Forty years in the past, Disney animators Frank Thomas and Ollie Johnston shared the 12 animation rules, which Disney Studios adopted to create astonishing lifelike results and animations. To at the present time, the rules are thought of the inspiration of animation.
With Vyond, you possibly can apply these 12 animation rules with little effort to create distinctive animations by yourself. Be taught extra about these foundational rules and learn how to obtain them in your subsequent video.
1. Squash and Stretch
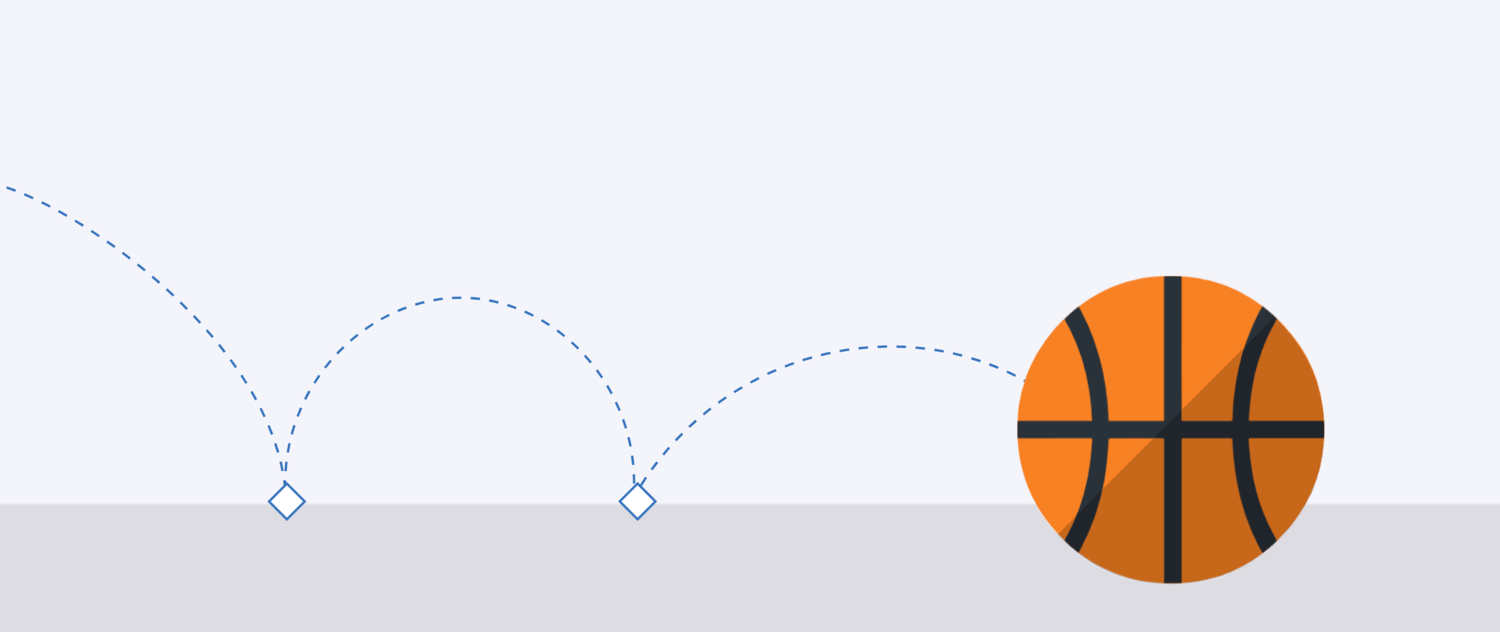
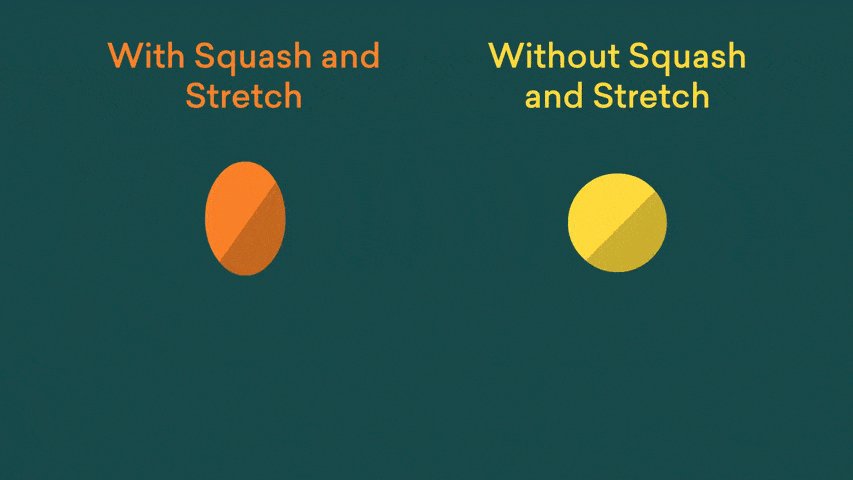
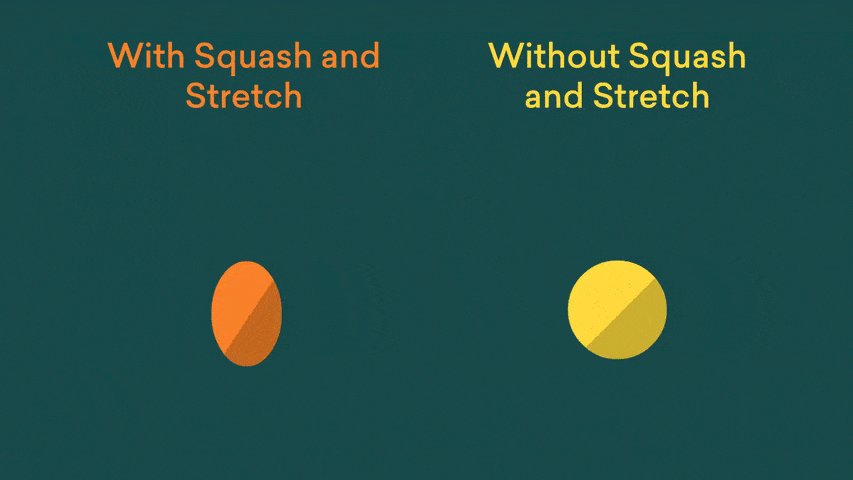
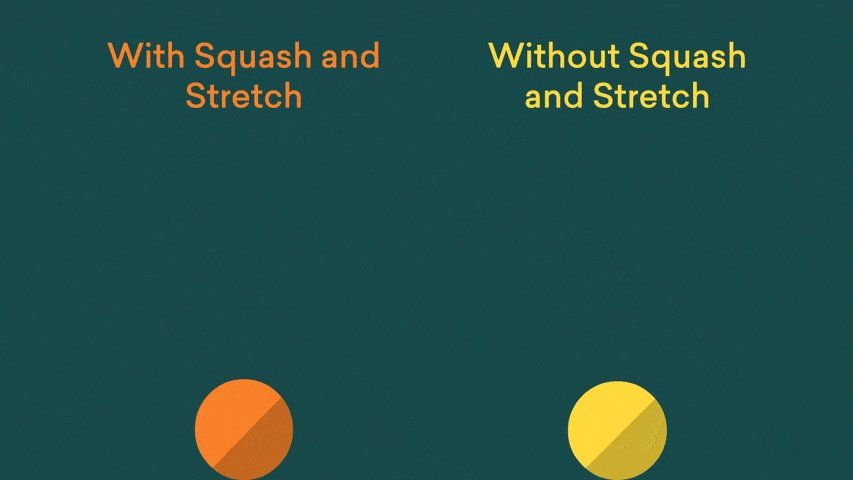
The squash-and-stretch precept describes how altering an object’s form from a squashed to a stretched place can convey motion, pace, and quantity. By morphing a component for a couple of frames, you can also make an object seem much less stiff and mimic real-life motion.
