past fundamental accessibility guidelines. For example, they check whether or not the particular person can determine accessibility points within the code and whether or not they can predict the results of a design determination.
It’s potential to not reply each query accurately. If that’s the case, look again on the questions you didn’t reply nicely, analysis these subjects, and implement what you study to offer a extra nice web site expertise to your guests.
The check is difficult. Passing it lets you present stakeholders that you would be able to direct the corporate’s accessibility efforts. This belief could make them extra prone to put money into the tasks you pitch.
14. The College of Illinois’ Data Accessibility Design and Coverage (IADP) course

Generally you want extra hands-on steering that can assist you grasp tough topics like accessibility design. The IADP course begins by educating fundamental accessibility subjects like design rules. It then strikes into superior ideas like rising media-rich design developments. The great syllabus makes the course appropriate for individuals who have to stand up to hurry with accessibility wants.
This system is split into three areas, taking you from fundamental ideas to superior techniques as you progress. This sequence allows you to study a subject, apply its classes, and check every space’s ideas. It additionally permits folks newly launched to internet accessibility to understand the basics earlier than diving into advanced subjects.
15. Article on the Downsides of Particular person-First Language (PFL)

Incapacity rights activist Emily Ladau argues that person-first language could offend folks with disabilities. It’s because person-first language separates the particular person from the incapacity. For instance, you’d name an individual who can’t hear “an individual who’s deaf,” main with the phrase particular person after which saying the incapacity.
Ladau asserts that, whereas this wording goals to combat stigma, it really amplifies it. It implies somebody can solely be an entire particular person in the event you separate them from their incapacity. A greater various is to make use of identity-first language. An individual who’s deaf can be a “deaf particular person” on this language. In keeping with Landau, identity-first language just isn’t derogatory.
Ladau has discovered that deaf and autistic folks choose it when others name them autistic or deaf. It’s because these traits are a part of their identification. Separating them from the particular person means treating them as shameful.
The essay shares actionable recommendation to exchange person-first language with identity-first language. It additionally supplies rules to comply with everytime you’re interacting with these folks.
16. eLearning Accessibility: Enhancing the training expertise

Omniplex’s webinar discusses how one can create on-line programs anybody can study from. The teachings come from their expertise coaching professionals within the studying and improvement house. In consequence, the webinar teaches the impairments folks ought to be mindful when designing their course.
The corporate associate with firms that present instruments to assist specialists within the house:
- Creating on-line programs
- Managing studying materials
- Creating digital studying experiences
This broad information of what helps folks study permits Omniplex to simply reply advanced questions.
Use Vyond to create accessible movies
You should utilize Vyond to animate partaking movies that seize and keep each customer’s consideration. Our asset gallery has tons of of props, characters, and sounds you should use to create any state of affairs. Including acquainted situations to your programs or movies helps viewers put themselves within the character’s footwear. After they face an analogous state of affairs, they’ll act in response to what they’ve discovered.
After getting your video prepared, comply with the assets from this text to incorporate captions, sounds, transcriptions, and different components that make a video accessible.