As an example this precept in motion, we created two animations of a bouncing ball. The animation on the left facet follows the squash and stretch precept, making it look real looking and vivid. In distinction, the one on the appropriate ignores the precept, making the ball look flat and uninteresting.

With out flexibility, motion is boring and distant from the way it works in actual life. The subsequent time you animate, analyze the actions that appear robotic or unnatural and apply the squash-and-stretch precept to make them look extra thrilling and real looking. To attain this in Vyond, you’ll use the proceed scene function alongside movement path to regulate the dimensions and place of the ball in every scene because it strikes. Rued Riis goes into extra element on this precept in his “Go Past Vyond” course.
2. Anticipation
Anticipation means that you can construct intrigue and curiosity in a significant ingredient or scene. You don’t simply current an motion—as an alternative, you create stress towards what’s coming, making the eventual payoff simpler. Including an additional step or scene helps viewers perceive the scene higher, too. Because it teases what’s coming, viewers grasp what’s occurring as an alternative of struggling to attach the dots.
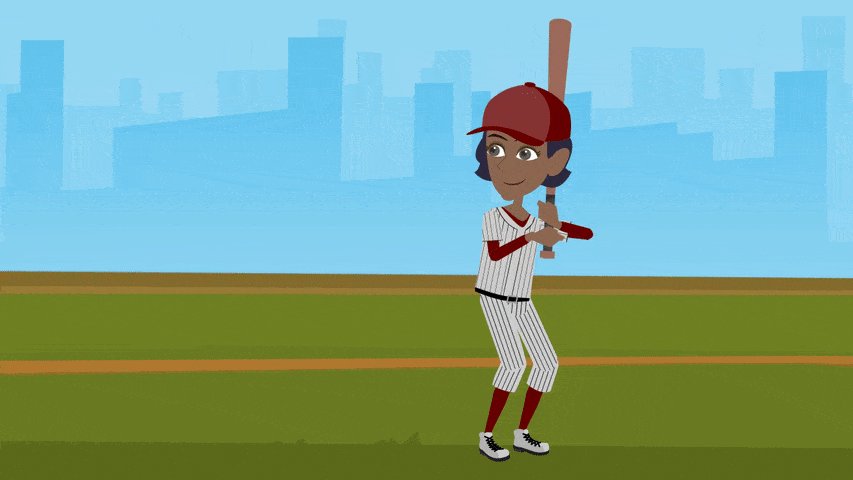
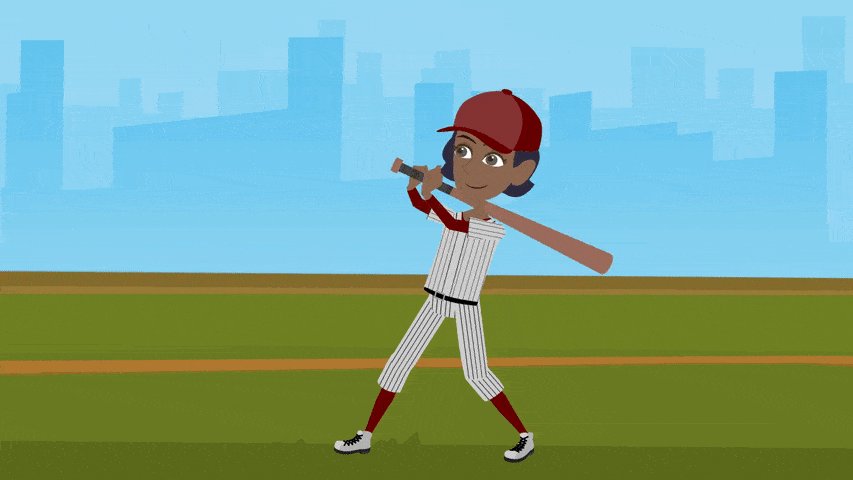
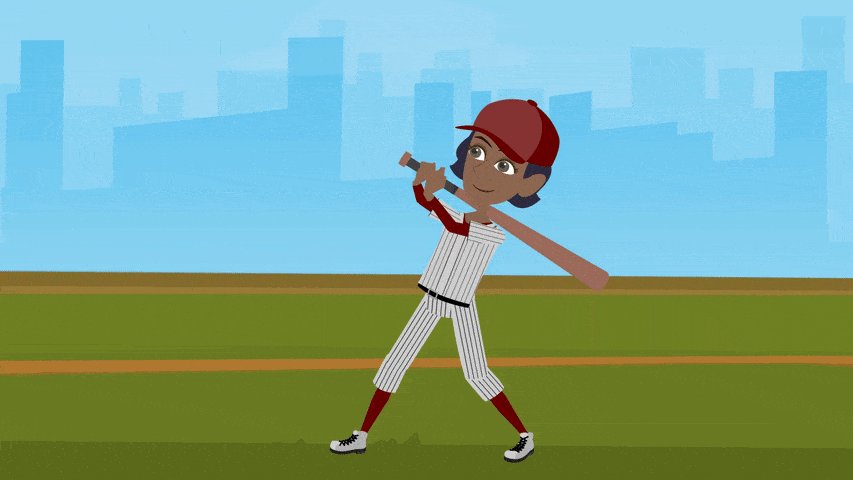
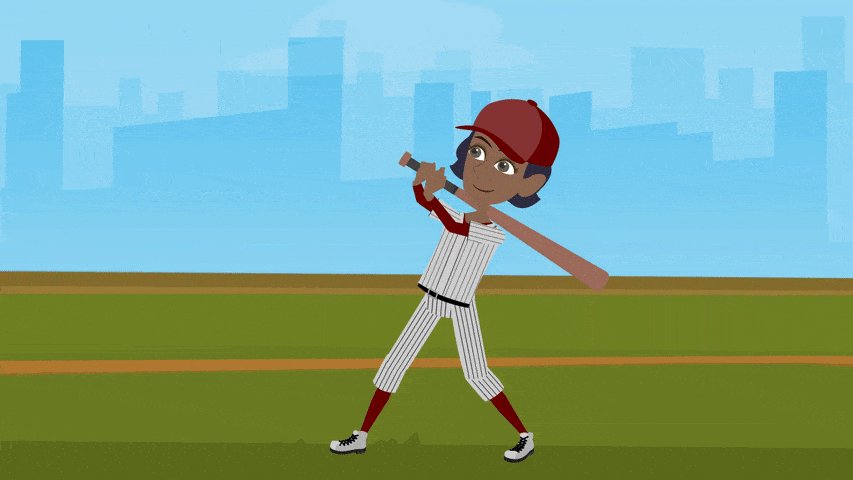
Take into consideration a baseball participant getting ready to hit the ball. Earlier than swinging the bat, they may wink a watch on the crowd, or, as seen beneath with our Vyond character, bend their knees simply earlier than the first motion: hitting the ball.

This anticipation precept builds stress for any exercise that entails motion. In Vyond, anticipation is robotically constructed into many character actions (like this one), however subsequent time you create a video, take into consideration how your topic can put together or tease the next motion. Whereas easy, this thought course of means the distinction between making a personality fall and brilliantly delaying the motion by a collection of stumbles.
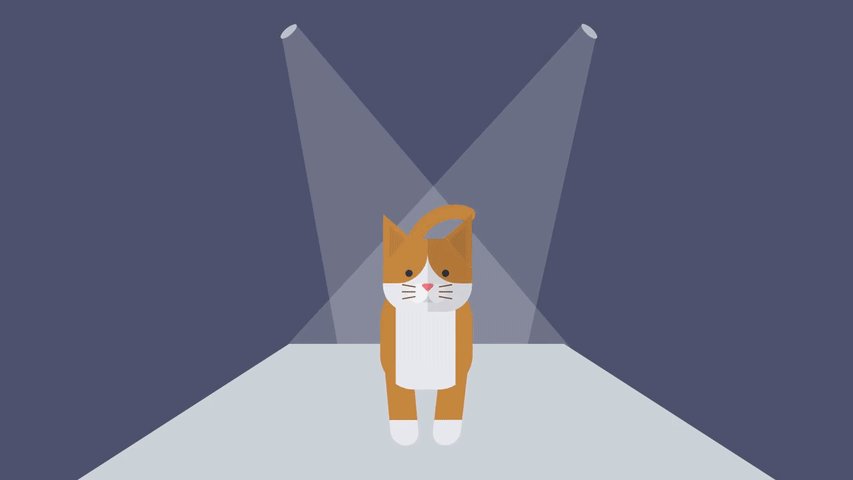
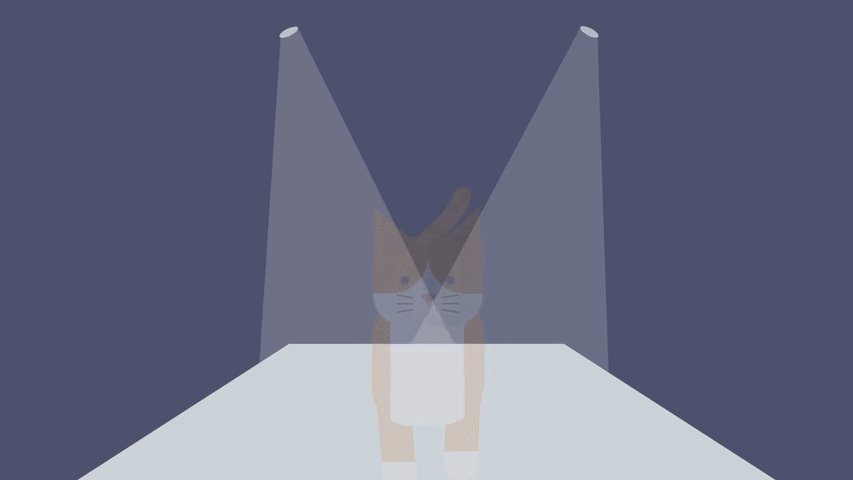
3. Staging
Avoiding confusion is all the goal of the staging precept. Its core message is that each one components and actions ought to have a transparent intention or recognizable ranges of significance.
Within the e book collection The place’s Waldo?, each character on the web page is competing for our consideration. In consequence, we battle to search out Waldo throughout the ocean of random individuals, objects, and beings. Since complicated the reader is the books’ major purpose, this lack of character or motion isolation is useful. Nevertheless, in animation, concurrently including a number of characters, shapes, and tales will solely enhance the possibilities of overwhelming the viewer.
If we had been to use the staging precept to an animated model of The place’s Waldo?, we might define Waldo’s physique with a vibrant mild whereas blurring the opposite characters to make our focus character immediately recognizable.
To correctly implement the staging precept, ask your self in case your scene focuses on the principle motion and topic or if it’s affected by undesired ambiguity which you can make clear.
4. Straight-Forward and Pose-to-Pose
Straight-Forward and Pose-to-Pose are two drawing strategies utilized in conventional animation the place every body is drawn to create a movement or motion. In Pose-to-Pose, you draw the preliminary and final place of a shifting ingredient. Then, you begin animating the transitional particulars between these extremes. In Straight-Forward animation, you animate each body till you end the scene. Because the extremes don’t constrain you and also you’re animating every body, you possibly can create extra real looking and fluid animations than with Pose-to-Pose.
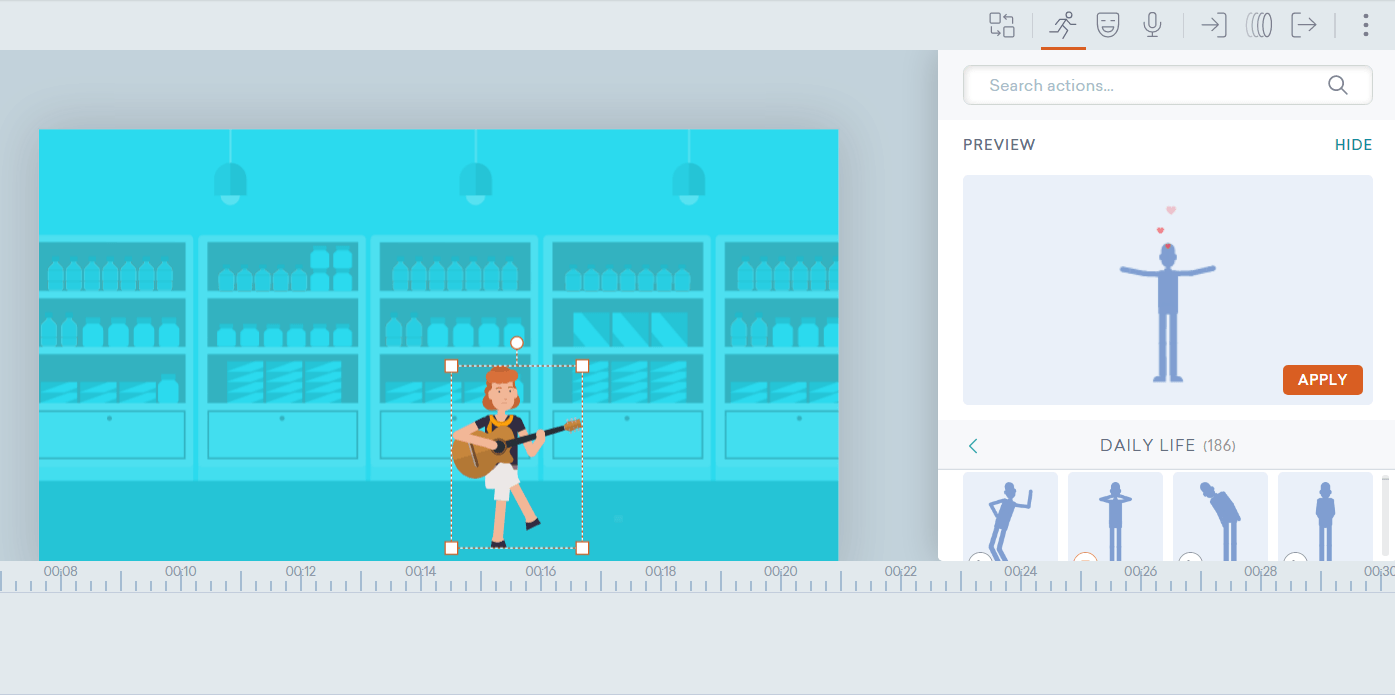
In Vyond, all of those actions and animations are already built-in, so that you don’t even have to consider them. As a substitute of questioning in case you ought to begin with key poses or go straight into animating, you possibly can click on on any of our customizable characters and choose from a whole bunch of ready-to-use actions.

We’ve positioned every motion into classes to be able to rapidly discover one primarily based on the story you’re telling.
5. Comply with-through and overlapping motion
Objects and residing beings not often go from motion to an completely stiff place. After a topic stops shifting, some components comply with by by bouncing or shifting positions—despite the fact that the thing is generally nonetheless. For instance, whereas a horse can cease operating after its jockey pulls on the reigns, it can’t stop the saddle from bouncing ahead after it stops shifting.
One other precept primarily based on the interplay between actions is the overlapping motion precept. It factors to how two shifting actions can occur concurrently however at completely different speeds or timing. As an example, in case you had been to animate a strolling cat, you’d must be conscious of the components that may transfer: legs, ears, or tail. This animated prop from Vyond’s asset library exhibits how the tail and leg motion overlap.

Every time you end up animating a shifting character or object, keep in mind that all its components received’t transfer or cease on the identical pace. Use the overlapping-action and follow-through rules to boost the attraction of any scene the place there’s movement. In Vyond, many character actions and animated props have this precept robotically utilized.
6. Gradual In and Gradual Out (Easing)
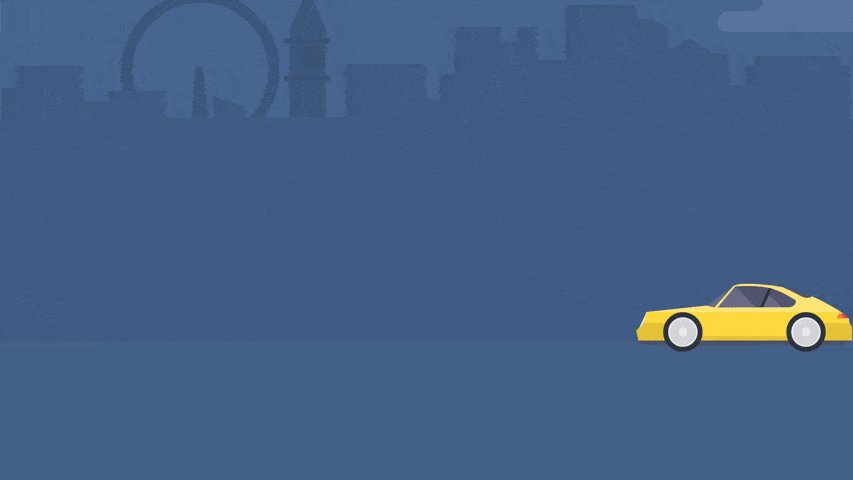
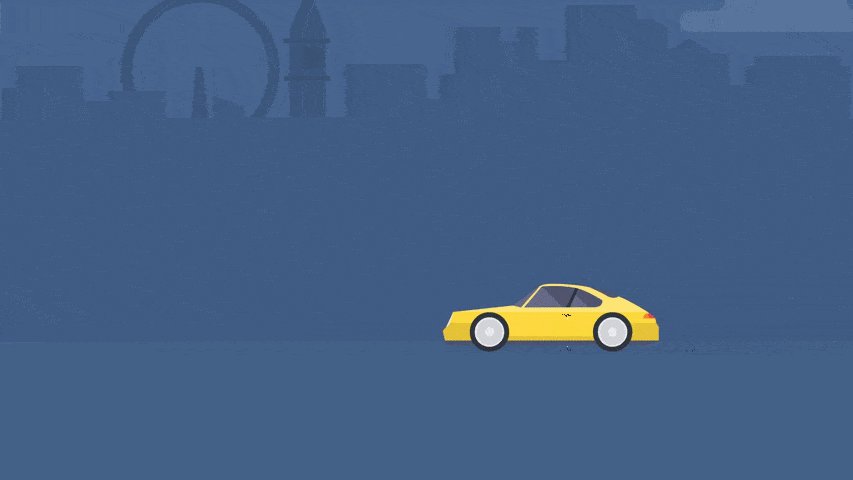
Rockets, airplanes, and bullet trains don’t go from zero to a whole bunch of kilometers per hour in a single second. Their motion is gradual—known as a gradual in—and ultimately accelerates to its peak. As they attain their vacation spot, they scale back their pace—often known as a gradual out— to securely arrive at their goal.

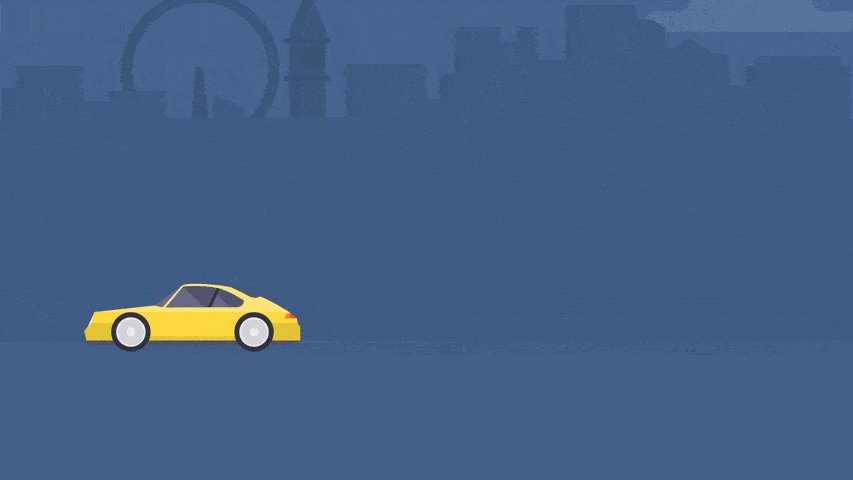
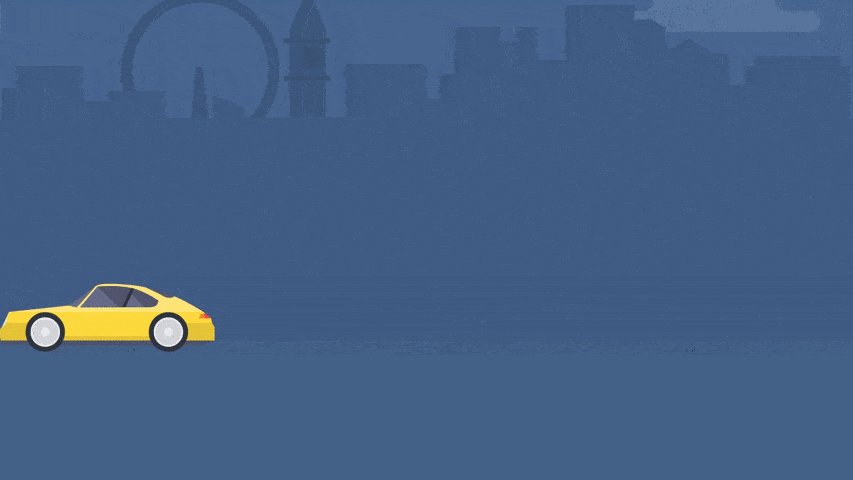
Let’s say you wished to animate a automobile realistically. To do that, you’d first must decelerate its preliminary motion by growing the variety of drawings within the first frames. The method of decreasing the acceleration pace is known as “gradual in.” By including extra drawings, you’re growing the time it takes for the automobile to speed up and attain a gradual pace.
Because the automobile will get nearer to its goal, you’d as soon as once more enhance the variety of drawings to increase the time it takes for the car to cease. On this case, the method of decreasing the stopping pace is what animators name a “gradual out.”
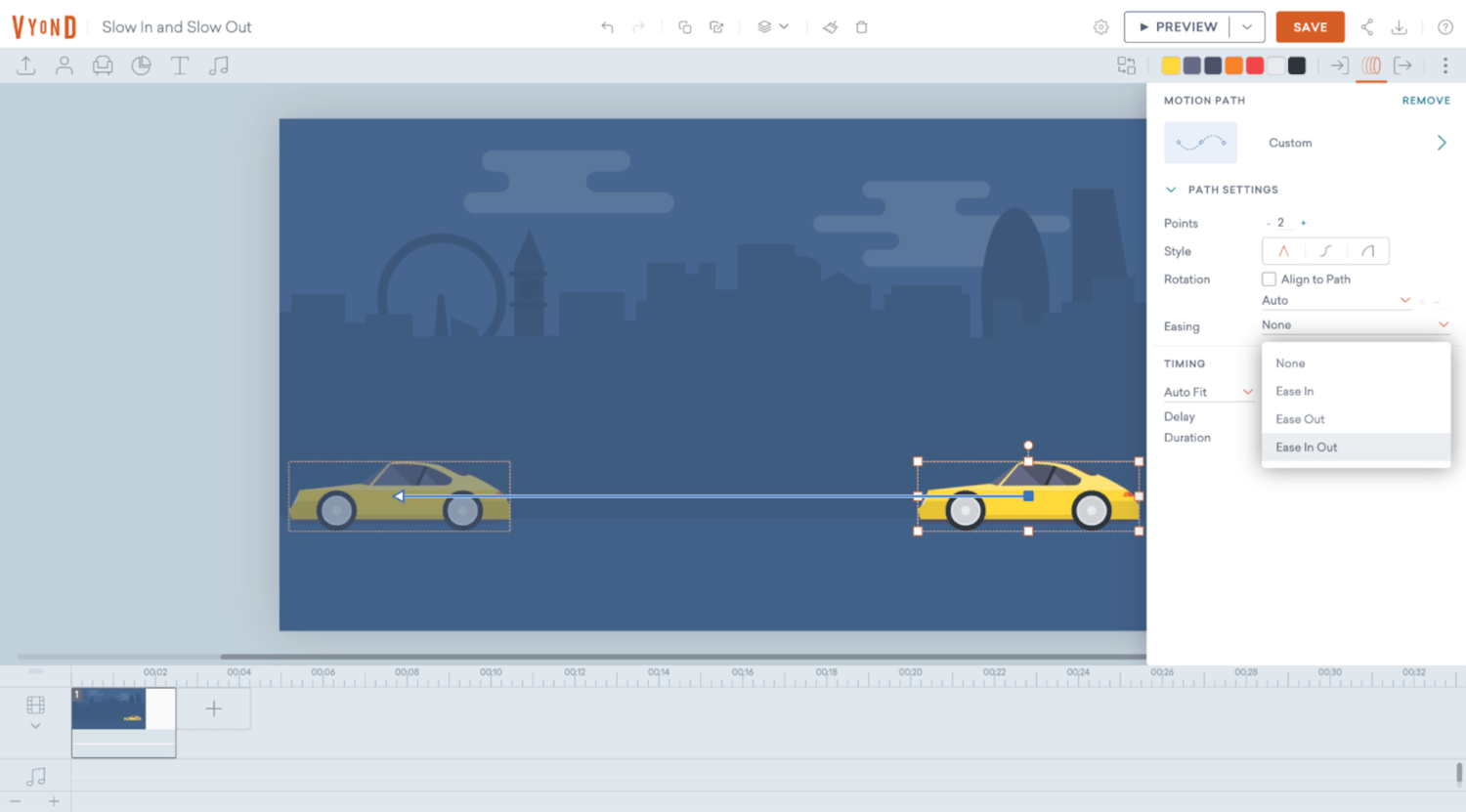
Vyond simplifies this method of slowing out and in with the choice so as to add easing to a movement path. With “Ease In” you possibly can gradual a motion in the beginning of its path, and with “Ease Out” you possibly can gradual a movement on the finish. With “Ease In Out” you possibly can accomplish each on the identical time.

Whether or not you’re animating a jogger or a shifting automobile, be conscious of the motion pace in the beginning and finish of a movement so as to add realism to your work.
7. Arc
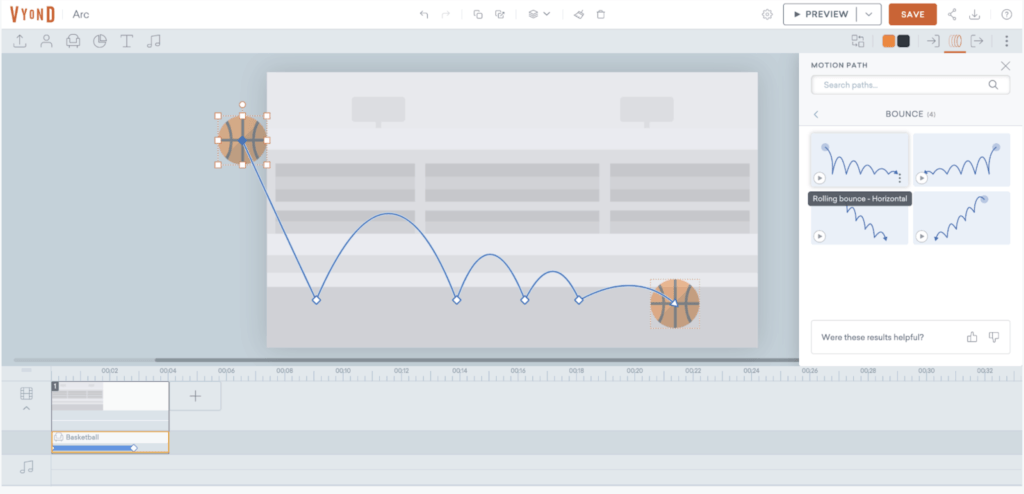
In actual life, motion not often occurs in a straight line. As a substitute, the actions of objects and residing beings comply with an arc or a considerably round path. The arc precept is derived from this concept.
A bouncing ball, for instance, received’t soar straight in or straight out throughout the ground. As a substitute, it would comply with a round path throughout the room till it stops shifting.

Just like the squash-and-stretch precept, arcs add expressiveness to what would in any other case be a robot-like movement. By trying critically at your animation, you possibly can spot stiff actions and add a slight curve or arc—and life—to them.

Vyond gives numerous movement path presets to make reaching this precept a breeze. Some presets like “Bouncing Ball Horizontal” comply with the arc precept and are an effective way to point out real looking actions.
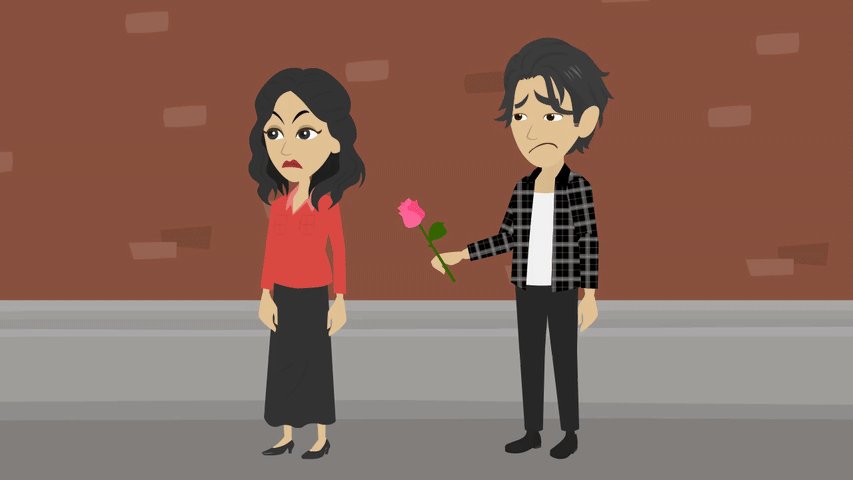
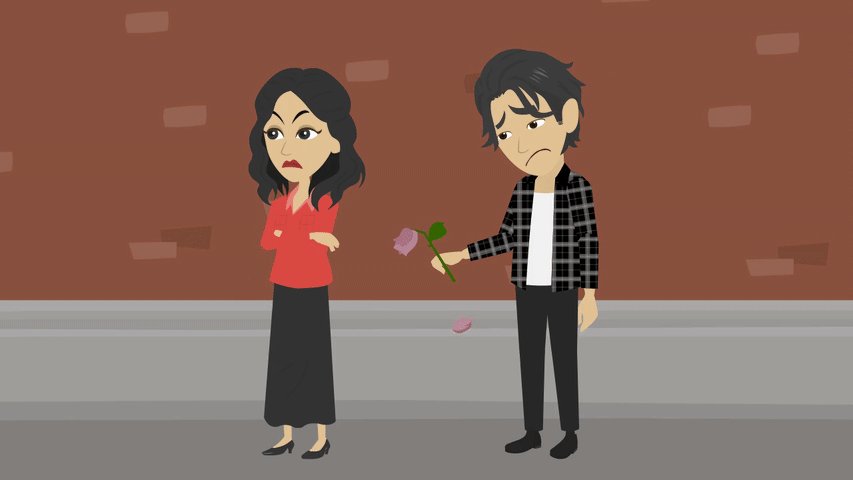
8. Secondary Motion
Whereas a scene is usually targeted on a selected motion, including a number of minor secondary actions can add depth and curiosity to the first one. Disney animators discuss with this concept because the secondary-action precept.
The “Being Rejected” character motion in Vyond’s library makes use of a withering flower as a secondary motion to strengthen the act of being rejected. Whereas the flower isn’t the focal point, the scene wouldn’t be as intriguing with out the falling petal. Equally, the “Crossing Arms” motion has a secondary motion of shifting on the hip after the character folds her arms.

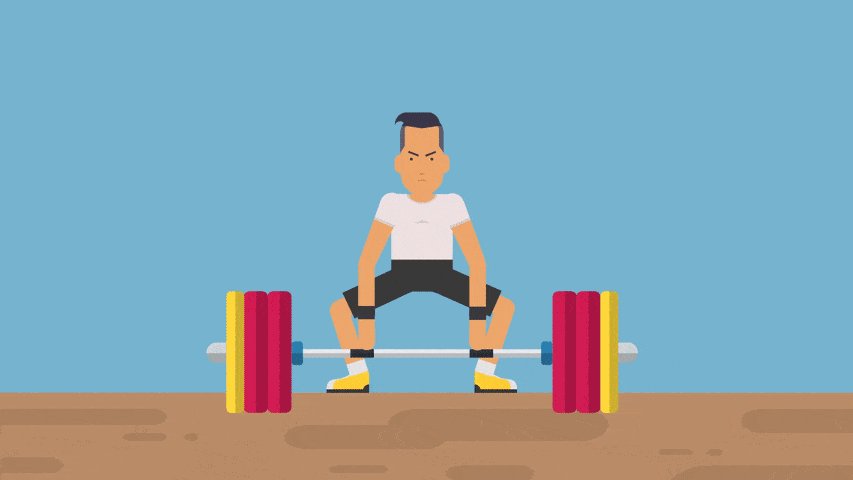
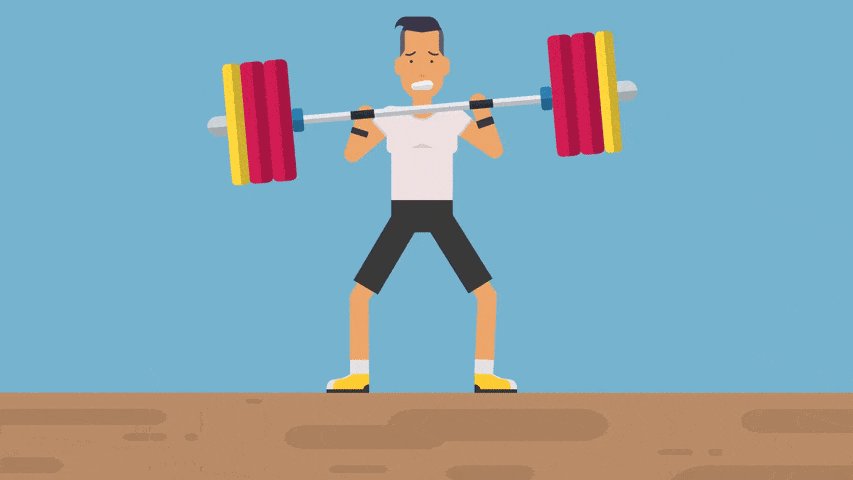
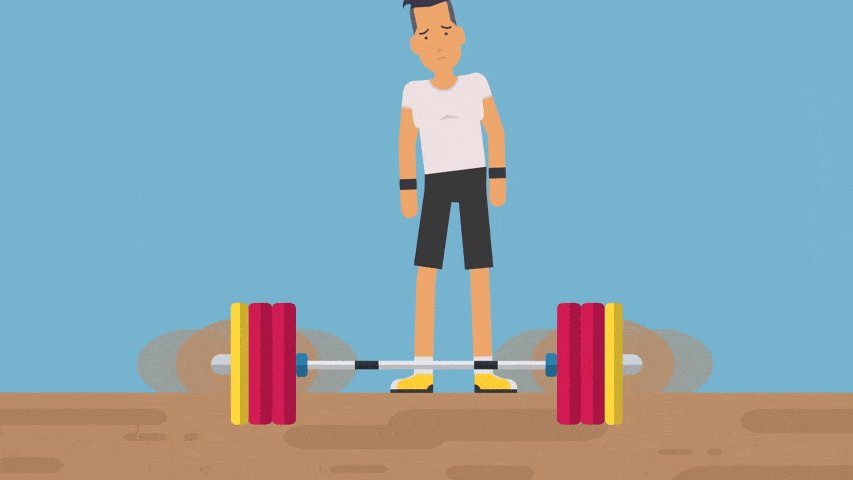
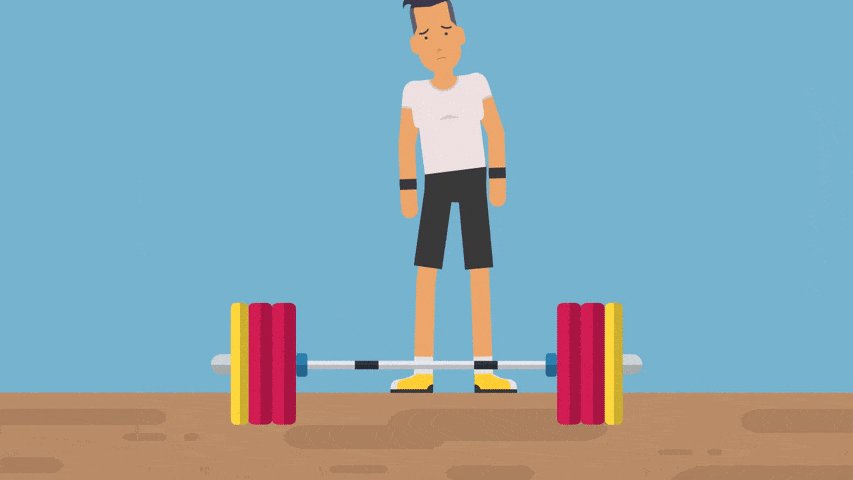
Many character actions in Vyond have Secondary Motion built-in, however you can even add them by yourself. With a little bit of creativeness, you possibly can give you visuals to boost your fundamental motion: A dumbbell falling into the ground is nice, nevertheless it’s not almost as efficient as one which drops and raises the mud round it.
 The GIF above was created with a mix of the “weightlifting-fail” character motion and the “smoke” mud animation. The timing of the “smoke” mud is about to seem proper when the dumbbell falls to the bottom.
The GIF above was created with a mix of the “weightlifting-fail” character motion and the “smoke” mud animation. The timing of the “smoke” mud is about to seem proper when the dumbbell falls to the bottom.
9. Timing
The timing during which you current an object or motion influences how we understand pace, emotion, and weight. The timing precept is nothing however a reminder for animators to be conscious of the tempo and pace at which they current topics.
An animation of a feather falling from the sky may have a persistently low pace. Whereas predictable, it reminds us of the lightness of this object. Alternatively, a feather dropping to the bottom at lightning pace will make us query (1) the burden of the feather and (2) if it was certainly a feather.
In Vyond Studio, you possibly can management the pace of any shifting object or character relying on the burden and emotion you’re making an attempt to convey. For instance, you should use our set of instruments to create slow-motion scenes to focus on important moments of your animation.
10. Exaggeration
Whereas nice animation feeds from actual life, distinctive animations cross into the unrealistic and absurd to intensify visible storytelling. The potential to intrigue viewers with the unimaginable is why animators ditch commonalities. They could create characters with nonsensical anatomy or that find yourself flat after being hit by a rubber hammer.
You should utilize the Exaggeration precept to emphasise some extent, too. For instance, in scenes the place characters are combating, you possibly can drastically exaggerate how that combat is taking part in out in a cartoon-like method.
If realism causes an animation to appear relatable, exaggeration surprises the viewer and sparks questions round what they’re watching. Subsequently, take poses, feelings, and expressions and brainstorm codecs which you can solely obtain by animation.
11. Stable Drawings
Stable Drawings discuss with the drawings animators sketch to provide 3D phantasm to 2D property. By making your components appear three-dimensional, viewers may have a a lot better sense of how the thing appears to be like and compares to others.
Vyond’s Enterprise Pleasant model offers components that comply with 3D rules to be able to profit from the benefits of three-dimensional animation with out spending years studying how to attract or animate.
Within the GIF above you possibly can see that the Enterprise Pleasant animation seems extra 3D whereas the Up to date model is extra summary with out the Stable Drawings precept utilized.
12. Attraction
An excessively simplistic scene can go from boring to first rate in case you comply with Disney’s animation rules whereas including movement to nonetheless components. Nevertheless, few will keep in mind an uninteresting character or object. Attraction means making characters and objects memorable by including uncommon, charming, and interesting traits or particulars that folks can keep in mind.
For instance, you possibly can add a neon-colored turbine to the again of a automobile or make a bouncing ball stretch greater than typical when it hits the wall so as to add curiosity to the scene. Equally, you possibly can play along with your characters’ bodily traits or trend kinds to make them engaging and unforgettable.

With the customized character creator in Vyond, you possibly can generate memorable characters to your animations.
Use Vyond and Disney’s strategies to create expert-level animation
These days, faculties and occasions held by superior animators discuss with Disney’s 12 Animation Rules as the inspiration of their craft. With Vyond, you don’t must spend years in animation faculty to make dazzling animated movies. No matter expertise or ability degree, you possibly can pair our instrument with these rules to create real looking, partaking, and memorable animations.